- A+
所属分类:Web前端
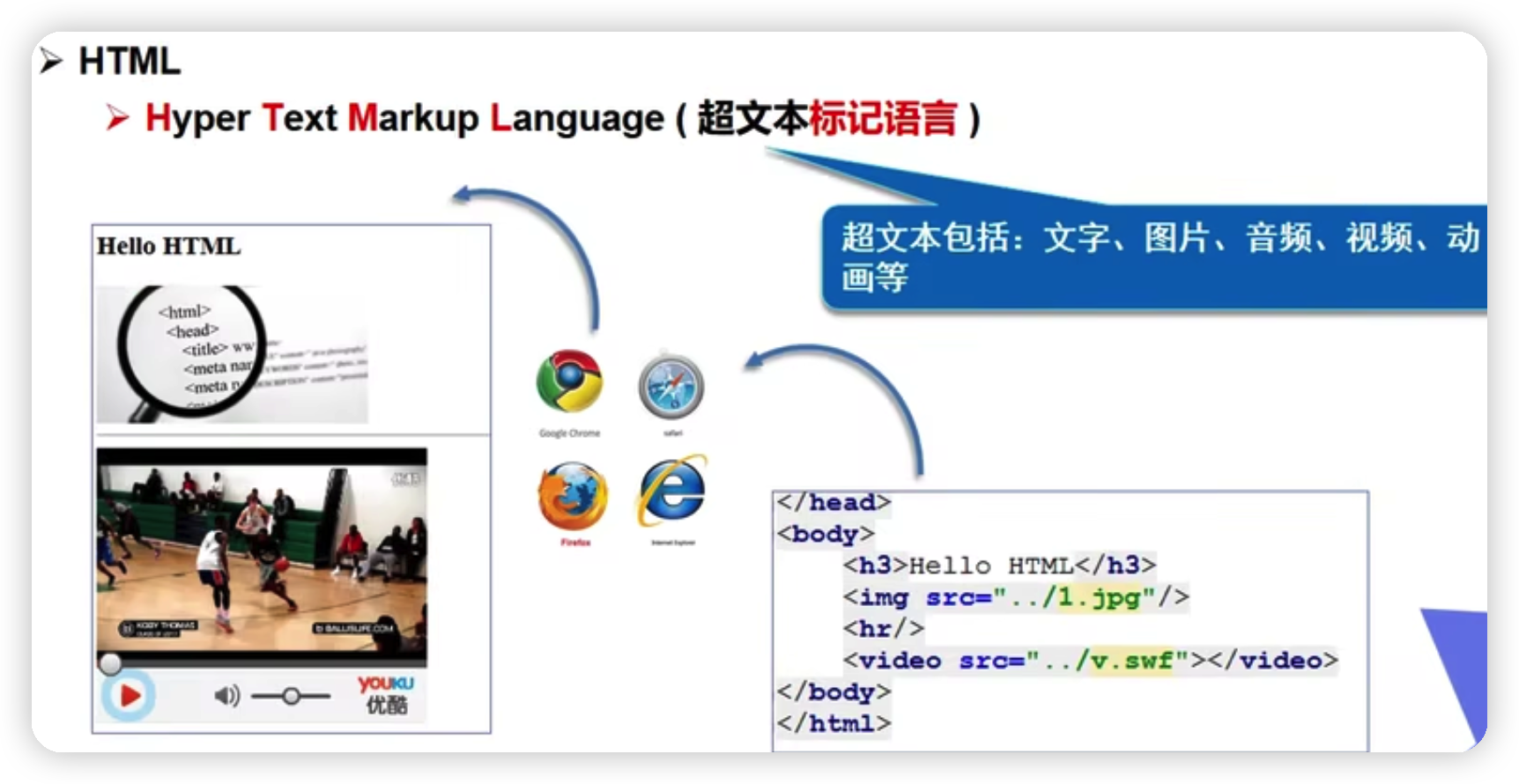
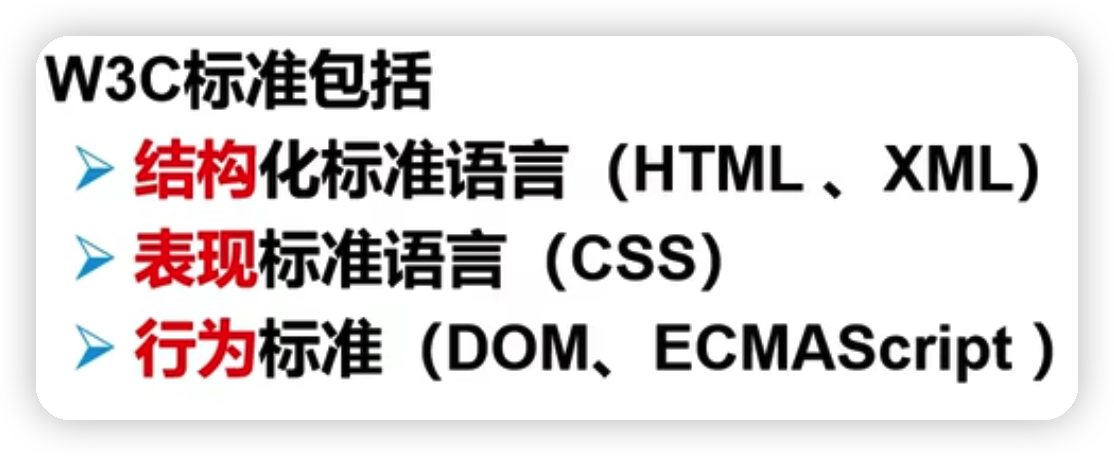
一、初识HTML


初始基本标签代码解释
点击查看代码
<!--DOCTYPE:告诉浏览器我们要使用什么规范--> <!DOCTYPE html> <html lang="en"> <!--生成注释快捷键Ctrl + / 或 command + /--> <!--head标签代表网页头部--> <head> <!-- meta描述型标签,它用来描述我们网站的一些信息--> <!