- A+
所属分类:.NET技术
在 Microsoft.Graphics.Canvas.Effects 命名空间 此命名空间提供了各种图像效果处理。使用这些效果“大多数”都是简单的配置下各个参数就可以实现效果,但是在 PixelShaderEffect 这个类使用情况就需要更复杂得多,今天我们就来介绍下 PixelShaderEffect 它能做出什么样的效果。
注意:本文只是简单介绍PixelShaderEffect的,并不去真正的写代码来实现。
一.介绍
1.PixelShaderEffect 与其他效果所不同之处就是 创建一个 PixelShaderEffect 需要传入一个 byte[] 对象,以及它自身可以接收8张源图(纹理图);
2.创建PixelShaderEffect所需要的"byte[]"是什么内容。创建一个PixelShaderEffect 对象需要一个 字节数组 shaderCode, 这个“字节数组”是将 hlsl编译好的“着色器二进制文件”,我们通过传入 不同的 hlsl 编译好的二进制文件可以来实现我们想要达到的不同效果。
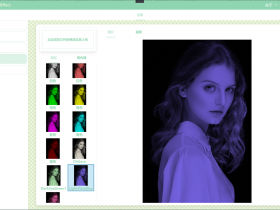
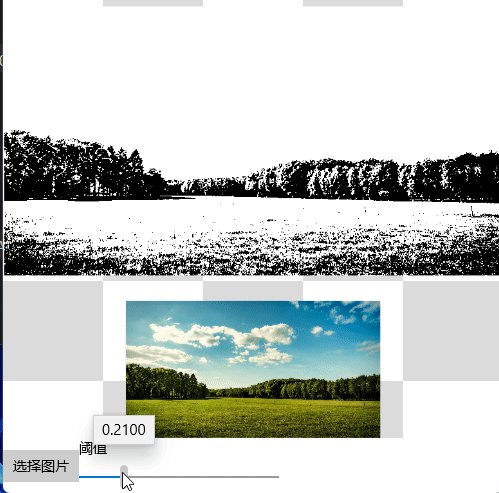
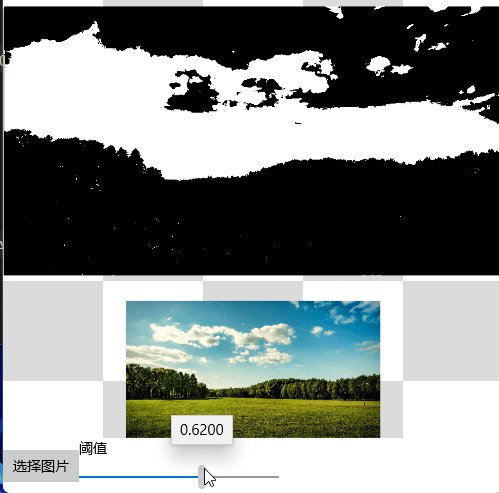
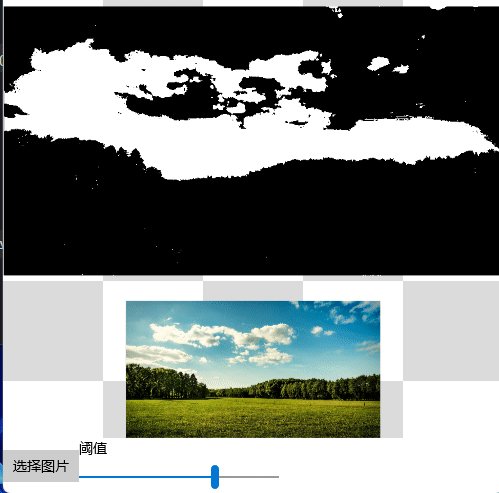
