- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
背景
昨天在看一道笔试题的时候本以为很简单,但是结果不是我想象的那样,直接上笔试题。
const array = new Array(5).map((item) => { return item = { name: '1' } }); console.log(array); // 请写出输出结果
我想象的答案:[{name: '1'}, {name: '1'}, {name: '1'}, {name: '1'}, {name: '1'}];
实际的答案:[empty × 5]
为什么会这样了?
猜想1
我第一个想到的是new Array(5)生成的数组是[undefined, undefined, undefined, undefined, undefined]。
const array = [undefined, undefined, undefined, undefined, undefined]; const newArr = array.map((item) => { return item = { name: '1' } }); console.log(newArr); // 结果是[{name: '1'}, {name: '1'}, {name: '1'}, {name: '1'}, {name: '1'}];
猜想1错误
猜想2
new Array(5)生成的数组在每一项都没有值,意思就是生成了[,,,,,]一个这样的数组。
const array = [,,,,,]; const newArr = array.map((item) => { return item = { name: '1' } }); console.log(newArr); // 结果是[empty × 5];
猜想2正确(这里大喊自己牛逼)
为什么
map calls a provided callback function once for each element in an array, in order, and constructs a new array from the results. callback is invoked only for indexes of the array which have assigned values (including undefined). It is not called for missing elements of the array; that is:
- indexes that have never been set;
- which have been deleted; or
- which have never been assigned a value.
map依次为数组中的每个元素调用一次提供的callback函数,然后根据结果构造一个新的数组。-----仅对已分配值(包括)的数组索引进行调用----。 map函数的回调函数只会被赋过值的项调用。new Array(1) 和 [undefined]不一样。new Array(1)没有为数组中的项赋过值,而[undefined]为数组中的项赋了一个undefined值。 总结
new Array(5)产生的数组是一个没有为数组中的项赋过值的数组。 map仅对已分配值(包括)的数组索引进行callback调用。
对map方法的深入思考
const array = new Array(5)
可以理解成
const array = [] array.length = 5
也可以理解
const array = [,,,,,]
但是这里让我产生一个疑问:
以前我学习 手写map方法的时候
你百度一下,会发现也基本上很多人都是这样手写的:
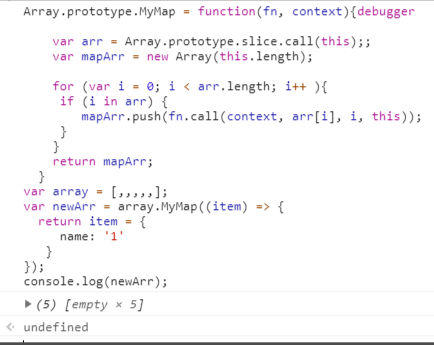
Array.prototype.MyMap = function(fn, context){ var arr = Array.prototype.slice.call(this);//由于是ES5所以就不用...展开符了 var mappedArr = []; for (var i = 0; i < arr.length; i++ ){ mappedArr.push(fn.call(context, arr[i], i, this)); } return mappedArr; }
这样似乎没啥问题,但是 这个map的手写源码 根本解释不通上面返回[empty × 5]的现象。
我们可以看一下返回结果:

如图所示,我的天,这不是坑人吗!
那真正的map方法应该死怎样实现的呢?
我猜想它应该会去遍历每一项,并且判断当前项是否为empty,是的话就不执行里面的操作,里面指的是for循环里面的代码
好的,问题来了,怎么判断当前项是empty?确实难倒我了,为此,我们去看下map的真正源码吧!
依照 ecma262 草案,实现的map的规范如下:

下面根据草案的规定一步步来模拟实现map函数:
Array.prototype.map = function(callbackFn, thisArg) { // 处理数组类型异常 if (this === null || this === undefined) { throw new TypeError("Cannot read property 'map' of null or undefined"); } // 处理回调类型异常 if (Object.prototype.toString.call(callbackfn) != "[object Function]") { throw new TypeError(callbackfn + ' is not a function') } // 草案中提到要先转换为对象 let O = Object(this); let T = thisArg; let len = O.length >>> 0; let A = new Array(len); for(let k = 0; k < len; k++) { // 还记得原型链那一节提到的 in 吗?in 表示在原型链查找 // 如果用 hasOwnProperty 是有问题的,它只能找私有属性 if (k in O) { let kValue = O[k]; // 依次传入this, 当前项,当前索引,整个数组 let mappedValue = callbackfn.call(T, KValue, k, O); A[k] = mappedValue; } } return A; ``}
这里解释一下, length >>> 0, 字面意思是指"右移 0 位",但实际上是把前面的空位用0填充,这里的作用是保证len为数字且为整数。
举几个特例:
null >>> 0 //0 undefined >>> 0 //0 void(0) >>> 0 //0 function a (){}; a >>> 0 //0 [] >>> 0 //0 var a = {}; a >>> 0 //0 123123 >>> 0 //123123 45.2 >>> 0 //45 0 >>> 0 //0 -0 >>> 0 //0 -1 >>> 0 //4294967295 -1212 >>> 0 //4294966084
总体实现起来并没那么难,需要注意的就是使用 in 来进行原型链查找。同时,如果没有找到就不处理,能有效处理稀疏数组的情况。
最后给大家奉上V8源码,参照源码检查一下,其实还是实现得很完整了。
function ArrayMap(f, receiver) { CHECK_OBJECT_COERCIBLE(this, "Array.prototype.map"); // Pull out the length so that modifications to the length in the // loop will not affect the looping and side effects are visible. var array = TO_OBJECT(this); var length = TO_LENGTH(array.length); if (!IS_CALLABLE(f)) throw %make_type_error(kCalledNonCallable, f); var result = ArraySpeciesCreate(array, length); for (var i = 0; i < length; i++) { if (i in array) { var element = array[i]; %CreateDataProperty(result, i, %_Call(f, receiver, element, i, array)); } } return result; }
我们可以看到。其实就是用key in array 的操作判断当前是否为empty。 可不是嘛,key都没有,当然是empty了。
另外我们不能用var arrMap的方式去初始化一个即将返回的新数组,看源码。发现是要通过new Array(len)的方式去初始化

所以我们这样实现map方法 可以这样去优化
Array.prototype.MyMap = function(fn, context){ var arr = Array.prototype.slice.call(this);; var mapArr = new Array(this.length); for (var i = 0; i < arr.length; i++ ){ if (i in arr) { mapArr.push(fn.call(context, arr[i], i, this)); } } return mapArr; }

嘿嘿!感觉下一次面试遇到这个问题,我可以装一波逼了
为什么 key in Array 可以判断 当前项是否为 empty呢?
这个就要涉及到 一个对象的常规属性和 排序属性
由于以前我已经写过文章来解释过 这两个东西,我就不再赘述了,大家可以点击这篇文章进去看看,里面利用一道面试题讲解了常规属性和 排序属性
百度前端面试题:for in 和 for of的区别详解以及为for in的输出顺序

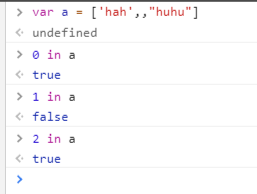
我们可以看到文章里面这张图。是不是可以发现 2 in bar 是false的 因为 这个 为2的key 根本就不在 element上。
好家伙,又可以跟面试官吹牛逼了!