--meta一般用来做SEO(汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名)--> <meta charset="UTF-8"> <title>Title</title> </head> <!--body标签表示网页主体--> <body> </body> </html> 二、基本标签学习
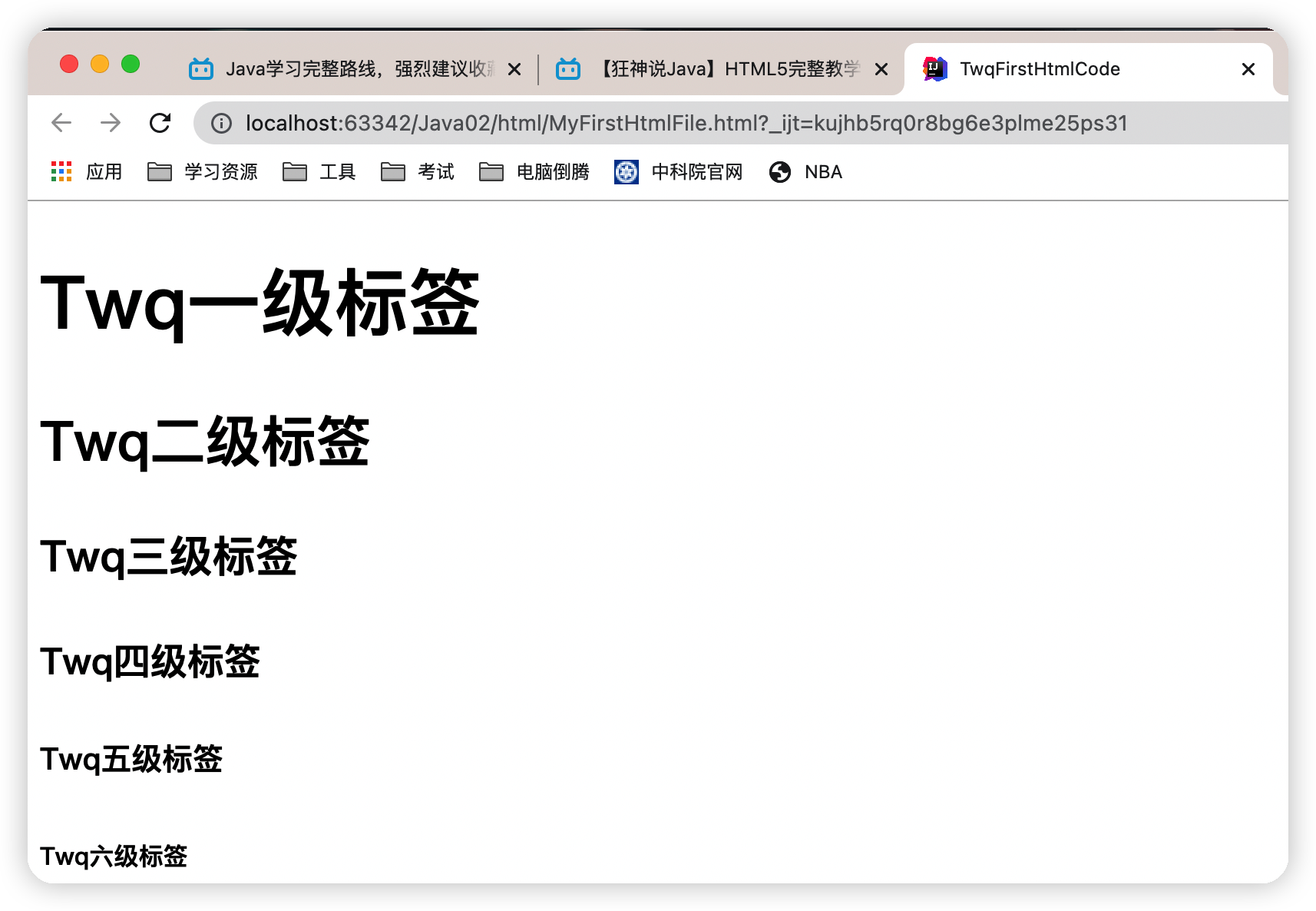
1.标题标签
点击查看代码
<!--标题标签--> <h1>Twq一级标签</h1> <h2>Twq二级标签</h2> <h3>Twq三级标签</h3> <h4>Twq四级标签</h4> <h5>Twq五级标签</h5> <h6>Twq六级标签</h6> 界面显示图

2.段落标签
点击查看代码