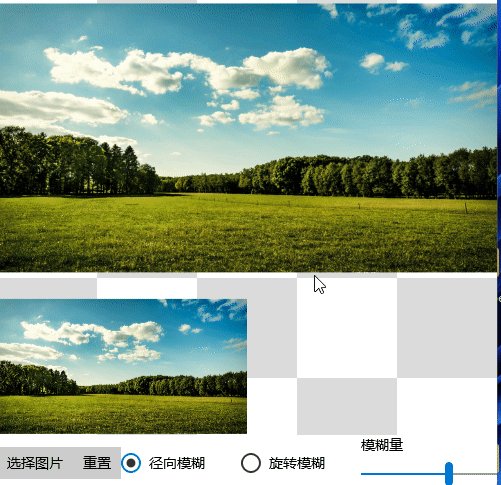
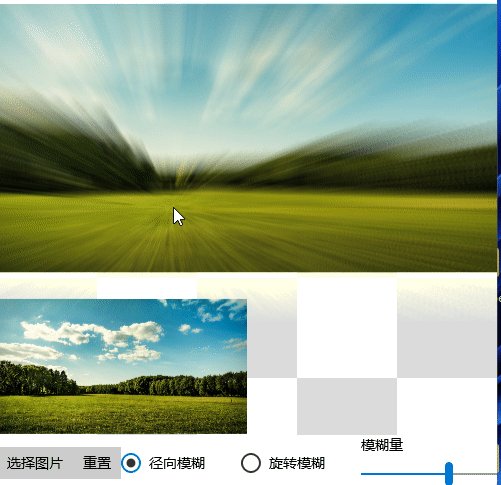
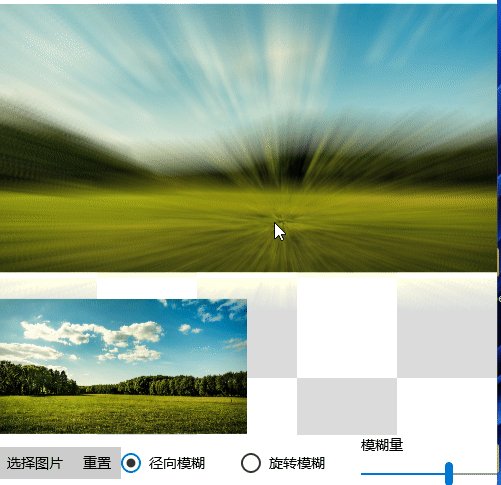
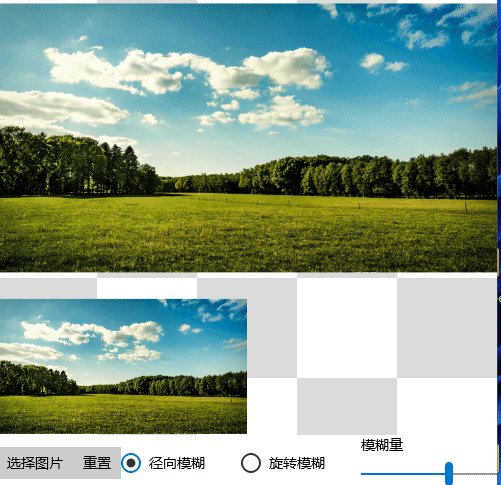
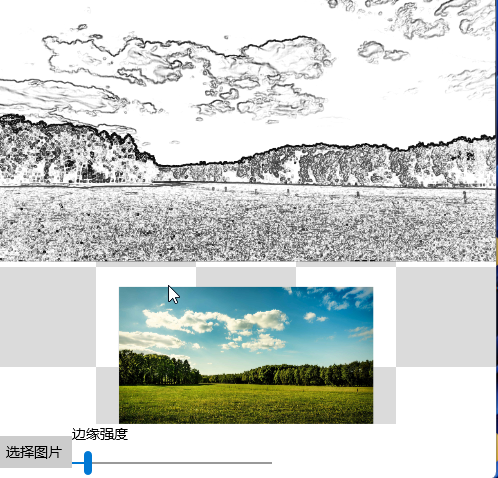
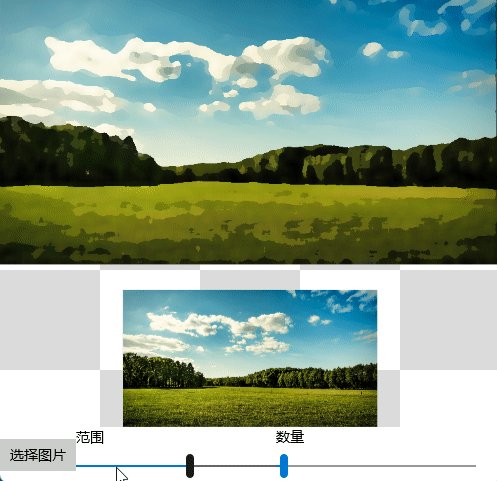
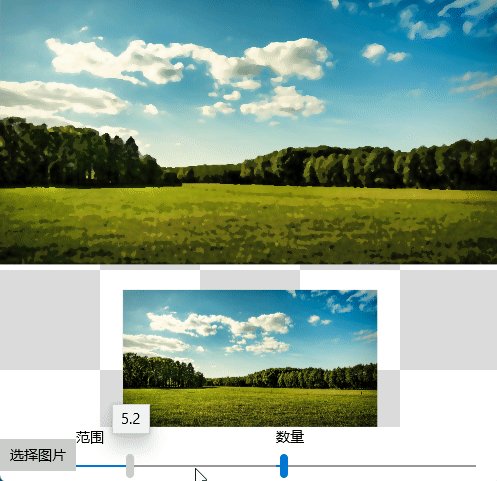
