- A+
所属分类:Web前端
更新一下以前的知识,虽然现在才学,但是为时不晚,而且这些东西还不得不学,挺经典的,就是不知道当初学基础的时候为什么没有学到这些东西
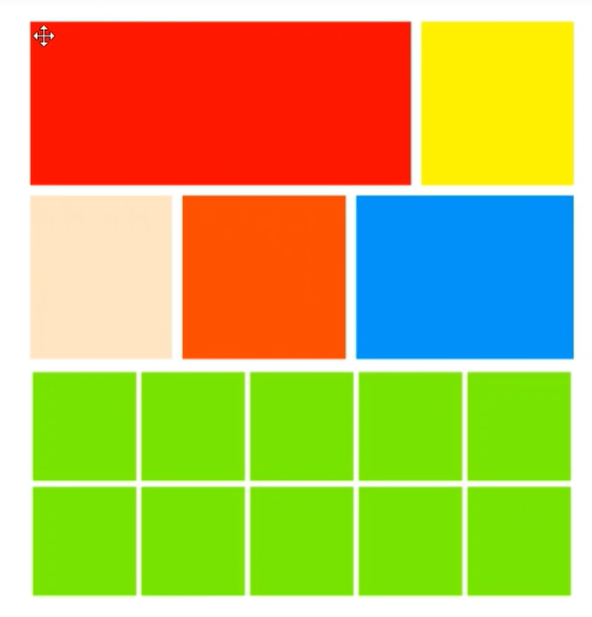
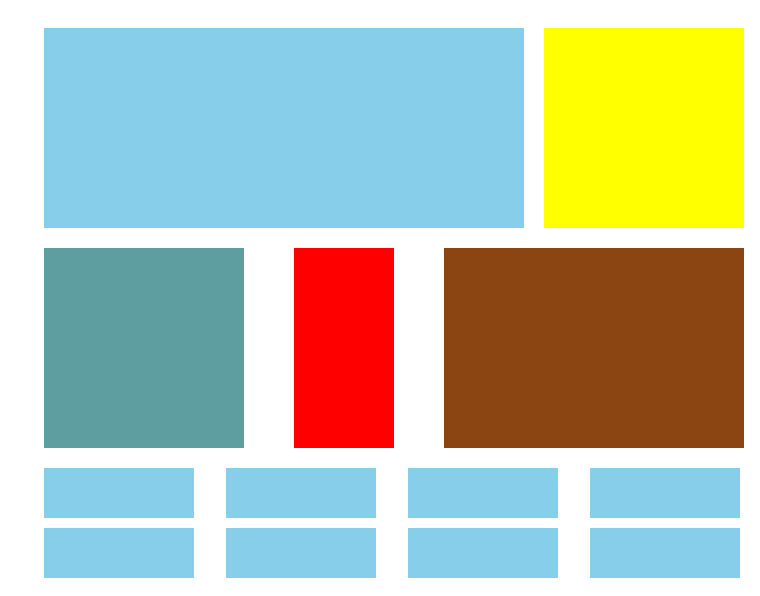
一.左右两列、一行三列、一行多列、多行多列布局