<!--段落标签;生成快捷,打一个p然后按tab键会自动生成--> <p>他叫我津汉公路可视对讲</p> <p>发斯蒂芬第三十</p> <p>他啥发送到发送</p> 界面显示图

3.换行标签
点击查看代码
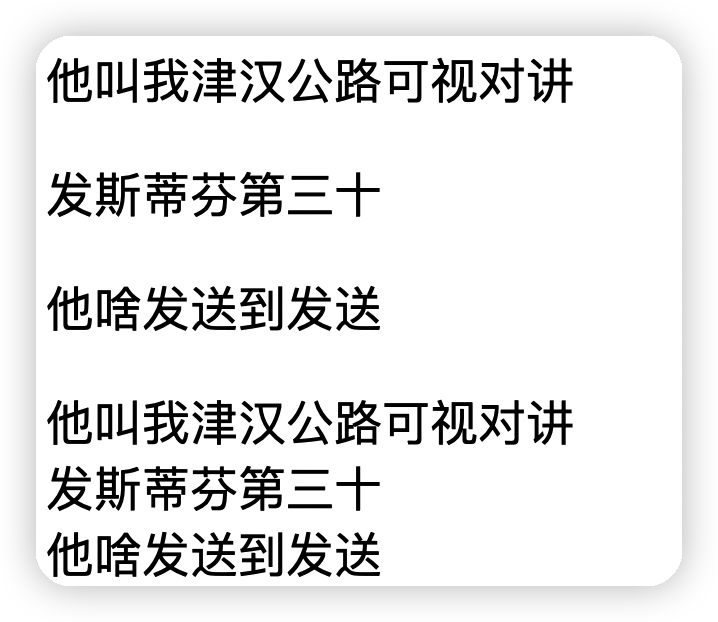
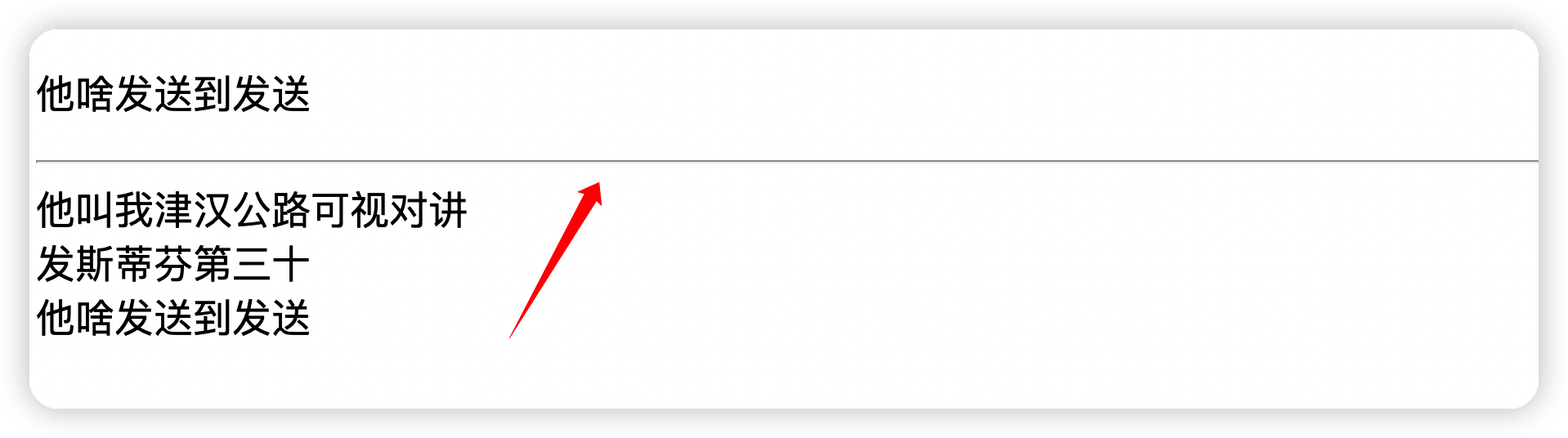
他叫我津汉公路可视对讲<br> 发斯蒂芬第三十<br> 他啥发送到发送<br> 由下图可以看出换行标签和段落标签的区别,段落标签每一段之间会有空隙,但是换行标签则没有 浏览器页面显示图

4 .水平线标签
点击查看代码
<!--水平线标签--> <hr/> 
5 .粗体,加黑,斜体标签
点击查看代码
