- A+
本文摘要:主要通过实操讲解运用Webpack 5 CSS常用配置的方法步骤
前文已谈到可以通过配置 css-loader 和 style-loader,使 webpack5 具有处理 CSS 资源的能力。css-loader 首先会分析出各个 CSS文件之间的关系,把各个CSS文件合并为一大段 CSS,然后将 CSS 文件编译为 CommonJS 模块,并把该模块引入到 JS 中。紧接着 style-loader 会从 JS 中提取出刚才引入的编译后的 CSS,在页面的 header 中创建 style 标签,并插入该css。
1 提取 CSS 文件
上述配置打包后的资源,在浏览器中运行时,首先会加载 JS 文件,之后才会创建 style 标签来插入样式,很多情况下会出现闪屏现场,导致用户体验不好。这时候可通过配置 mini-css-extract-plugin 插件来提升用户体验,该插件可以提取出独立的 CSS 文件,通过 link 标签加载样式。
插件官网:https://webpack.js.org/plugins/mini-css-extract-plugin/
1.1 安装依赖
安装 mini-css-extract-plugin 为开发依赖:
yarn add mini-css-extract-plugin -D 1.2 修改 webpack 配置
修改 webpack.config.js 文件:
1)引入插件:
const MiniCssExtractPlugin = require('mini-css-extract-plugin') 2)修改 loader 配置:将 module.rules 中所有 style-loader 替换为该插件提供的loader:MiniCssExtractPlugin.loader,如:
//... module: { rules: [ { test: /.css$/, use: [ MiniCssExtractPlugin.loader, 'css-loader' ] }, { test: /.s[ca]ss$/, use: [ MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader', ] }, { test: /.less$/, use: [ MiniCssExtractPlugin.loader, 'css-loader', 'less-loader', ] }, { test: /.styl$/, use: [ MiniCssExtractPlugin.loader, 'css-loader', 'stylus-loader' ] }, //... ] }, //... 3)添加插件配置:在 plugins 中添加该插件
plugins: [ // ... new MiniCssExtractPlugin({ filename: 'css/index.css' }) ], 1.3 测试运行
执行 yarn build 打包,打包成功后:
1)查看输出目录 dist,该目录中新增了 css/index.css
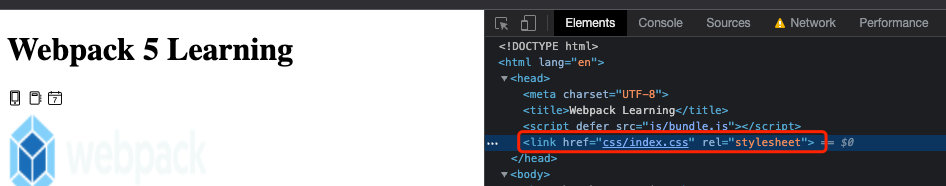
2)在浏览器中运行 dist/index.html,在 Elements中可看到 link 标签引入 css/index.css 文件:

