- A+
本文介绍如何基于 UNIAPP 使用 即时通讯SDK ZIM SDK 快速实现基本的消息收发功能。
1 uniapp im 即时通讯功能 方案介绍
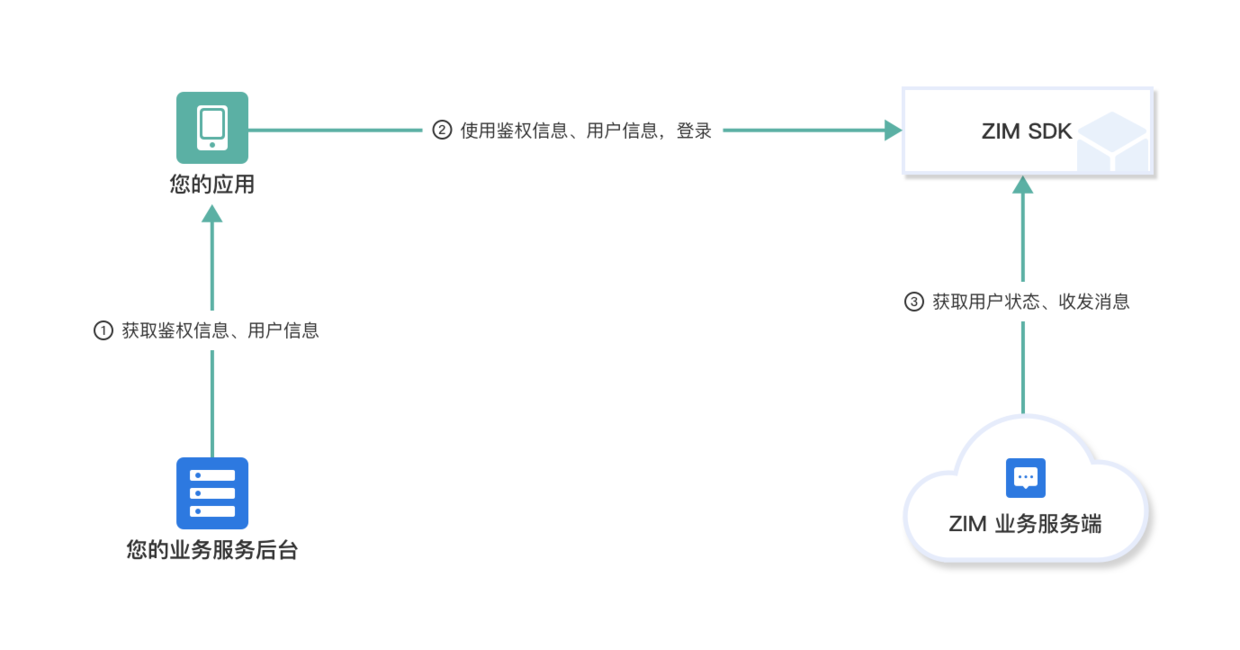
即时通讯SDK ZIM SDK 提供了如下接入方案:

在此方案中,您需要通过您自己的业务系统实现以下业务逻辑:
- 搭建客户端的用户管理逻辑,并下发用户 ID 用于客户端登录。
- 鉴权 Token,建议由您的业务后台自行实现,保证鉴权数据安全。
uni-app SDK 是一个基于原生 iOS/Android 平台 ZIM SDK 的 uni-app Wrapper。开发者如需使用 uni-app 开发 Web 或小程序平台的应用,请下载对应的 SDK 集成使用:下载 Web SDK 和 下载小程序 SDK。
2 集成 IM 即时通讯SDK 的前提条件
在使用 IM即时通讯 SDK ZIM SDK 前,请确保:
- 已在 ZEGO 控制台 创建项目,获取到了接入 IM即时通讯 ZIM SDK 服务所需的 AppID 和 ServerSecret。ZIM 服务权限不是默认开启的,使用前,请先在 ZEGO 控制台 自助开通 ZIM 即时通讯 服务(详情请参考 项目管理 - 即时通讯),若无法开通 ZIM即时通讯 服务,请联系 ZEGO 技术支持开通。
- 已获取登录 即时通讯 SDK 所需的 Token,详情请参考 使用 Token 鉴权。
3 集成 uniapp IM 即时通讯 SDK
3.1 (可选)新建项目
此步骤以如何创建新项目为例,如果是集成到已有项目,可忽略此步。
-
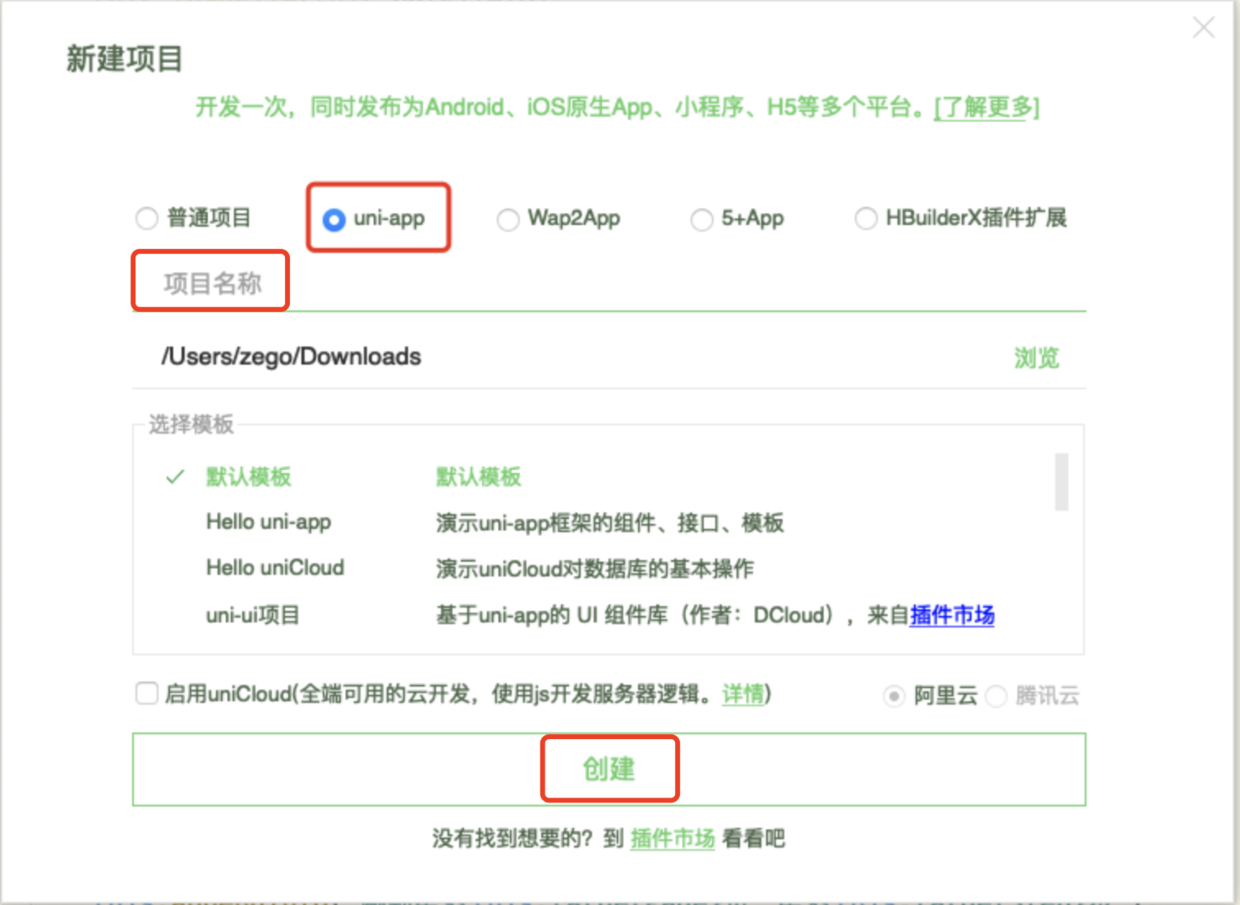
启动 HBuilderX,选择“文件 > 新建 > 项目”菜单。

-
在出现的表单中,选择 “uni-app” 平台,并填写项目名称。

-
单击“创建”,即可创建项目。
3.2 导入ZIM 即时通讯 SDK
以下两种方式可以任选一种导入。
方式一:在 ZEGO即构科技 官网下载 ZIM 即时通讯 SDK
-
请参考 下载 页面,获取最新版本的 SDK 到本地,并将得到的 “zego-ZIMUniPlugin.zip” 文件解压缩。
-
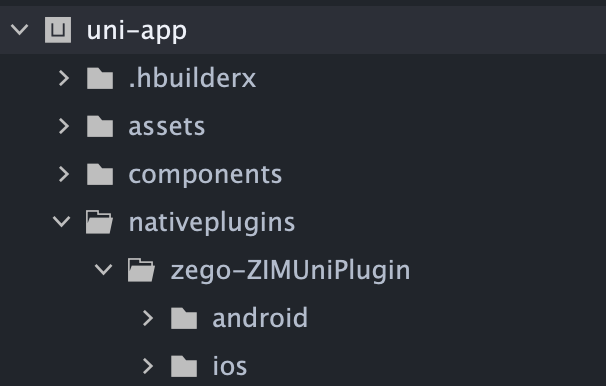
将解压缩后的文件夹,直接复制到项目工程根目录下的 “nativeplugins” 文件夹,如果没有该目录,请手动创建。

