- A+
所属分类:Web前端
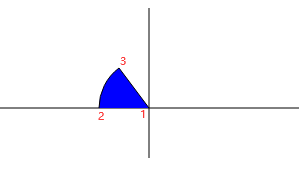
svg中有一个标签path,主要表示路径的意思,当我们画一个半圆的时候,如图:

<svg> <!-- 背景布 --> <path d="M 150 0 L 150 200 M 0 100 L 300 100" stroke="black" stroke-width="1" /> <!-- 半圆对象 --> <path d="M 100 100 A 50 50 0 0 1 120 60 L150 100" stroke="black" fill="blue" /> </svg>
半圆对象中一共出现了 三个主要字母 L M A 分别对应文中图片的1 2 3 你可以理解为 LMA(老妹啊)
L指令
L指令为中心点,也就是图中点1,
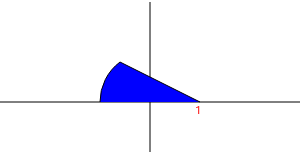
文中L150 100 我把他修改为 L200 100时 中心点会往右偏移,如图所示:

<path d="M 100 100 A 50 50 0 0 1 120 60 L200 100" stroke="black" fill="blue" />
M指令
M指令为连线点,也就是图中2
M指令有两个参数:上边连线点X坐标 上边连线点Y坐标
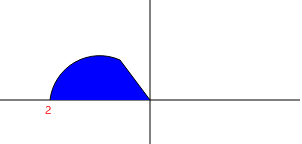
M指令由M 100 100改为M 50 100后:

<path d="M 50 100 A 50 50 0 0 1 120 60 L150 100" stroke="black" fill="blue" />
A指令
A指令有七个数值,代表不同的意思
- rx(画出半圆中唯一一条弧线所需的半径)
- ry(同上,rx不等于ry时为椭圆)
- 顺时针角度(rx、ry相等时设置无效)
- 1大弧0小弧(使用rx、ry所画出的圆中两点之间的一侧大弧弧度还是一侧小狐弧度),示例中参数使用的0
- 1顺时针0逆时针(rx、ry所画的弧度是按照顺时针方向放置还是逆时针方向放置即圆弧在半圆两条线交叉角度中是外凸还是内凹),示例中参数使用的1
- 下边连线点即终点,图中3点X坐标
- 下边连线点即终点,图中3点Y坐标
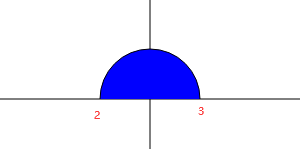
画整个半圆

<svg> <!-- 背景布 --> <path d="M 150 0 L 150 200 M 0 100 L 300 100" stroke="black" stroke-width="1" /> <!-- 圆对象 --> <path d="M 100 100 A 50 50 0 0 1 200 100 " stroke="black" fill="blue" />
</svg>
会发现我没有写L (老) 就剩下M A(妹啊)因为画半圆中心点自动就可以画出来了 不用设置了,去掉老是不是感觉年轻了