一行四列还有一行多列

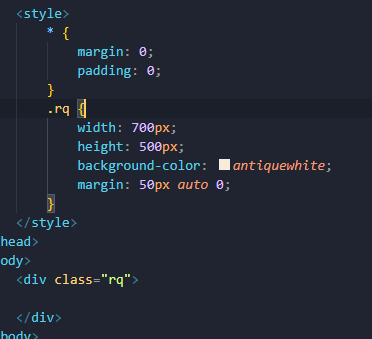
首先统一配置需要装在一个盒子里面,让其有个宽高并居中

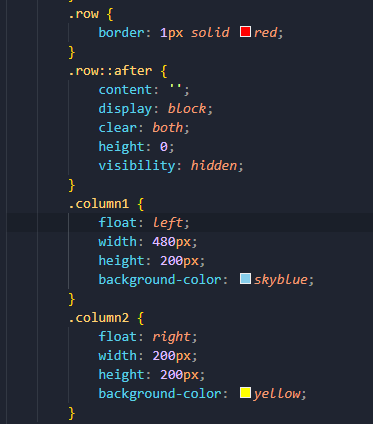
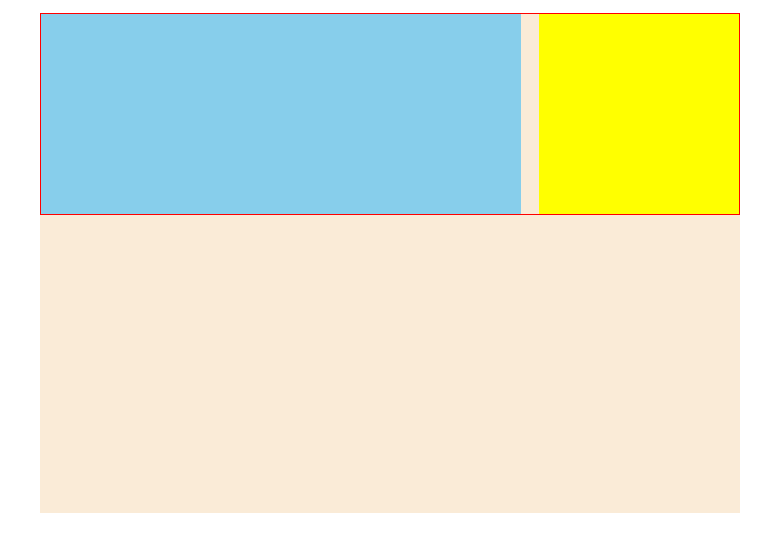
1.左右两列
一个行的div包两个列的div
注意行的div可以不设置宽高

