- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
uniapp上如何实现安卓app微信登录功能?下面本篇文章给大家分享一下uniapp上实现安卓app微信登录的权限申请、开发的具体操作流程,希望对大家有所帮助!

微信开放平台提供了微信的一些开放接口,比如微信登录、分享支付等,为其他各平台应用提供支持服务。网上资料比较松散,加上一些陌生概念,使得简单流程并没有串连起来,本文总结了uniapp上实现安卓app微信登录的权限申请、开发的具体操作流程,希望对你有用。
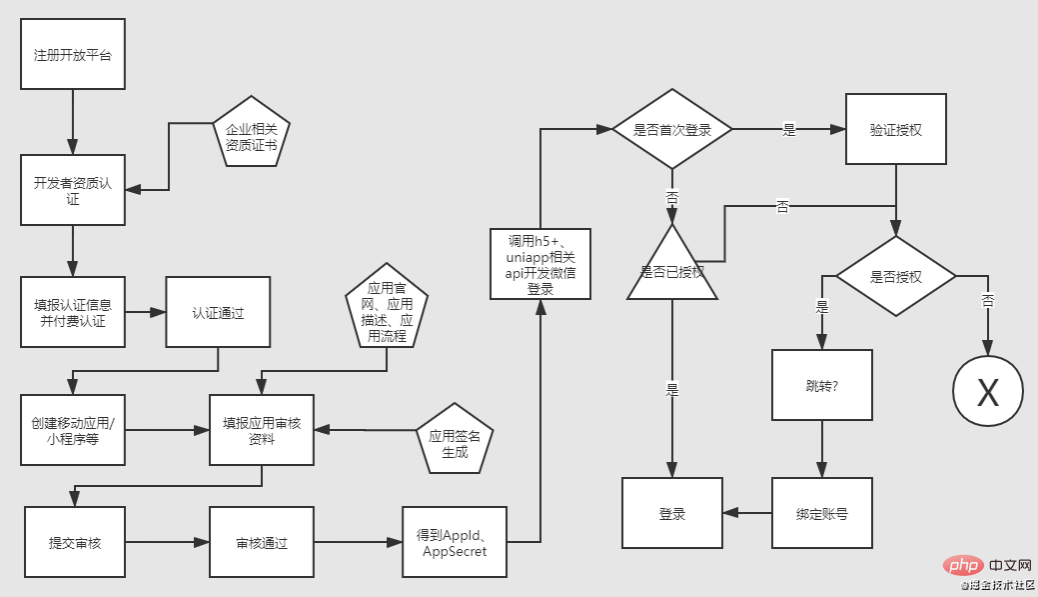
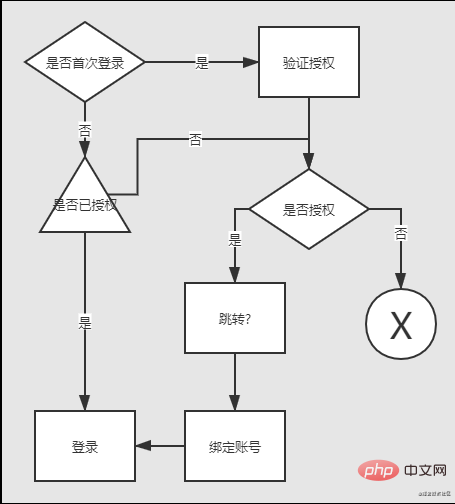
首先来看下开发微信登录功能的整体流程,我梳理了一个总流程图,帮助你在理解后面的内容时更有条理:

可以看出来,开发一个微信登录还是有点麻烦的呀,下面来让我一步步地详细介绍吧!
1、注册一个微信开放平台账号
首先注册一个微信开放平台账号,微信的平台一共有4个,这个开放平台就是开放微信的登录分享支付等内容给app、网页、小程序等使用。具体过程就不细说了,邮箱账号要注意不要与微信其他地方用到的相冲突就行了。
2、开发者资质认证
账号注册成功后登录,要开发微信登录这些功能还要进行开发者资质认证。现在开放平台的注册对个人是开放的,但是开发者资质认证只对企事业单位开放,而且认证要交300块钱。我用的企业认证,申请过程中要用到企业相关资质证书,资料齐全流程挺快的,两三天左右可以搞定吧,发票申请挺慢的,要一个月左右。
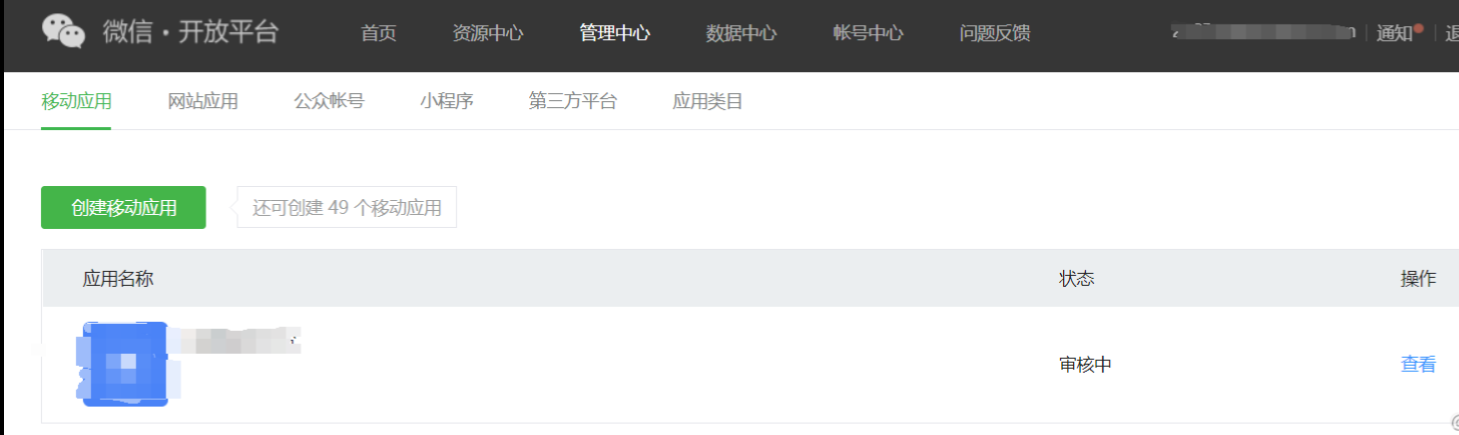
3、在开放平台申请移动应用
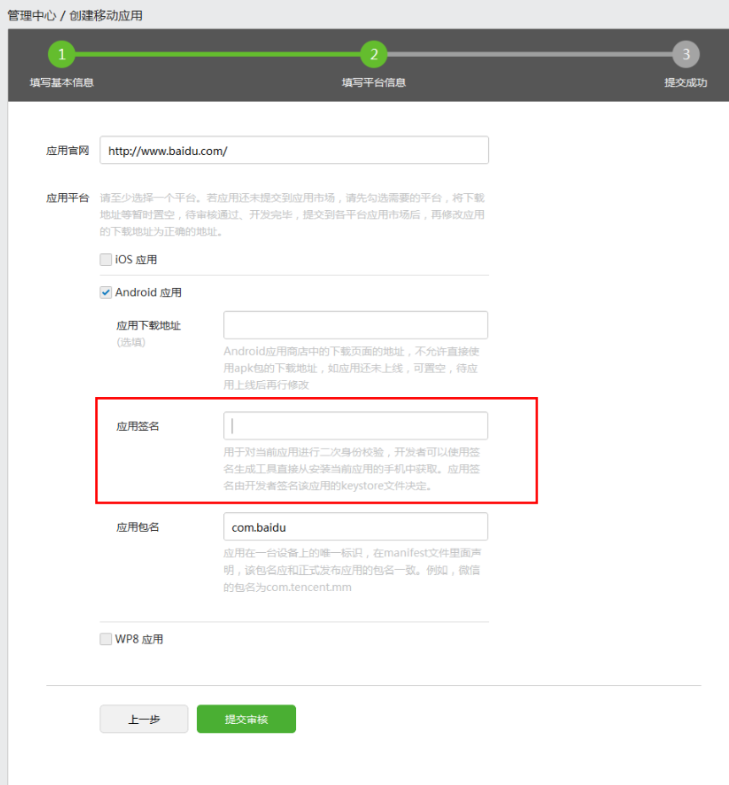
认证成功后,进入管理中心,选择移动应用,创建移动应用,按步骤来就行了,可能唯一会让你卡住的就是应用签名了。我走到这一步时完全是懵逼状态,不知道啥是应用签名。