<!--粗体,加黑,斜体标签--> <strong>Twq Twq</strong> <b>Twq1 Twq1 Twq 1</b> <em>Ym Ym Ym</em> 运行结果图

5 .特殊符号标签
点击查看代码
<!--特殊符号--> <!--空格--> >;<!--大于号--> <;<!--小于号--> ©<!--版权--> 运行结果图

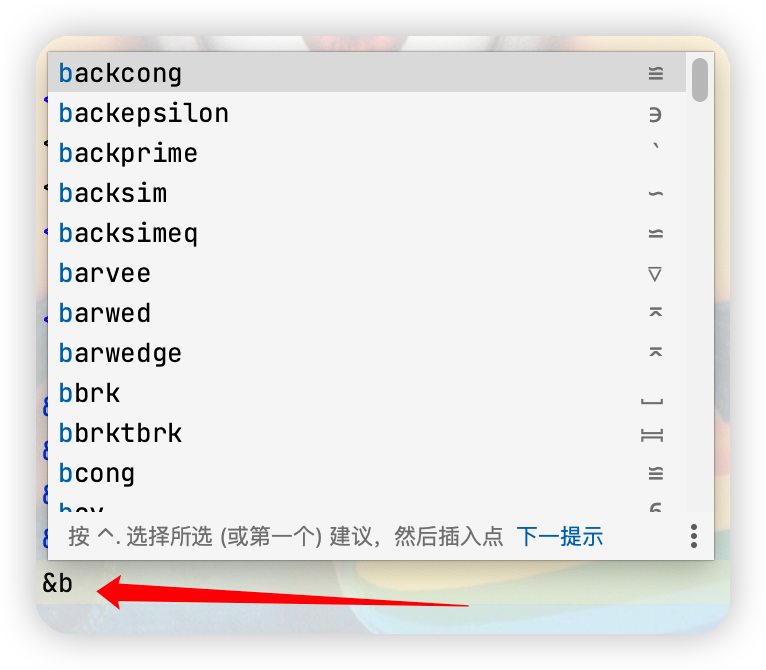
特殊符号记忆方式:先打一个&,然后随便打一个字符,就可以找自己想要的字符

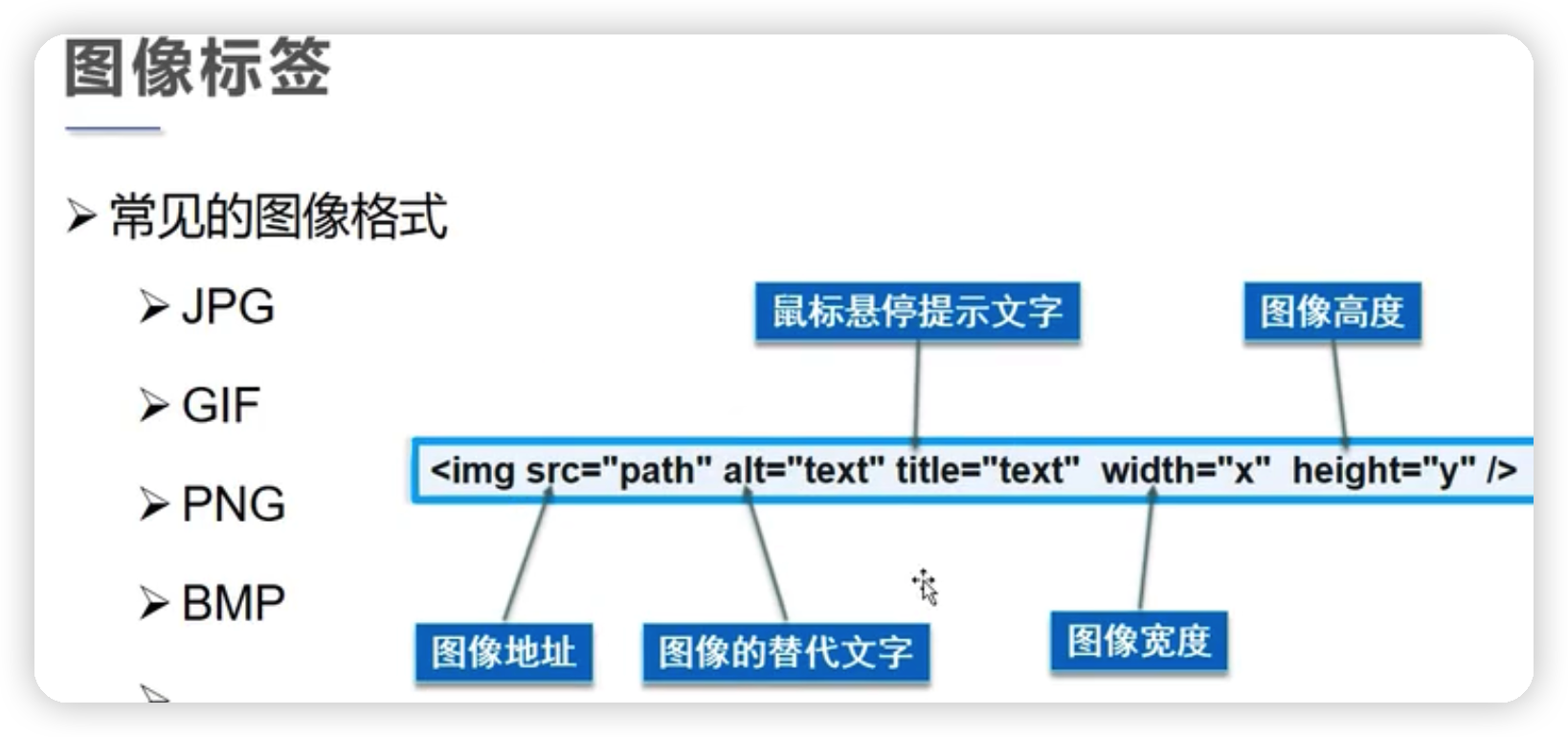
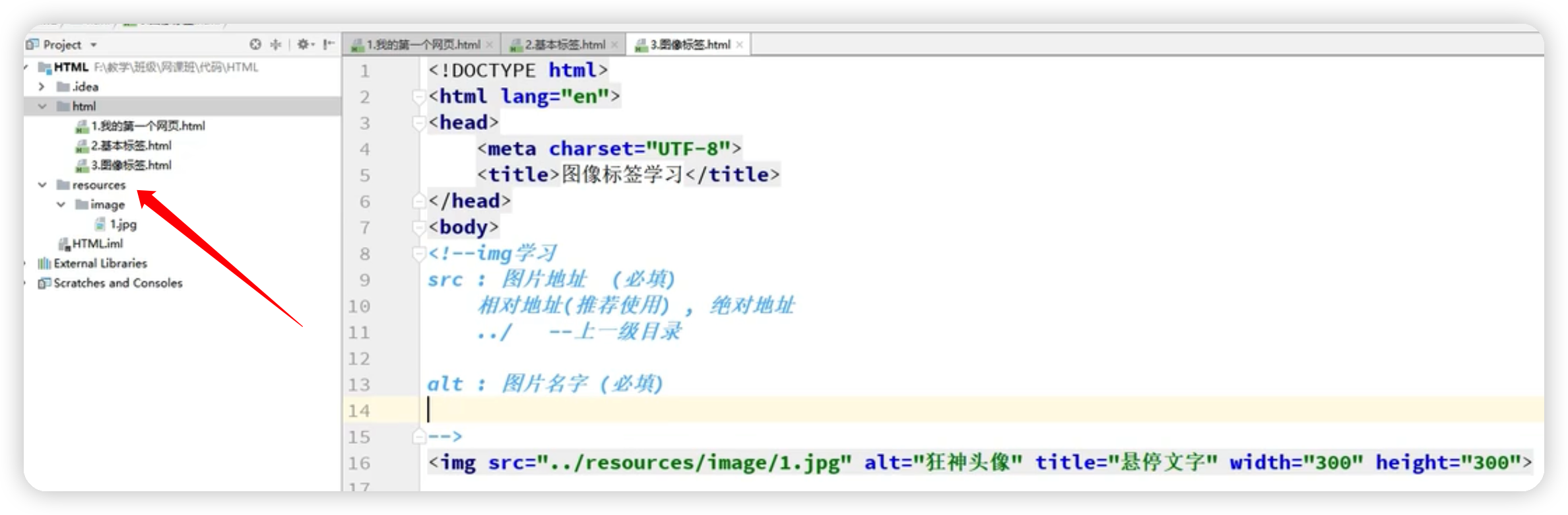
三、图像标签