中间要留有空白,两个子盒子宽度应该占满,最重要的将盒子设置浮动,并清除父盒子的浮动即可


2.一行三列
其实就是三栏布局
三个盒子都浮动,中间间距可以用margin微调


3.多行多列
核心思想在于行还是一个div包裹,里面为一个ulli
照样行盒子不用设置宽高,核心思想在于直接给li设置宽高并浮动,


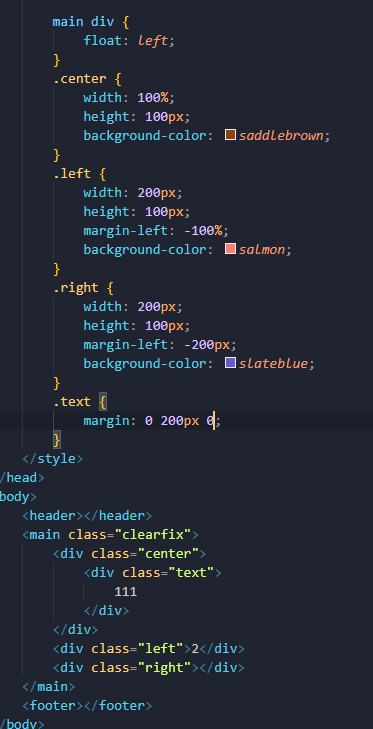
二.圣杯布局、双飞翼布局
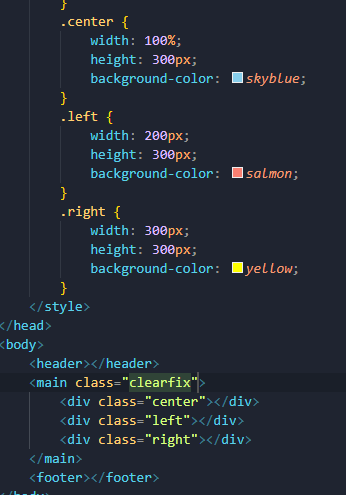
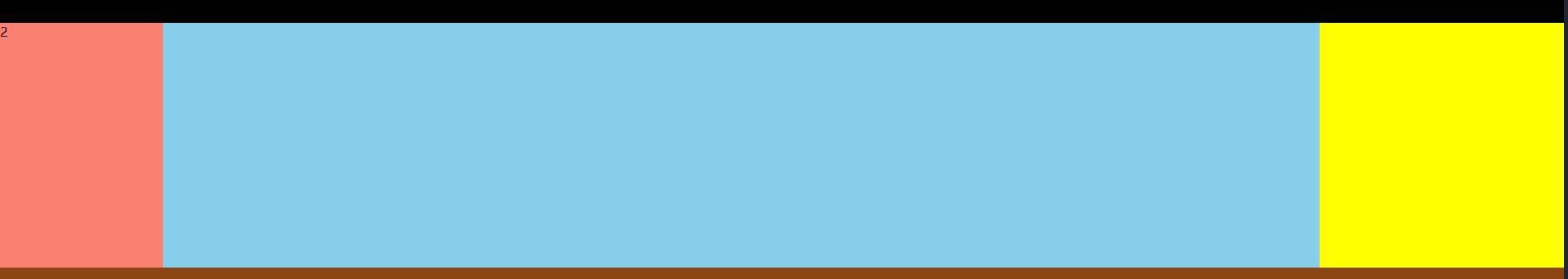
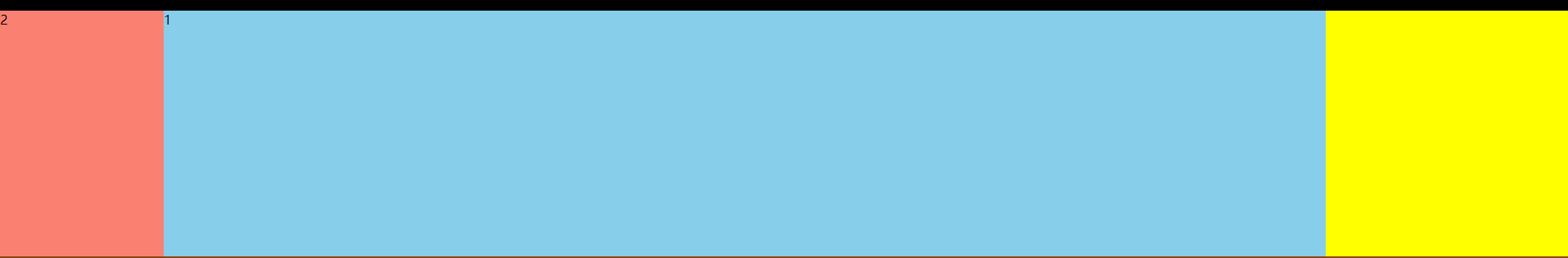
圣杯布局要实现的效果

关键步骤在于中间内容三个盒子左浮动,但是中间内容要自适应所以要设置为100%


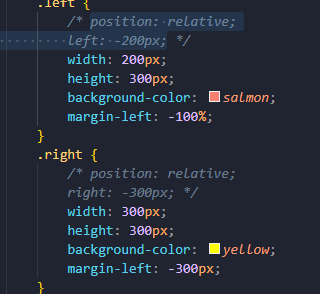
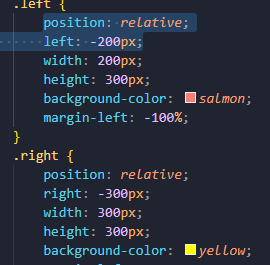
造成这个局面,这个时候最关键的两步来了,给left来一个marginleft=-100%,也就是向左走一个父盒子的宽度刚好到上面去,右边走一个自己的宽度


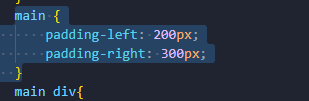
这个时候虽然排列差不多了,但是我们的中间内容部分是被档住的,给父元素左右各来一个padding分别是left right盒子的宽度


接下来用相对定位将他们移过去即可


双飞翼布局也是完成这样的效果,但是实现方法不一样
首先还是需要左浮动,然后marginleft来移动到对应位置,但是不需要padding和relative了,直接将center内容再用一个盒子包裹起来

将这个盒子宽度自适应

然后将里面内容的盒子通过margin将内容放到中间来显示

两者的区别我觉得最大的区别是,圣杯布局在缩小的最小页面的时候页面会错乱,而双飞翼布局页面不会错乱