4、应用签名生成
看上面的说明,应用签名主要是用来进行身份验证,之所以说是二次校验,是相对于登录用户来说的。一般情况下,你登录了开放平台就可以申请了,现在多了这个签名,你得再折腾一下,证明自己拥有这个应用的开发权限。一般情况下,安卓的app发布在小厂大都是用的公共测试证书,现在要生成应用签名就得用自有证书了。有了自有证书,就可以生成微信开放平台要的这个应用签名了。那这个自有证书怎么来呢?接下来,看看怎么折腾出来这个自有证书和应用签名吧。
生成自有证书
1)、安装jre环境
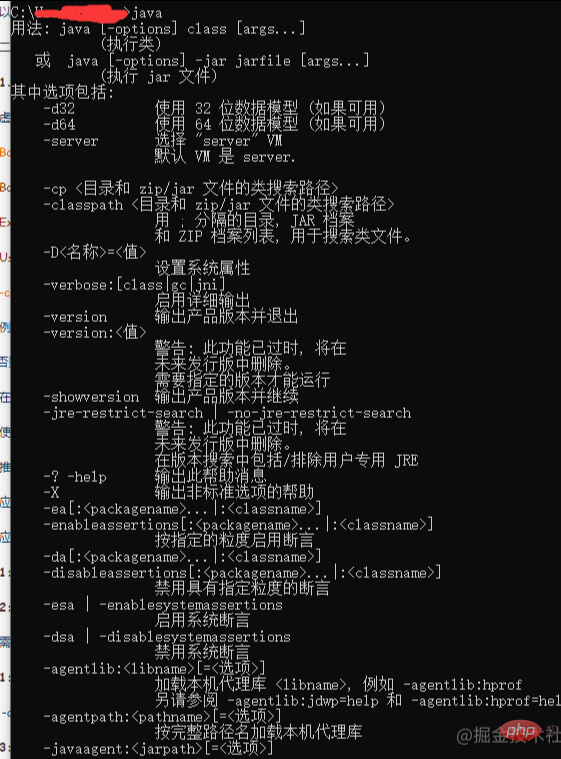
jre是java开发环境,可以用cmd命令窗口用java命令判断下当前环境是否有jre,如果提示 'java' 不是内部或外部命令,也不是可运行的程序或批处理文件,那说明没有安装;如果像这样输出内容就是已经安装过了:

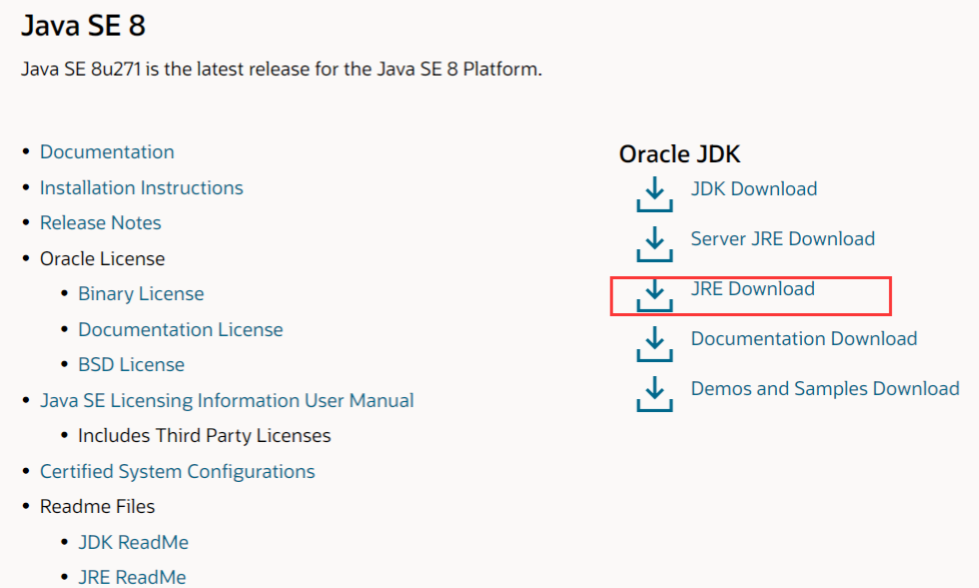
如果没有安装就要下载jre安装包:www.oracle.com/java/techno…

