- A+
一、Bootstrap 引入报错
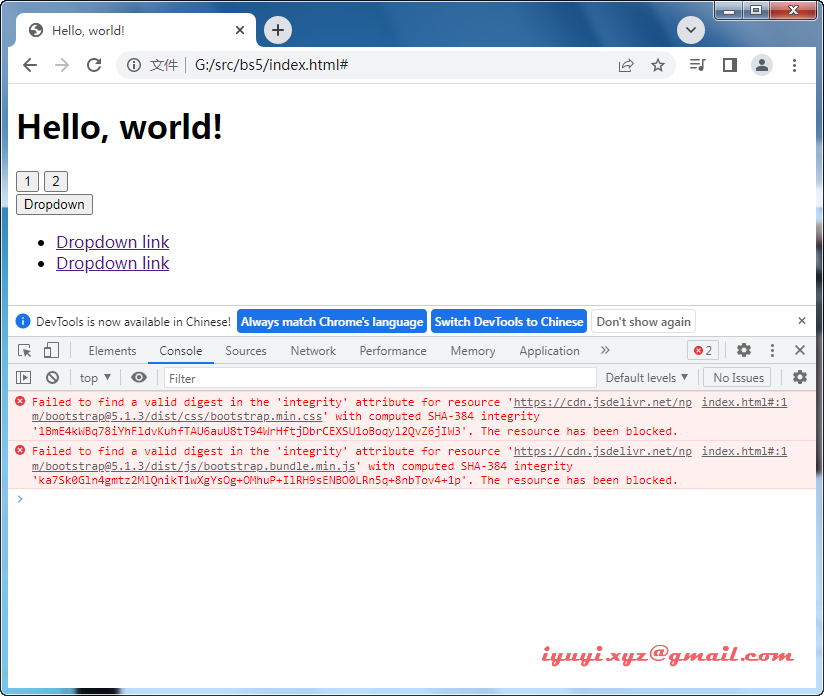
在使用bootstrap过程中发现无法使用下拉导航栏,或者是显示不出效果。
Failed to find a valid digest in the 'integrity' attribute for resource 'https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css' with computed SHA-384 integrity
原因
<!-- Bootstrap 的 CSS 文件 --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rTTiRUKnSWaDu2FjhzWFl8/JuUZMlplyWE/djenb2LoKqkgLGfEGfSrL7XDLoB1M" crossorigin="anonymous"> <!-- 选项 1:包含 Popper 的 Bootstrap 集成包 --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Nj1D6pu2WnJojj+67GiU9ZFNwbl7bUWX5Kj5MS22C8bGjllemM9pvQyvj14zJb58" crossorigin="anonymous"></script>解决方案
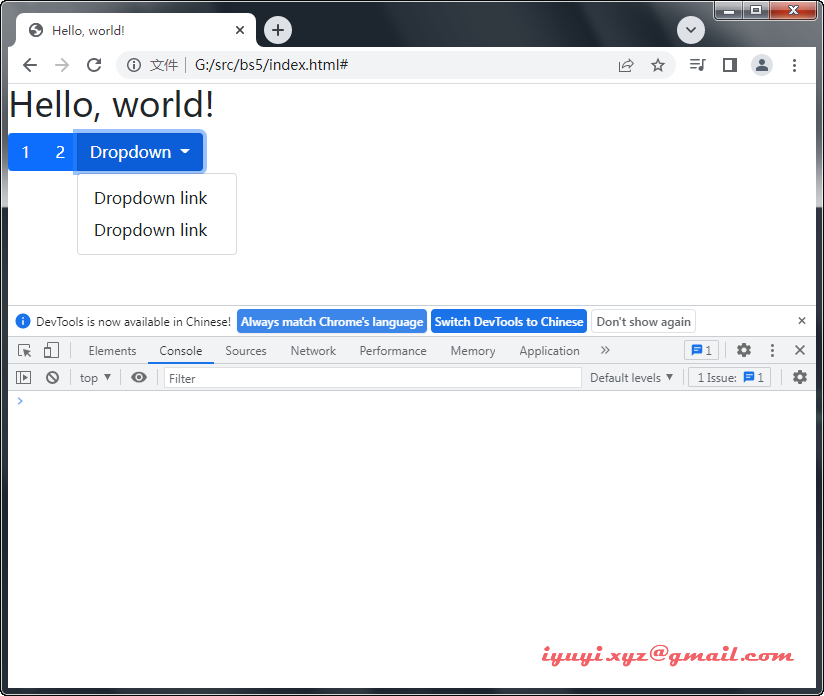
删除 integrity="xxx..." crossorigin="anonymous"
<!-- Bootstrap 的 CSS 文件 --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- 选项 1:包含 Popper 的 Bootstrap 集成包 --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>


以下请勿看
------------------------------------------------------------------------------------------------
简介
Bootstrap 是全球最受欢迎的前端框架,用于构建响应式、移动设备优先的网站。利用 jsDelivr 和我们提供的入门模板帮助你快速掌握 Bootstrap。
快速开始
如何让项目快速用上 Bootstrap? 使用 jsDelivr,这是一个免费且开源的 CDN,在你的页面上添加几个文件链接就能开始你的 Bootstrap 之旅啦。你是否在使用软件包管理器或想下载 Bootstrap 的源文件? 请转到下载页面查看说明。
CSS 文件
复制以下 <link> 标签并粘贴到 <head> 标签内,注意,务必放到其它所有 CSS 样式前面。
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rTTiRUKnSWaDu2FjhzWFl8/JuUZMlplyWE/djenb2LoKqkgLGfEGfSrL7XDLoB1M" crossorigin="anonymous">JS 文件
Bootstrap 自带的大部分组件都需要依赖 JavaScript 才能起作用。具体来说,这些组件依赖我们自己开发的 JavaScript 插件以及 Popper。复制下面的 <script> 标签 粘贴到页面底部,并且是在 </body> 标签之前,就能起作用了。
集成包
我们提供的两个集成包都包含了 Bootstrap 的每一个 JavaScript 插件。 即 bootstrap.bundle.js 和 bootstrap.bundle.min.js,此外,还包含了 Popper ,用于支持工具提示(tooltip)和弹出框(popover)功能。有关 Bootstrap 中包含了哪些内容的更多信息,请参见我们的 内容 章节。
