- A+
接上篇:Vue+Koa+MongoDB从零打造一个任务管理系统
话不多说,直接开整。
前端使用 vite 构建
相比 vue cli 的编译打包,vite 利用了浏览器原生的 module 加载,速度极快。
执行 npm create vite@latest task-manager -- --template vue 在当前目录生成 task-manager 项目。
这里我是选择了一个项目模版快速创建了出来,当然你也可以通过 npm init vue@latest 去自定义包含的内容,两者都是用的 create-vue 脚手架。
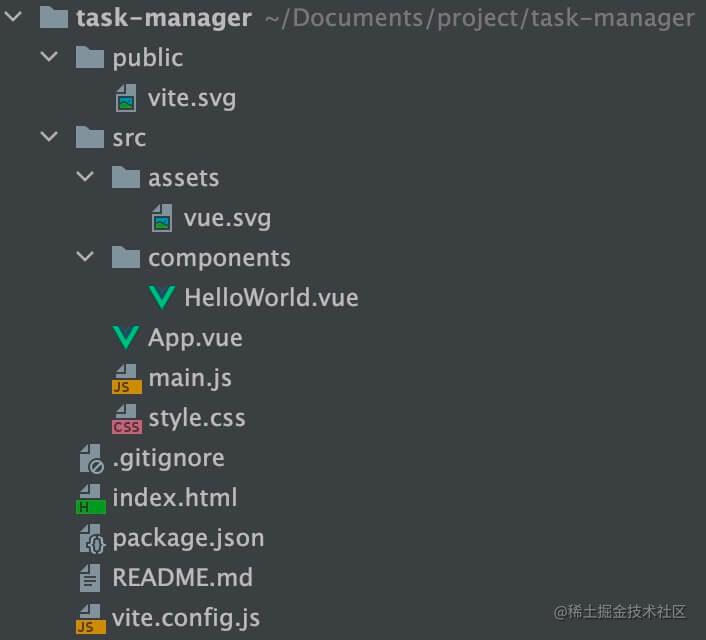
此时自动生成的 task-manager 目录结构如下图所示

比较重要的几个文件
package.json # 前端项目必备 .gitignore # 一些 git 要忽略的文件和目录 vite.config.js # vite 配置 index.html # spa 入口,可以看到 script 标签使用了 type="module" src/main.js # vue 实例化,应用从这里启动 src/App.vue # 应用容器 node 服务端
框架依然使用 koa
定义接口需要用到 koa-router
解决一下跨域问题 @koa/cors
全套安装 npm i koa koa-router @koa/cors
在根目录新建 server.js,此为服务启动入口
import http from 'http' import Koa from 'koa' import KoaRouter from 'koa-router' import cors from '@koa/cors' const app = new Koa() const router = new KoaRouter() // 定义一个测试接口 router.get('/echo', (ctx, next) => { ctx.body = ctx }) app.use(cors()) app.use(router.routes()) const server = http.createServer(app.callback()) server.listen(8686) 执行 node server 服务端就启动啦