安装好之后,重新打开cmd,再次输入java就可以看到正常输出相关内容了。接下来,还要把jre安装路径添加到系统环境变量中:
d: set PATH=%PATH%;"C:Program FilesJavajre1.8.0_201bin"
用cmd输入以上命令,第一行意思是切换到d盘,这个目录随意,是用来存放接下来会生成的签名证书的,你可以再建一个文件夹然后cd进去。回车后,在第二行意思是将jre命令添加到临时环境变量中,后面的地址根据你的jre实际安装地址来。这步之后,后面的操作生成的文件就会生成在当前文件夹中。
2)、生成签名证书
上面步骤正常后,就可以输入下面的keytool -genkey命令就可以生成证书了。这里要注意下,testalias 和 test.keystore中的'test'都是可以修改的,可以替换为自己项目中的名字。
keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
回车后,输入密码,比如123456,密码看不见的,不要输错了,后面的按提示填就可以了,一般输入英文或拼音。最后提示是否正确时,不要回车了,输入y确认正确,否则要再重来一次。
确认后,又提示密钥口令,这个直接回车相同就行。

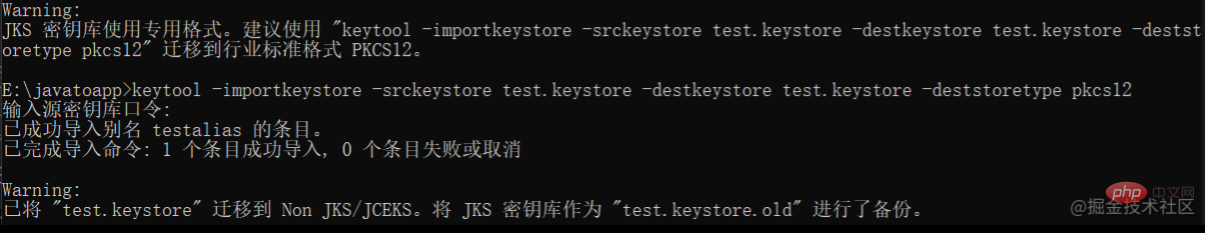
如果提示这个,就把这个指令复制了粘贴执行,输入前面设置的口令123456就可以了。