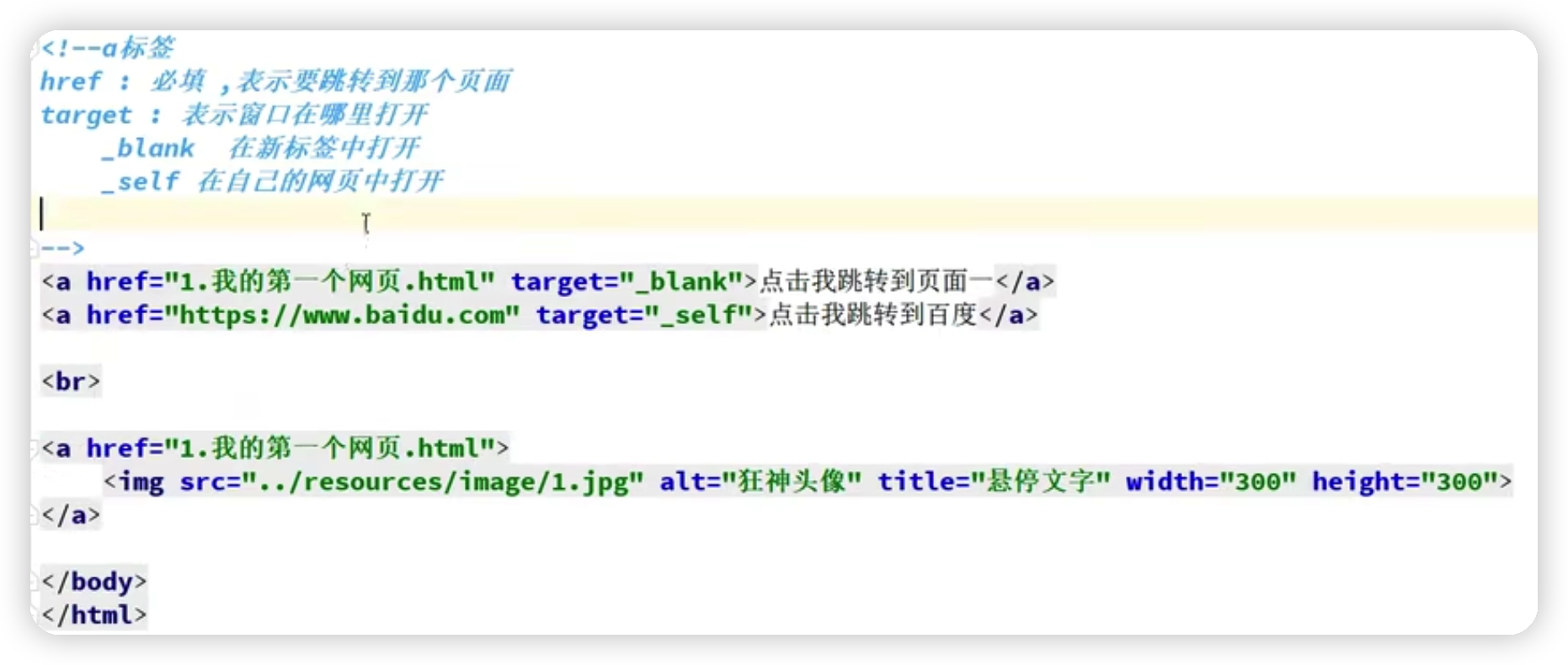
四、超链接标签


1.锚链接
点击查看代码
<body> <a name="top">顶部 </a> <!--标题标签--> <h1>Twq一级标签</h1> <h2>Twq二级标签</h2> <h3>Twq三级标签</h3> <h4>Twq四级标签</h4> <h5>Twq五级标签</h5> <h6>Twq六级标签</h6> <!--段落标签;生成快捷,打一个p然后按tab键会自动生成--> <p>他叫我津汉公路可视对讲</p> <p>发斯蒂芬第三十</p> <p>他啥发送到发送</p> <!--水平线标签--> <hr/> <!--换行标签--> 他叫我津汉公路可视对讲<br> 发斯蒂芬第三十<br> 他啥发送到发送<br> <!