方式二:通过 uni-app 插件市场获取 ZIM uni-app SDK

通过 uni-app 插件市场也有两种方式导入,请任选一种:
-
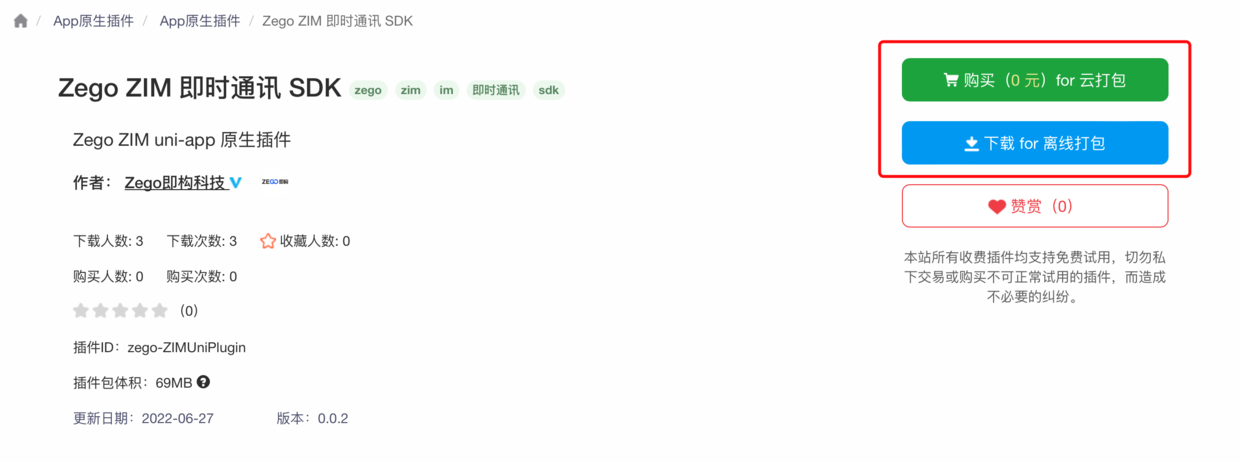
单击 “购买(0元) for 云打包”,选择相应的项目导入。
-
单击 “下载 for 离线打包”,离线导入。
- 下载 SDK 到本地,并将得到的 “zego-ZIMUniPlugin.zip” 文件解压缩。
- 将解压缩后的文件夹,直接复制到项目工程根目录下的 “nativeplugins” 文件夹,如果没有该目录,请手动创建。
3.3 在 uni-app 项目中导入插件
-
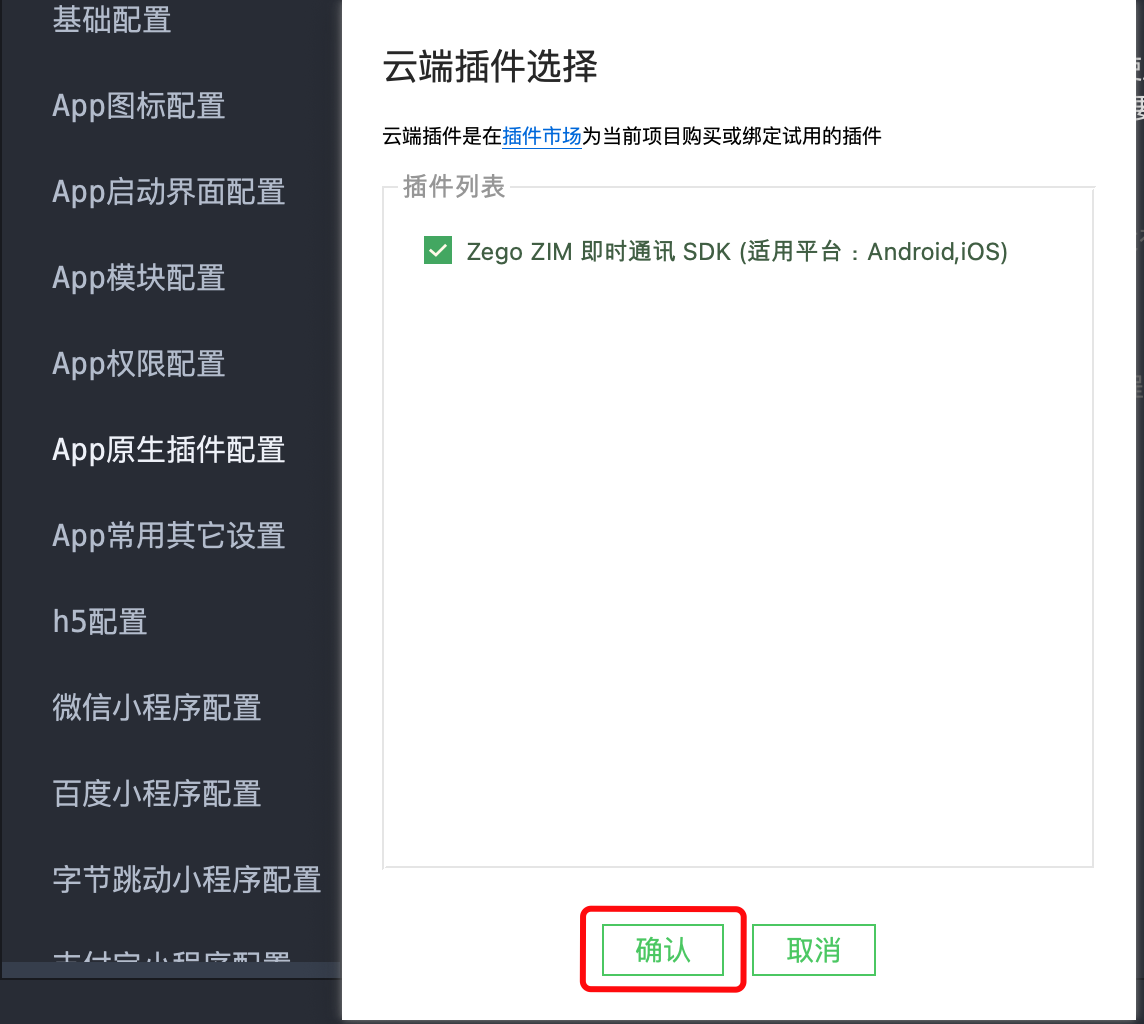
单击项目目录的 “manifest.json” 文件后,单击 “App原生插件配置” 中的 “选择本地插件” 或 “选择云端插件”。