最后在当前执行命令的文件夹里就能看到应用证书了。

生成签名
前面是生成证书,这一步终于可以生成签名了。
3)、使用自有证书打包
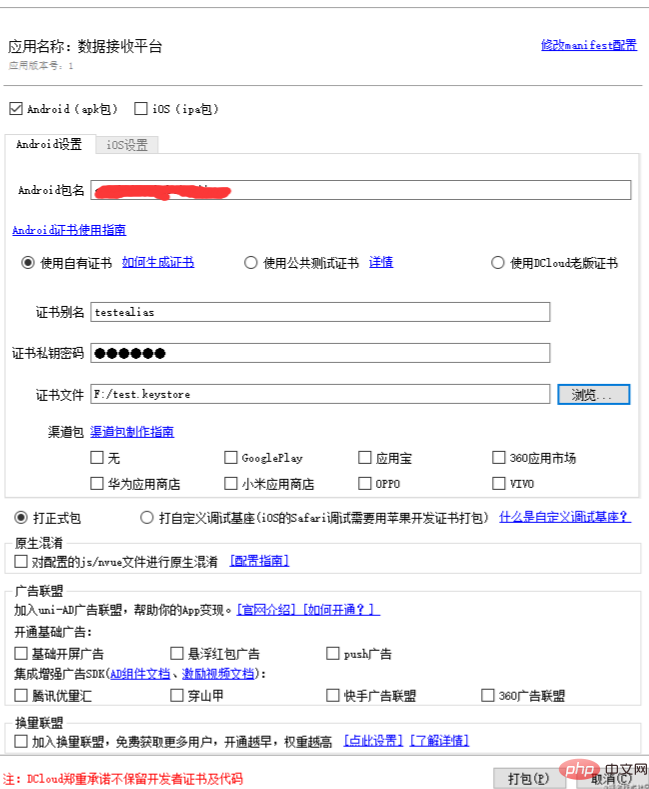
这一步很简单,用hbuilderx进行app云打包,在弹出框中选择安卓的自有证书打包方式。这个自有证书就是我们刚才生成的证书,兴不兴奋,我们也是有证书的人了!?下面三栏,别名、密码都是前面的操作步骤中写过的,没忘记就写上吧,然后选择证书文件,剩下的都是常规操作,最后打包就可以了。

4)、用签名生成工具生成签名
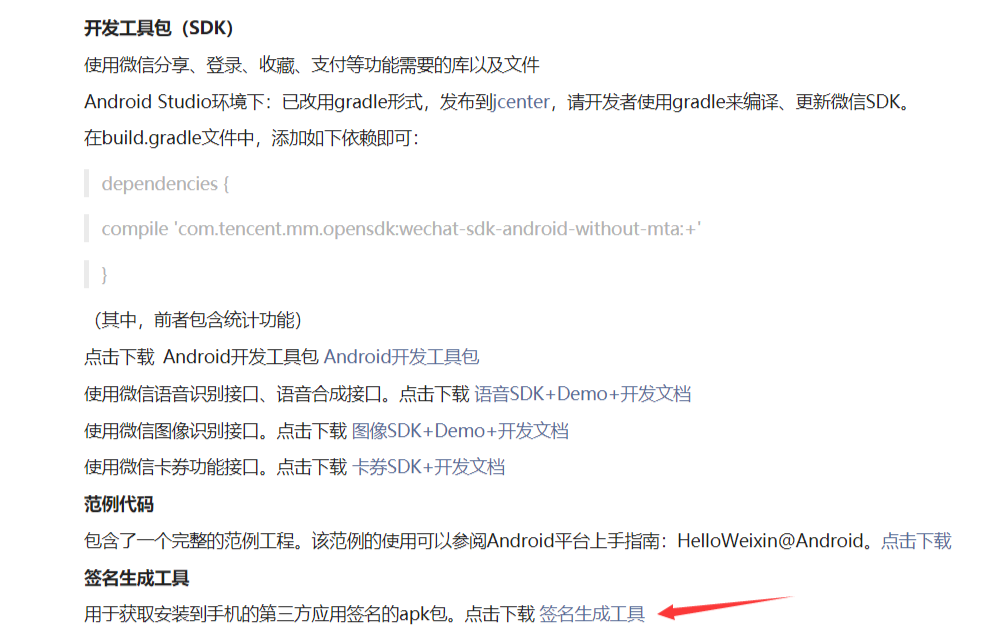
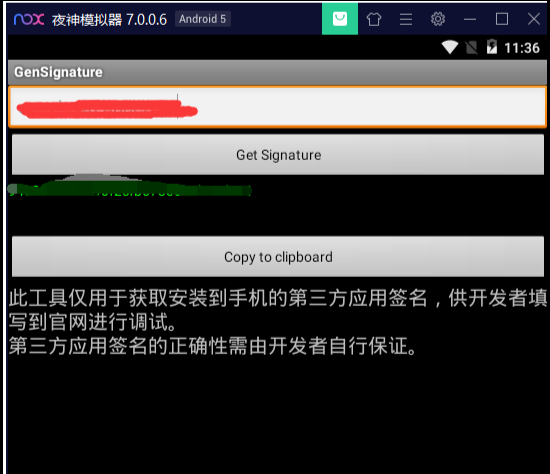
先到微信开放平台下载签名生成工具,下载好之后,在手机端安装,输入安卓包名。