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Nj1D6pu2WnJojj+67GiU9ZFNwbl7bUWX5Kj5MS22C8bGjllemM9pvQyvj14zJb58" crossorigin="anonymous"></script>分开加载
如果你决定分开加载各个文件,那么务必按此顺序,Popper 首先加载(如果你使用工具提示和弹出框的话),然后是我们提供的 JavaScript 插件。
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-q9CRHqZndzlxGLOj+xrdLDJa9ittGte1NksRmgJKeCV9DrM7Kz868XYqsKWPpAmn" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-YSu1vEueMOXZYSSiTgjRD6egOBAdWrKI6AQBdHjTtvftX42GZLCVzwlxm0RJuipa" crossorigin="anonymous"></script>模块
如果你使用 <script type="module"> 标签以模块方式加载的话,请参阅我们的 将 Bootstrap 作为模块使用 章节。
Bootstrap 组件
是否好奇哪些组件明确需要 我们提供的 JavaScript 插件以及 Popper?请单击下面的组件详情链接进行查看。如果完全不确定页面的常规结构,请继续阅读并参考示例页面模板。
Show components requiring JavaScript
入门模板
请确保使用最新的页面设计和开发标准来设置页面。也就是说,使用 HTML5 文档类型(doctype)、并包含一个设置 viewport(视口)的 <meta> 标签以实现正确的响应式布局行为。这些要求组合在一起之后,你的页面应当如下所示:
<!doctype html> <html lang="zh-CN"> <head> <!-- 必须的 meta 标签 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap 的 CSS 文件 --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rTTiRUKnSWaDu2FjhzWFl8/JuUZMlplyWE/djenb2LoKqkgLGfEGfSrL7XDLoB1M" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- JavaScript 文件是可选的。从以下两种建议中选择一个即可! --> <!-- 选项 1:包含 Popper 的 Bootstrap 集成包 --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Nj1D6pu2WnJojj+67GiU9ZFNwbl7bUWX5Kj5MS22C8bGjllemM9pvQyvj14zJb58" crossorigin="anonymous"></script> <!-- 选项 2:Popper 和 Bootstrap 的 JS 插件各自独立 --> <!-- <script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-q9CRHqZndzlxGLOj+xrdLDJa9ittGte1NksRmgJKeCV9DrM7Kz868XYqsKWPpAmn" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-YSu1vEueMOXZYSSiTgjRD6egOBAdWrKI6AQBdHjTtvftX42GZLCVzwlxm0RJuipa" crossorigin="anonymous"></script> --> </body> </html>