-
在弹出的选择框中,选择 “Zego ZIM 即时通讯 SDK” 后,单击“确认”,即添加成功。

3.4 自定义调试基座
3.4.1 制作自定义调试基座
uni-app 官方自定义调试基座使用说明,请参考 什么是自定义调试基座及使用说明 。
-
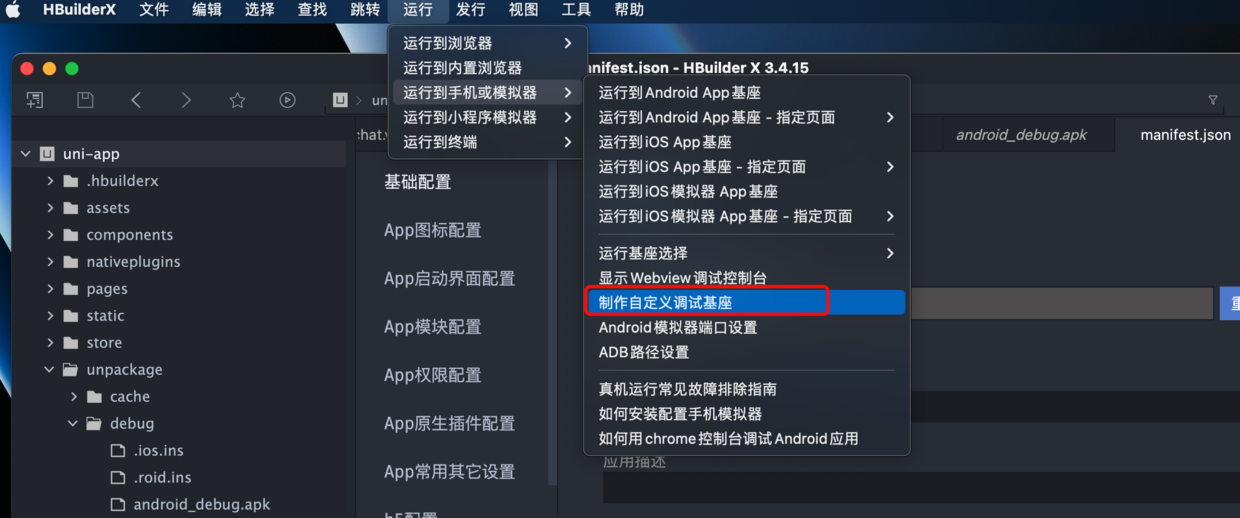
选择 “运行 > 运行到手机或模拟器 > 制作自定义调试基座” 菜单。

-
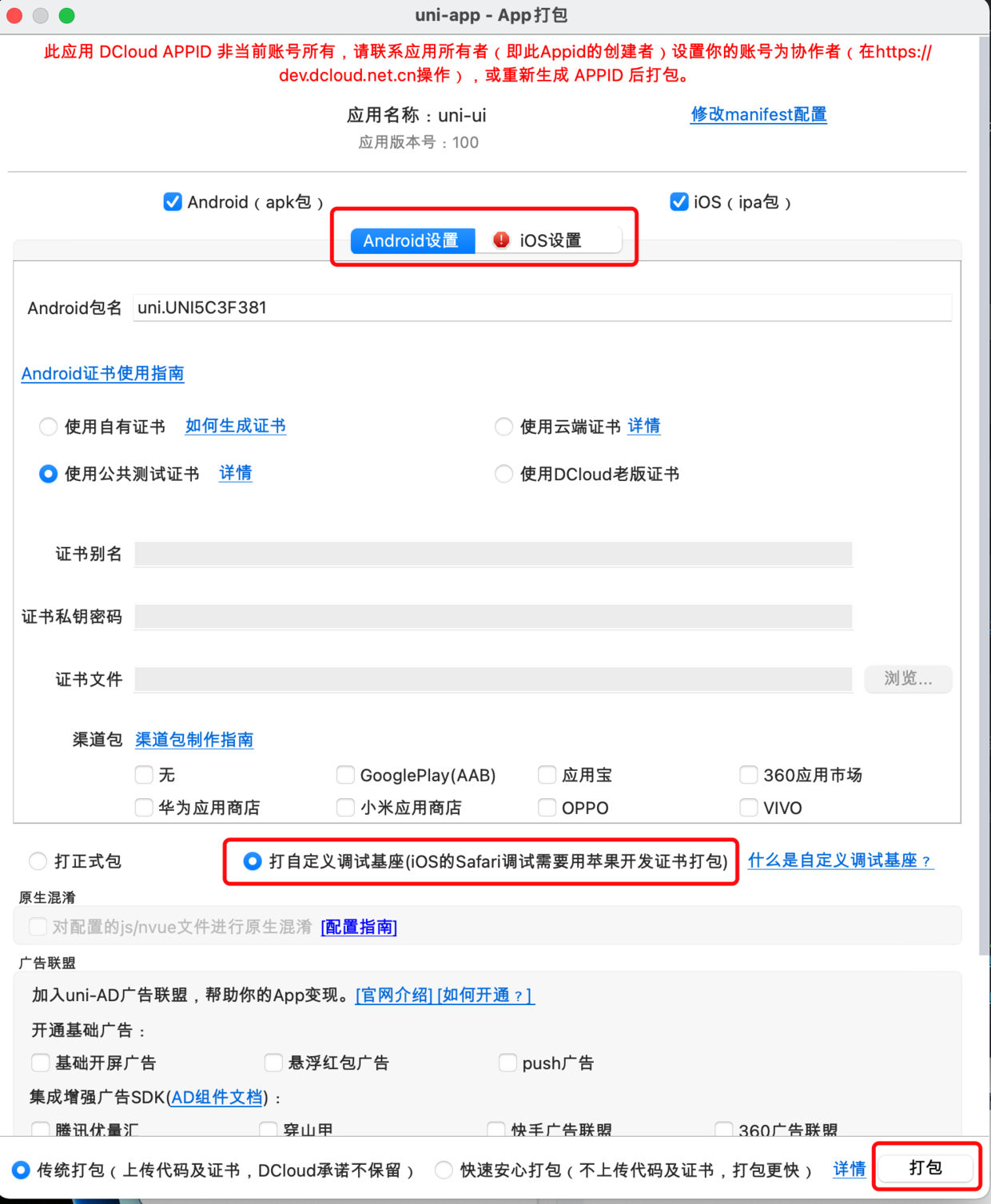
在弹出的界面中,按照 uni-app 教程,填写相关信息,并单击“打包”进行云打包。