这里有坑,要注意下,uniapp的mainfest.json文件配置中,appid必须是'_UNI_'开头,所以你的配置文件中得是'_UNI_'开头的,但是打包时的包名跟那个配置又是两个体系,互不影响,你可以在这里把名字改下,把uni这个头去掉。因为这个包名后面要跟ios版本一起用,你得跟ios一样,相信打过包的人应该能明白我在说啥。
输入正确的包名(去掉了'UNI'开头),点击下面的按钮就生成了一串id,这个就是——应用签名!真是费劲!

5、按开放平台流程申请应用
有了签名,你就可以按照微信开放平台的流程申请移动应用了,就是本文的第二张图,输入签名,一步步走就行。

最后就是下面这样子了,代表你提交成功,可以耐心的等了(三天了,没变化,最后过了七八天才通过,中间按要求修改了两次):

等审核通过,就可以申请微信登录等功能了。

最后要说的一点就是,app或者你资料中提交的相关域名网站不要给登录界面,否则可能会审核不通过,因为他们进不去,看不了当然无法审核。
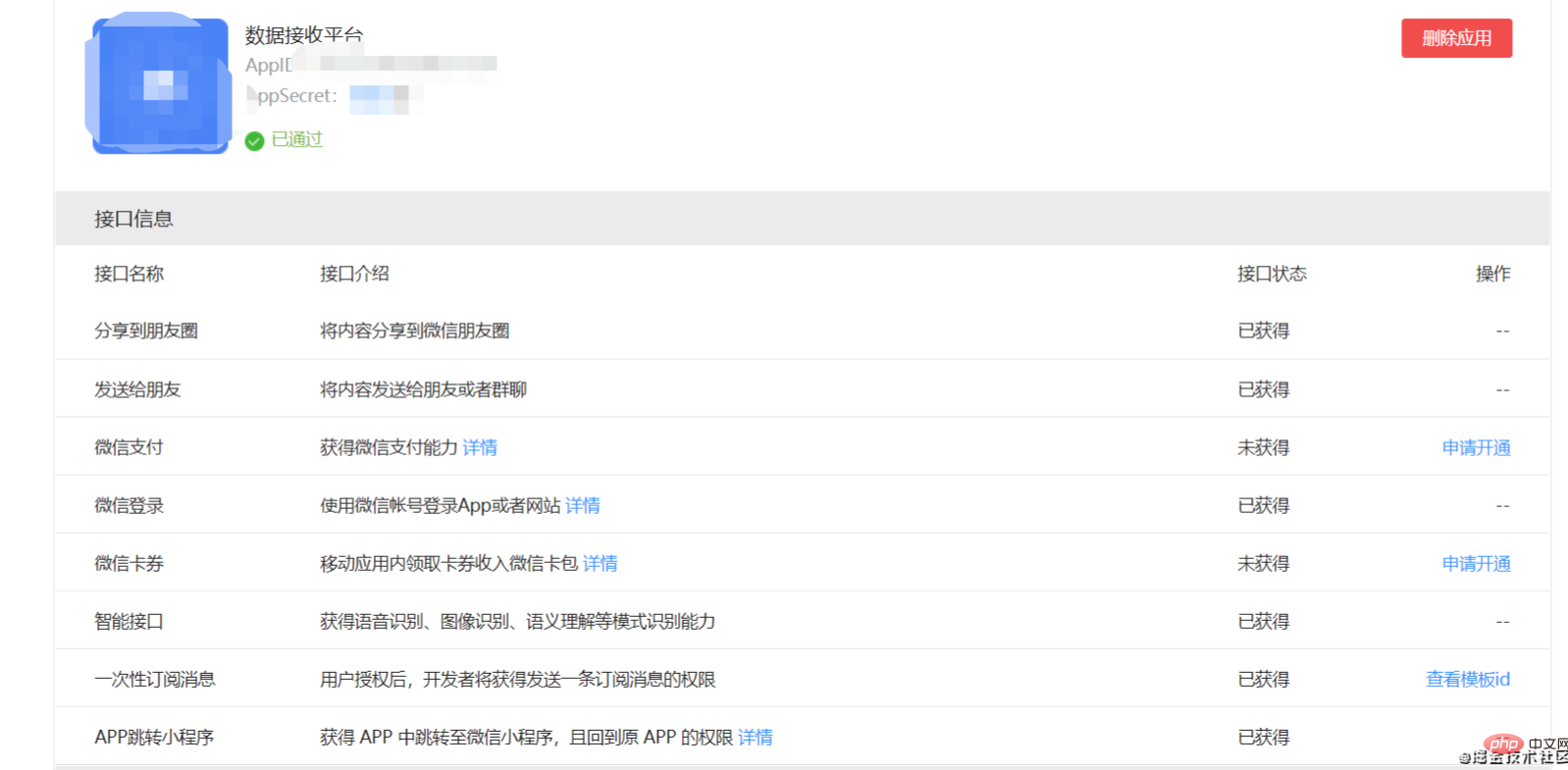
6、获取appid和appsecret
移动应用的审核通过后,微信登录功能就会自动开放了,同时开放的还有分享、发送朋友等功能。

