- A+
所属分类:Web前端
Vue(V 3.2.37)使用Three.js(V 0.145.0)加载3D模型的详细步骤
1、安装three
命令:
pnpm install three
引入 three 和加载器
import * as THREE from 'three'
import { OBJLoader } from 'three/examples/jsm/loaders/OBJLoader'
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'
其他的场景,相机,灯光等一系列步骤这里就省略了
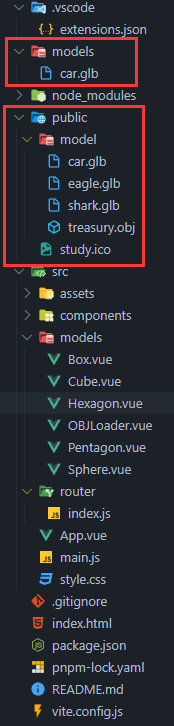
2、模型文件放置路径

文件有两种放置方式,这两个方式亲测可行(使用其中一种即可)
1、在根目录新建文件夹 models(文件名随意),将模型放入其中
2、在 public 文件夹下新建文件夹 models(文件名随意),将模型放入其中
3、加载模型
创建GLTF加载器
const loader = new GLTFLoader();
加载模型
点击查看代码
loader.load('/models/shark.glb', glb => { // 调用OBJ的loader函数,加载成功会有个回调函数,参数obj就是模型加载成功后的网格Mesh实例对象 // 设置模型缩放 glb.scene.scale.set(100, 100, 100); // 设置模型位置 glb.scene.position.set(0, 0, 0); // 将模型添加到场景中 scene.add(glb.scene); }); 注意:scene.add(glb.scene)
创建OBJ加载器
const loader = new OBJLoader();
加载模型
点击查看代码
loader.load("model/treasury.obj", obj => { scene.add(obj); }) 注意:scene.add(obj)
这里只讲了两种模型加载方式,其他方式请自行查阅资料