打包成功后,控制台会收到 uni-app 的相关提示。

3.4.2 切换运行基座为自定义调试基座
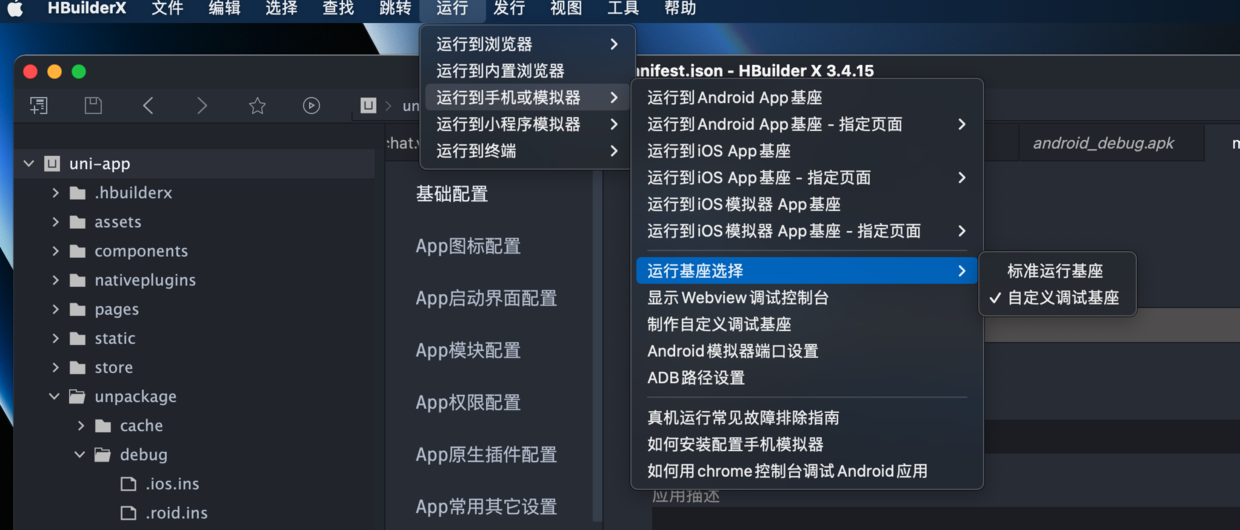
自定义调试基座,请选择“运行 > 运行到手机或模拟器 > 运行基座选择 > 自定义调试基座”菜单。