2 CSS 兼容性处理
由于浏览器碎片化严重,需要进行 CSS 兼容性的处理。如果手动编写各种兼容样式,工作量较大,可使用 postcss-loader 来实现 CSS 的兼容性。官网:https://webpack.js.org/loaders/postcss-loader/#autoprefixer
2.1 安装依赖
postcss-loader 依赖于 postcss。post-css 有大量的配置,我们可以使用它的预设 postcss-preset-env,该预设包括了 autoprefixer等。
yarn add postcss-loader postcss postcss-preset-env -D 2.2 修改 webpack 配置
1)在 webpack.config.js 中定义通用的 postcss-loader 配置:
const commonPostcssLoader = { loader: 'postcss-loader', options: { postcssOptions: { plugins: [ 'postcss-preset-env' ] } } } 2)在每个css相关的loader配置中添加上面定义的loader。注意,上面定义的 commonPostcssLoader 需要在 css-loader 之前执行,在 css 预处理器的loader(sass-loader / less-loader / stylus-loader)之后执行:
rules: [ { test: /.css$/, use: [ MiniCssExtractPlugin.loader, 'css-loader', commonPostcssLoader ] }, { test: /.s[ca]ss$/, use: [ MiniCssExtractPlugin.loader, 'css-loader', commonPostcssLoader, 'sass-loader', ] }, { test: /.less$/, use: [ MiniCssExtractPlugin.loader, 'css-loader', commonPostcssLoader, 'less-loader', ] }, { test: /.styl$/, use: [ MiniCssExtractPlugin.loader, 'css-loader', commonPostcssLoader, 'stylus-loader' ] }, // ... ] 2.3 添加 .browserslistrc 文件
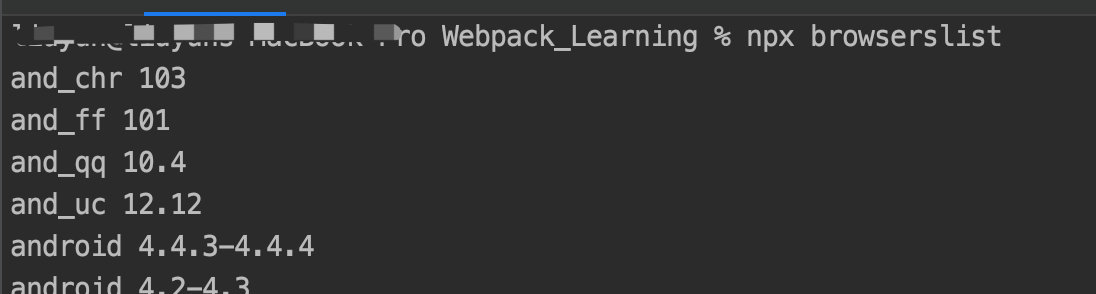
在项目根目录下创建 .browserslistrc 文件,该文件告诉 postcss-loader 需要支持的浏览器。可以在控制台中执行命令 npx browserslist 查看浏览器版本:

在实践中,.browserslistrc 我通常写如下内容:
> 1% last 10 version not dead 上述配置表示:占有率大于1%、并且最新的10个版本、并且存在的浏览器。
为了测试 CSS 兼容性,此处暂时将该文件内容修改为占有率大于0.001:
> 0.001% 2.4 测试运行
1)在 src/style/css/css-demo.css 文件中添加一个需要兼容性处理的 css 代码:
h1 { border-radius: 10px; } 2)执行打包命令 yarn build (对应为 webpack 命令)
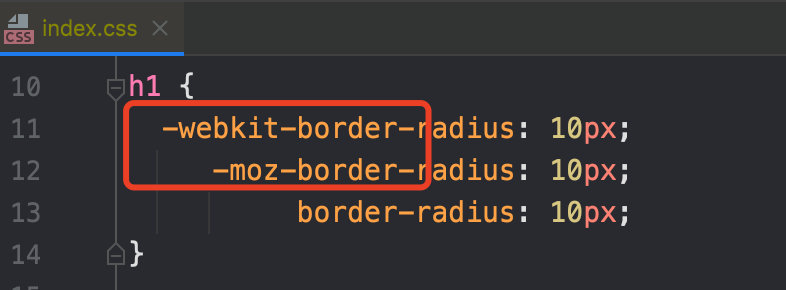
3)打包成功,查看生成的 dist/css/index.css 文件,可发现做了兼容性处理:

3 CSS 压缩处理
上面打包后提取出来的 index.css 并没有进行压缩,通常在生产环境尽量要压缩文件。webpack 提供了插件 css-minimizer-webpack-plugin 压缩 CSS 文件。
官网:https://webpack.js.org/plugins/css-minimizer-webpack-plugin
3.1 安装依赖
yarn add css-minimizer-webpack-plugin -D 3.2 修改 webpack 配置
1)引入插件
const CssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin') 2)在 plugins 中添加插件
plugins: [ // .... new CssMinimizerWebpackPlugin() ], 3.3 测试运行
执行打包命令 yarn build,查看打包生成的 dist/css/index.css 文件,可看到该文件已经被压缩。
今日优雅哥(youyacoder)学习结束,期待关注留言分享~~