同时,你也可以获取到获取appid和appsecret,这个我自己保存越来,后面开发会用到的。
7、微信登录业务流程梳理
uniapp提供了微信登录api,不过我们首先要清楚微信登录的流程,因为微信登录要配合我们系统自身的业务。我在这里梳理了一张流程图,这张图就是上面总流程图的一部分,你可以对照参考,辅助你开发相关功能。

8、微信登录服务api调用
如果你按照前面的步骤拿到AppId和AppSecret信息,接下来就是按照这个流程来开发微信登录功能。在uniapp上开发app版本的微信登录功能需要调用uni的api还有h5+的api。 这里就直接给一个示例代码:
onLoad() { plus.oauth.getServices((services) => { this.weixinAuthService = services.find((service) => { return service.id === 'weixin' }) }); }, methods: { appWxLogin() { var self = this; this.weixinAuthService.authorize(function(res) { //支持微信、qq和微博等 uni.login({ provider: 'weixin', success: function(loginRes) { // 微信用户信息存入本地,后期备用 var auth = null; plus.oauth.getServices(function(services) { auth = services.find((service) => { return service.id === 'weixin' }); try { uni.setStorageSync('auth_service', auth) } catch { } }, function(e) { console.log(e); }); if (loginRes.authResult) { let access_token = loginRes.authResult.access_token; let openid = loginRes.authResult.openid; uni.request({ method: 'POST', url: 'https://*********/wx-login/appwxlogin', data: { openid: openid }, success: (res) => { console.log(res); //将openid存入本地缓存 uni.setStorage({ key: 'openid_key', data: res.data.openid }); if (res.statusCode == 200 && res.data && res.data.username) { self.isFirstWXLogin = false; self.name = res.data.username; self.password = res.data.password; setTimeout(function() { self.tologin({ username: res.data.username, password: res.data.password, encrypted: true }) }, 0) } else { //首次登录,跳转到一个绑定账号的页面 uni.navigateTo({ url: 'wxlogin' }); } }, fail: (error) => { console.log(error); }, complete: (e) => { console.log(e); } }) } else { } }, fail(e) { console.log(e); }, complete(e) { console.log(e); } }); }, function(error) { console.log(error) }, { scope: 'snsapi_userinfo' }) } }
注意几点:
1、首先取到微信服务对象this.weixinAuthService。
2、其次调用授权api——authorize,然后再调用uni.login这个api。
3、uni.login成功后,如果想取得用户信息可以调用uni.getUserInfo,也可以调用plus.oauth.getServices,后者是h5+的api,前者也是基于后者的封装。
4、代码中这个接口(/wx-login/appwxlogin)是一个本地服务,具体的业务就是把openid带到用户表中去查找,如果能找到,说明此用户绑定过微信,后端返回用户信息直接登录;如果没找到,就返回提示需要输入用户名密码登录,而且这个登录过程要带上openid,最终插入数据库。