3.5 集成 JS 封装层
3.5.1 导入 JS 封装层
以下两种方式可以任选一种导入。
-
方式一:请参考 下载 页面,获取最新版本的 JS 封装层到本地,并将得到的 “zego-ZIMUniPlugin-JS.zip” 文件解压缩。
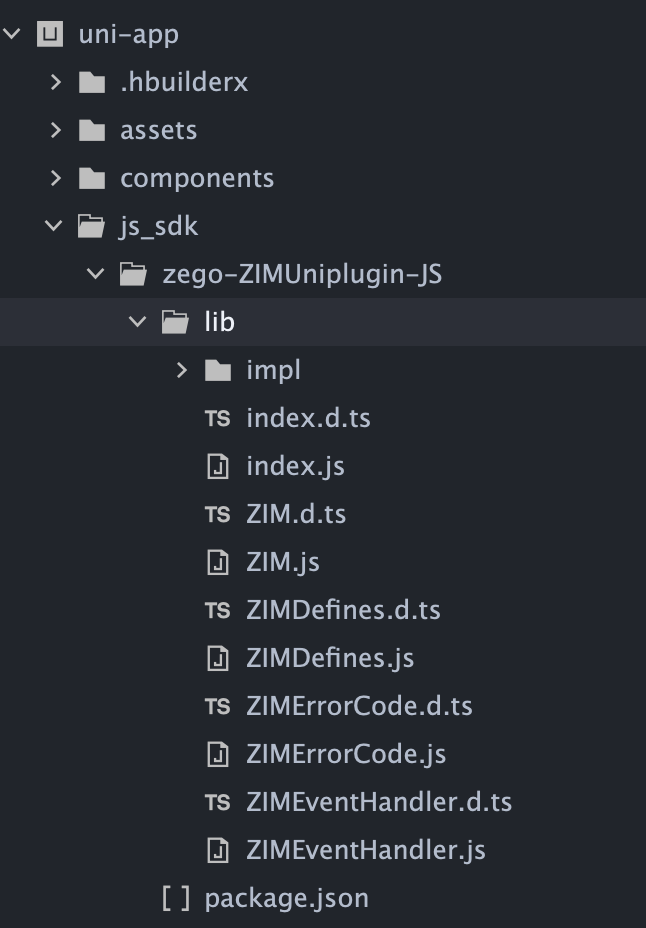
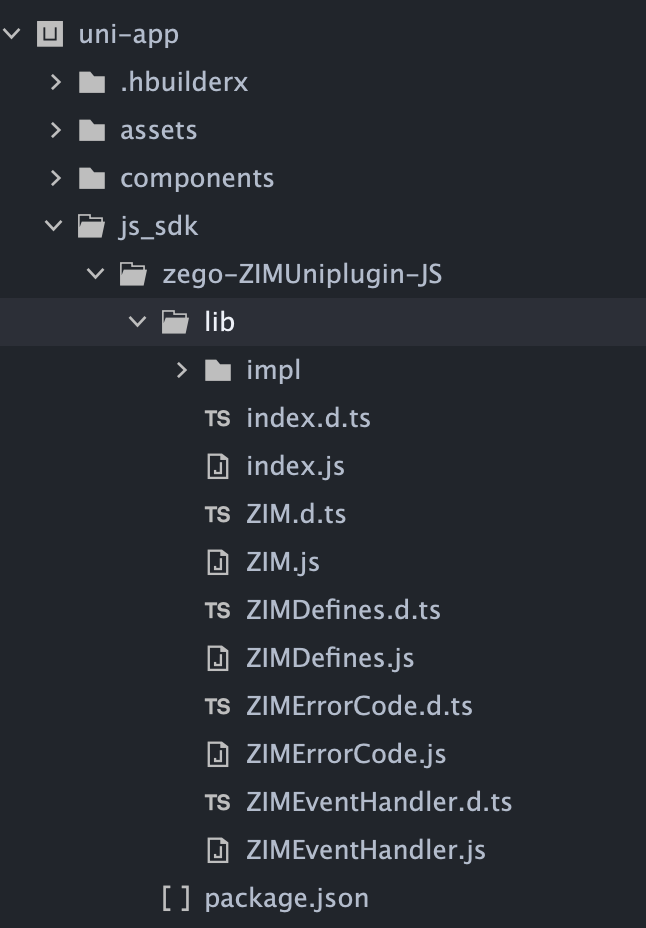
下载的 JS 封装层可以拷贝到 HBuilderX 的 “js_sdk” 目录中。(如无该目录,请创建一个)

-
方式二:在插件市场的 Zego ZIM 即时通讯原生插件(JS 封装层) 界面单击右侧的 “使用 HBuilderX 导入插件”。

导入的 JS 封装层将存储在 “js_sdk” 目录中。

3.5.2 在项目中引入 JS 封装层
导入后,可以在业务代码中引入 JS 封装层,并调用 ZIM 相关接口,示例如下:
import { ZIM } from 'zego-zim-react-native'; 或
const ZIM = require('zego-zim-react-native').ZIM; 4 实现仿微信的基本收发消息聊天功能
以下流程中,我们以客户端 A 和 B 的消息交互为例,实现 1v1 通信功能:

4.1 uniapp 即时通讯 实现流程
请参考 跑通示例源码 获取源码。
1. 导入ZIM 即时通讯 SDK 文件
请参考 3.2 导入 SDK,导入 SDK 文件。
2. 创建 ZIM即时通讯 实例
首先我们需要在项目中创建 ZIM 实例,一个实例对应的是一个用户,表示一个用户以客户端的身份登录系统。
例如,客户端 A、B 分别调用 create(@create) 接口,传入在 2 前提条件 中获取到的 AppID,创建了 A、B 的实例:
var appID = xxxx; // 静态同步方法,创建 zim 实例,传入 AppID var zim = ZIM.create(appID); 3. 监听回调事件
在客户端登录前,开发者可以通过调用 on 接口,自定义 ZIM 中的事件回调,接收到 SDK 异常、消息通知回调等的通知。
// 注册监听“运行时错误信息”的回调 zim.on('error', function (zim, errorInfo) { console.log('error', errorInfo.code, errorInfo.message); }); // 注册监听“网络连接状态变更”的回调 zim.on('connectionStateChanged', function (zim, { state, event, extendedData }) { console.log('connectionStateChanged', state, event, extendedData); }); // 注册监听“收到单聊消息”的回调 zim.on('receivePeerMessage', function (zim, { messageList, fromConversationID }) { console.log('receivePeerMessage', messageList, fromConversationID); }); // 注册监听“令牌即将过期”的回调 zim.on('tokenWillExpire', function (zim, { second }) { console.log('tokenWillExpire', second); // 可以在这里调用 renewToken 接口来更新 token // 新 token 生成可以参考上文 zim.renewToken(token) .then(function({ token }){ // 更新成功 }) .catch(function(err){ // 更新失败 }) }); 4. 登录 ZIM 即时通讯
创建实例后,客户端 A 和 B 需要登录 ZIM,只有登录成功后才可以开始发送、接收消息、更新 Token 等。
客户端需要使用各自的用户信息和 Token 进行登录。调用 login 接口进行登录,传入用户信息 ZIMUserInfo 对象,以及在 2 前提条件 中获取到的 Token 进行鉴权,鉴权通过后才能登录成功。
- “userID”、“userName” 支持开发者自定义规则生成。建议开发者将 “userID” 设置为一个有意义的值,可将其与自己的业务账号系统进行关联。
- 如果 Token 过期,需要在
tokenWillExpire即将过期回调接口中,调用renewToken接口,更新 Token 后才能正常使用 SDK。
// 登录时,需要开发者 按照 "使用 Token 鉴权" 文档生成 token 即可 // userID 和 userName,最大 32 字节的字符串。仅支持数字,英文字符 和 '~', '!', '@', '#', '$', '%', '^', '&', '*', '(', ')', '_', '+', '=', '-', '`', ';', '’', ',', '.', '<', '>', '/', ''。 var userInfo = { userID: 'xxxx', userName: 'xxxx' }; var token = ''; zim.login(userInfo, token) .then(function () { // 登录成功 }) .catch(function (err) { // 登录失败 }); 5. 发送消息聊天验证