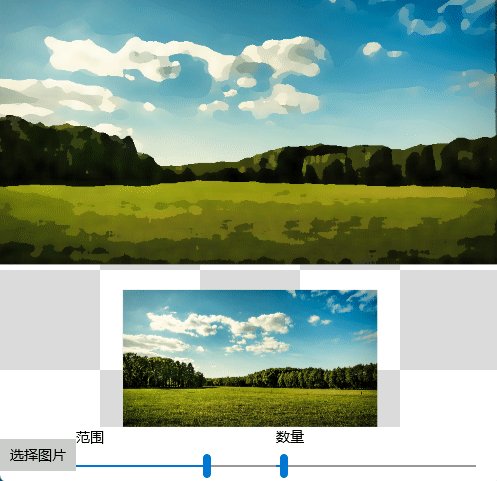
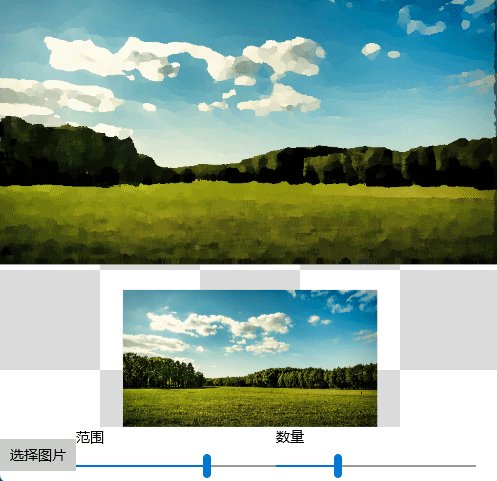
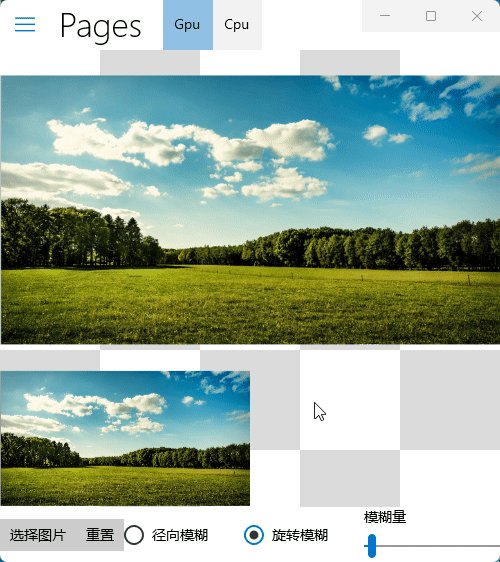
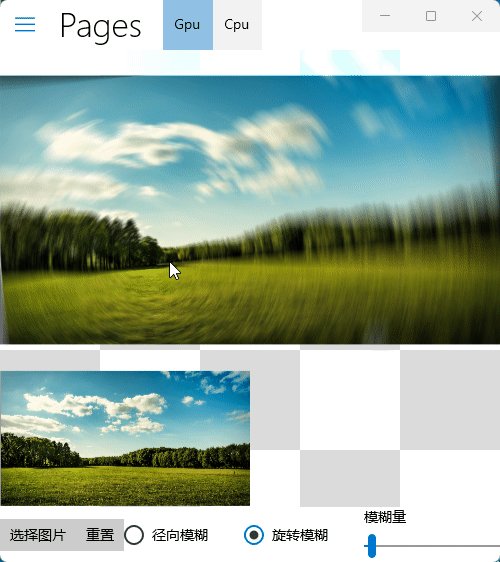
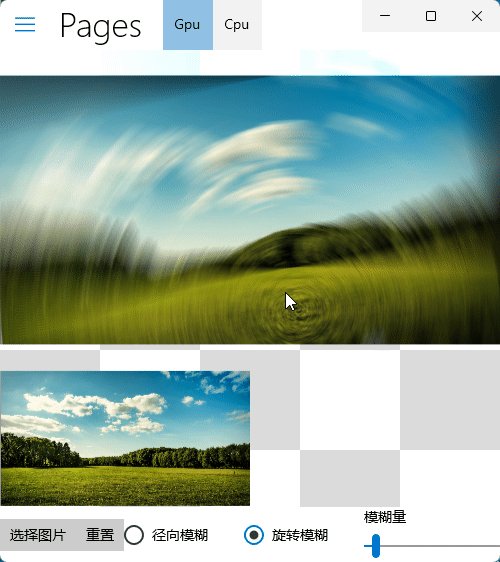
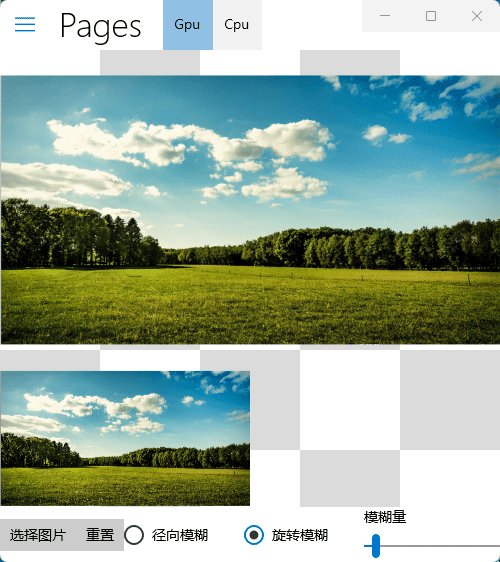
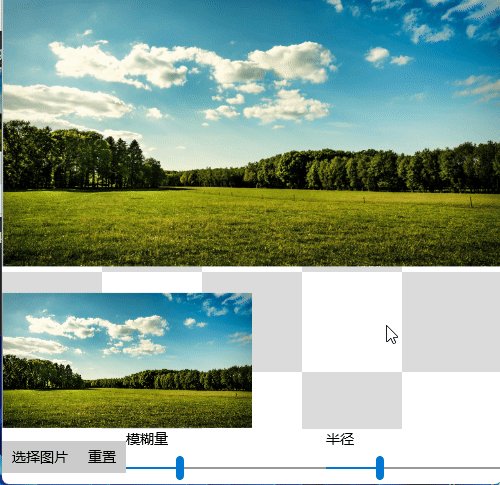
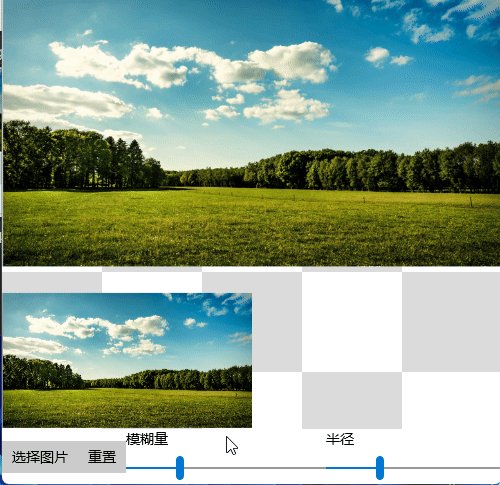