值得注意的是,vite 脚手架生成的 package.json 中设置了 "type": "module",因此 node 端将采用 ES module 语法书写。
启动预览
启动前端服务 npm run dev
同时启动后端服务 node server

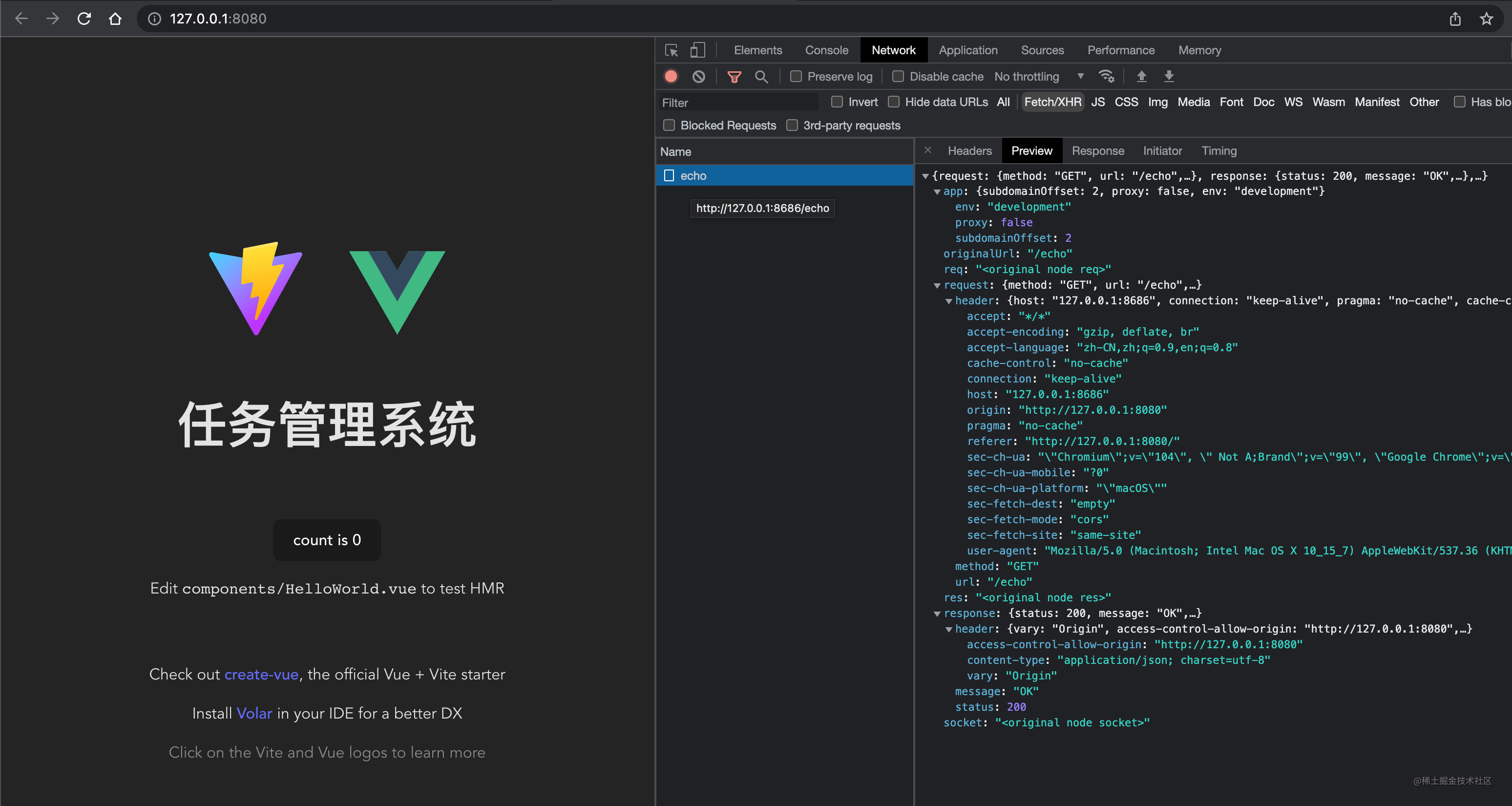
跑起来啦,可以看到已经可以正常调用上面定义的 /echo 测试接口
莫急,添加 git 版本管理
在 task-manager 目录执行 git init
在 GitHub 上创建新项目 task-manager
直接 git remote add origin [email protected]:dom-bro/task-manager.git 绑定 github 远程源
git commit 之后执行 git push
简简单单,一个全新的全栈项目就搭起来啦。
最后
GitHub 地址:https://github.com/dom-bro/task-manager
接下来会不断在这个项目上迭代更新,欢迎 star 和 issue
虽然十分钟就把这个项目搭起来了,但如果想掌握其中所涉及的技术,至少需要十个月孜孜不倦的去学习和摸索。
正文结束。点击查看代码变更
闲言碎语
vue or react ?
vue 和 react 现在基本上分庭抗礼,都是前端必知的 mvvm 框架。
选择 vue 是因为喜欢和熟悉,没做什么功能和性能上的对比。这几年工作和生活中基本上都是用的 vue,闭着眼睛都会写。
然而如果让我提供建议,两者可兼得。有时间和精力的同学能熟悉甚至精通两个是最好的,跳起槽来你永远比别人机会多一倍。
vue3 or vue2 ?
毫无疑问,vue3 比 vue2 更好。
虽然推崇组合式 api,但我还是使用选项式 api。因为之前是 vue2 写的,使用选项式几乎零迁移成本。
vite or vue-cli ?
相比 vue cli 的编译打包,vite 利用了浏览器原生的 module 加载,速度极快。官方都推荐 vue-cli -> vite,还选啥!
koa or express ?
express 内置了很多中间件,而 koa 可以自由组装,还可以 async/await。
若为自由故,express 可以抛