客户端 A 登录成功后,可以向客户端 B 发送消息。
目前 ZIM 支持的消息类型如下:
| 消息类型 | 说明 | 特性及适用场景 |
|---|---|---|
| ZIMTextMessage(1) | 文本消息。消息大小不超过 32 KB,单个客户端发送频率限制为 10 次/秒。 | 消息可靠有序,可存储为历史消息;一般适用于“单聊”、“群聊”等即时聊天的场景。 |
| ZIMCommandMessage(2) | 开发者可自定义数据类型的信令消息。消息大小不超过 5 KB,单个客户端发送频率限制为 10 次/秒。 | 支持更高的并发;一般适用于“语聊房”、“在线课堂”等房间内的即时聊天;房间解散后,消息不保存。 |
| ZIMBarrageMessage(20) | 房间内弹幕文本消息。消息大小不超过 5 KB,单个客户端发送频率无限制。 |
专门用于房间内的高频、不可靠、允许丢掉的消息,一般适用于发送“弹幕消息”的场景中。 支持高并发,但不可靠,不保证消息送达。 |
以下为发送单聊文本消息为例:客户端 A 可以调用 sendPeerMessage 接口,传入客户端 B 的 userID、消息内容等信息,即可发送一条文本消息到 B 的客户端。
var toUserID = 'xxxx1'; var config = { priority: 1 // 消息优先级,取值为 低:1 默认,中:2,高:3 }; // 发送单聊 `Text` 信息 var messageTextObj = { type: 1, message: '文本消息内容' }; zim.sendPeerMessage(messageTextObj, toUserID, config) .then(function ({ message }) { // 发送成功 }) .catch(function (err) { // 发送失败 }); 6. 接收消息聊天验证
客户端 B 登录 ZIM 后,将会收到在 on 回调中设置的 receivePeerMessage 监听接口,收到客户端 A 发送过来的消息。
// 注册监听“收到单聊消息”的回调 zim.on('receivePeerMessage', function (zim, { messageList, fromConversationID }) { console.log('receivePeerMessage', messageList, fromConversationID); }); 7. 退出登录
如果客户端需要退出登录,直接调用 logout 接口即可。
zim.logout(); 8. 销毁 ZIM 实例
如果不需要 ZIM 实例,可直接调用 destroy 接口,销毁实例。
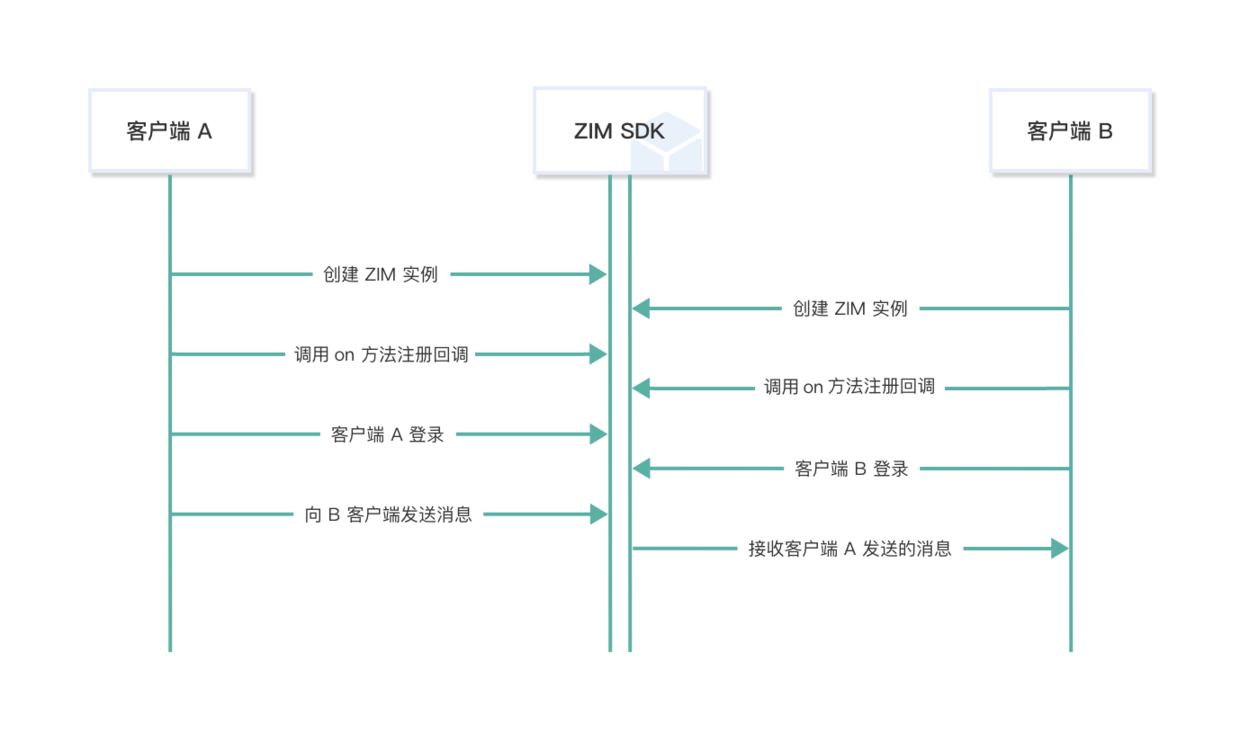
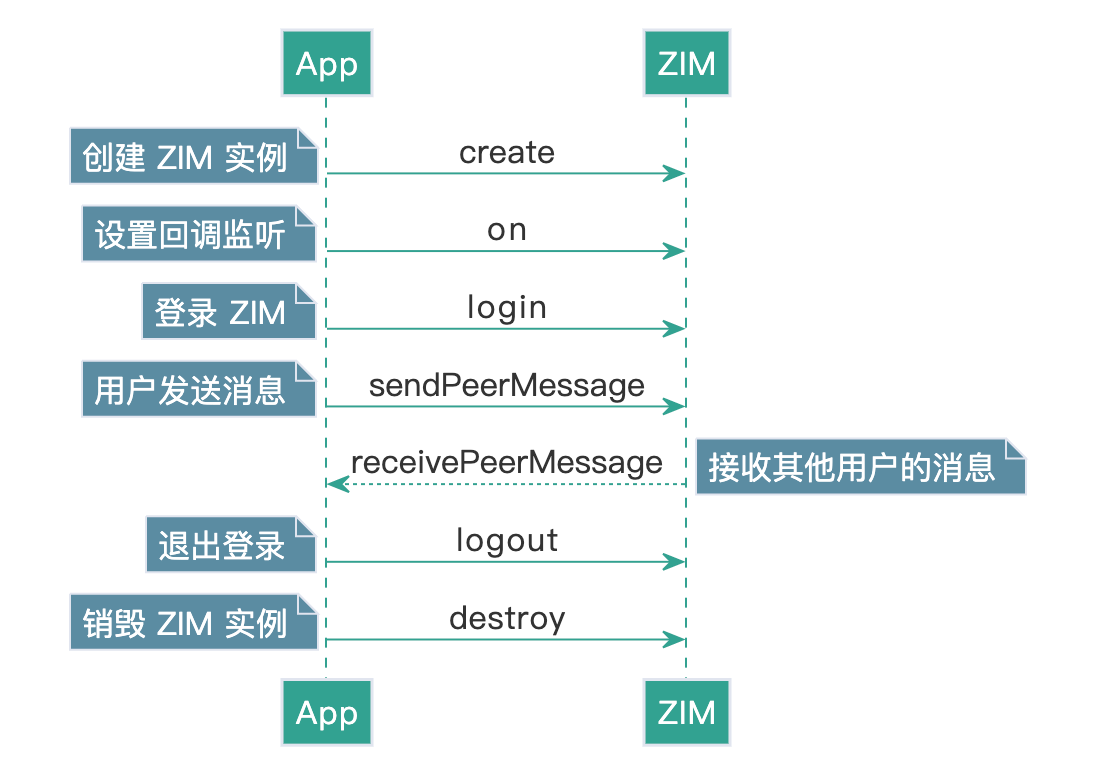
zim.destroy(); 4.2 API 时序图
通过以上的实现流程描述,API 接口调用时序图如下:

5 uniapp跨平台框架接入ZIM 即时通讯 SDK更多帮助
获取本文即时通讯框架接入IM 即时通讯聊天的开发文档、技术支持,访问即构文档中心IM即时通讯开发文档页,可多平台实现聊天社交IM即时通讯功能;
近期有开发规划的开发者可上即构官网查看,恰逢即构七周年全线音视频产品1折的优惠,联系商务获取"IM即时通讯一个月免费试用 "产品优惠;