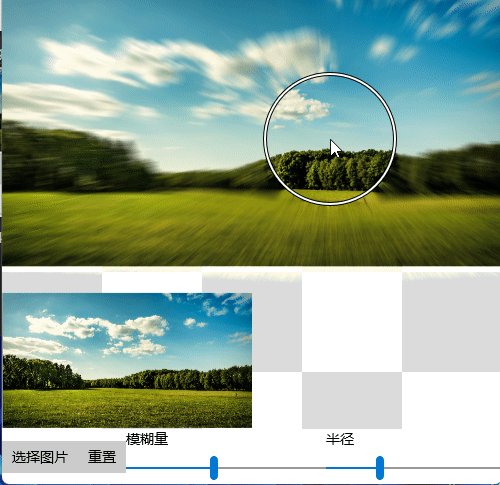
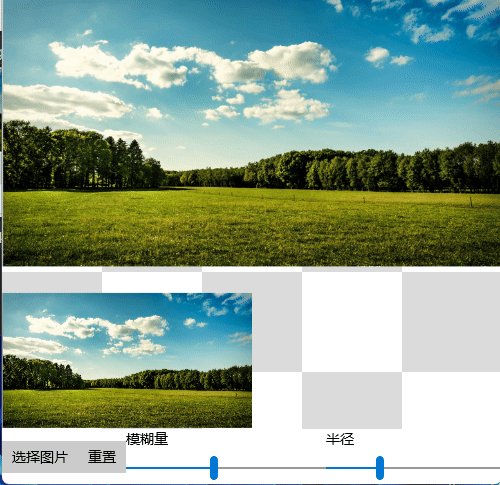
二.PixelShaderEffect 制作出的效果:






三.结束
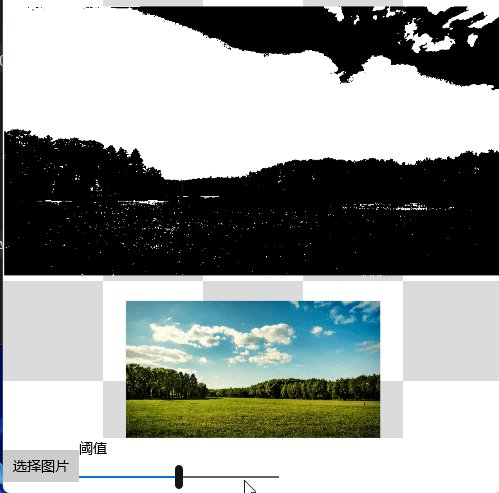
在本文中虽然只是简单的介绍了下 PixelShaderEffect 以及展示了所作出的效果,在下一篇文章中我会 使用一个 “ThresholdEffect” 的小案例来展示一下 如何编写一个hlsl,如何编译,以及如何在代码中使用PixelShaderEffect 来显示一个将输入图片转换成一张黑白或者其他颜色的输出图片。