--粗体,斜体标签--> <strong>Twq Twq</strong><br> <b>Twq1 Twq1 Twq 1</b><br> <!--<em>Ym Ym Ym</em><br>--> <!--特殊符号--> <!--空格--><br> ><!--大于号--><br> <<!--小于号--><br> ©<!--版权--><br> <!--锚标签--> <a href="#top">回到顶部</a> </body> 五、列表标签
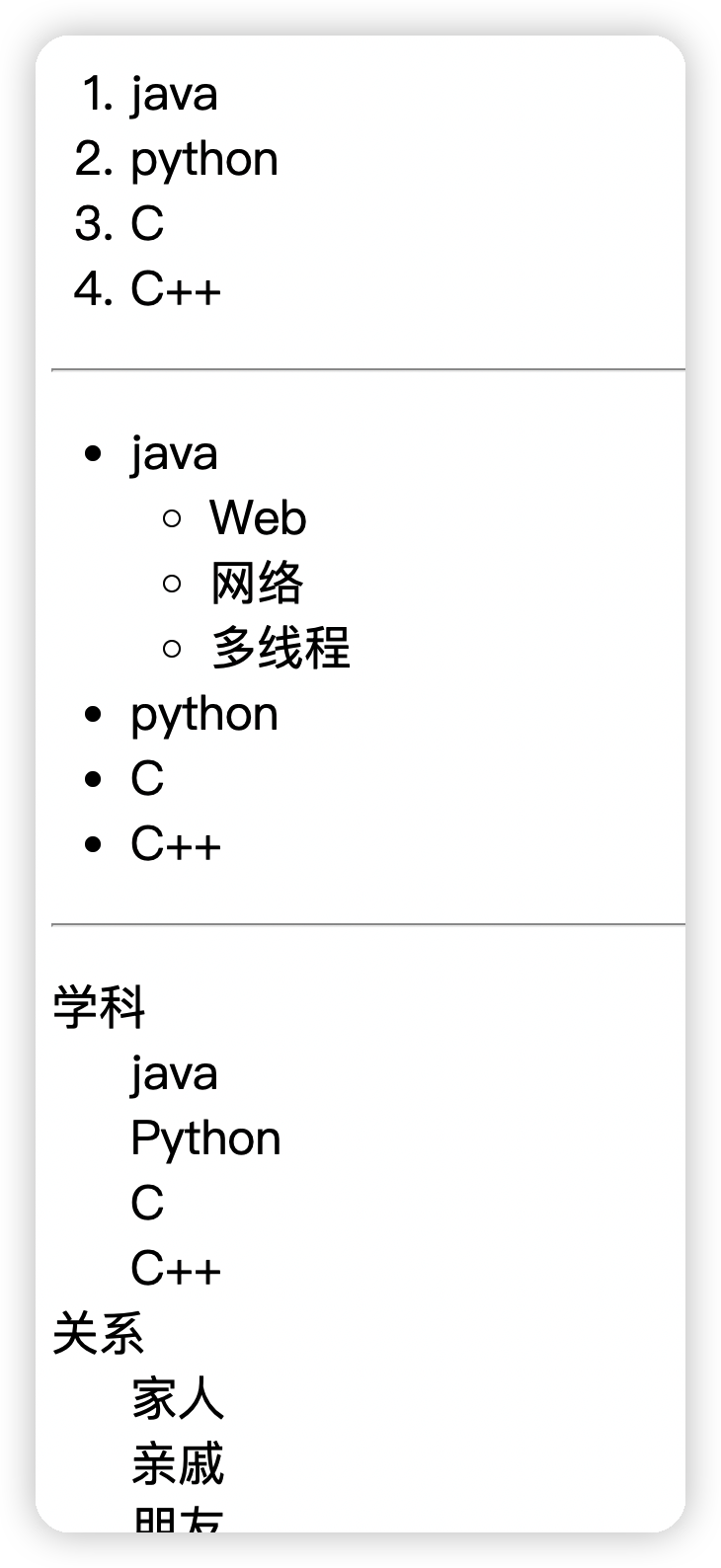
点击查看代码
<!--列表标签--> <!--有序标签--> <ol> <li>java</li> <li>python</li> <li>C</li> <li>C++</li> </ol> <hr> <!--无序标签--> <ul> <li>java <ul> <li>Web</li> <li>网络</li> <li>多线程</li> </ul> </li> <li>python</li> <li>C</li> <li>C++</li> </ul> <hr> <!--自定义标签--> <dl> <dt>学科</dt> <dd>java</dd> <dd>Python</dd> <dd>C</dd> <dd>C++</dd> <dt>关系</dt> <dd>家人</dd> <dd>亲戚</dd> <dd>朋友</dd> </dl> 运行结果图

六、表格标签
点击查看代码
<!--表格标签 tr 行 td 列 --> <table border="2px"> <tr > <!--colspan跨列合并--> <td colspan="3">学生成绩</td> </tr> <tr > <!--rowspan跨行合并--> <td rowspan="2">Tang</td> <td>语文</td> <td>100</td> </tr> <tr> <td>数学</td> <td>100</td> </tr> <tr> <td rowspan="2">唐</td> <td >语文</td> <td >100</td> </tr> <tr> <td>数学</td> <td>100</td> </tr> </table> 运行结果图

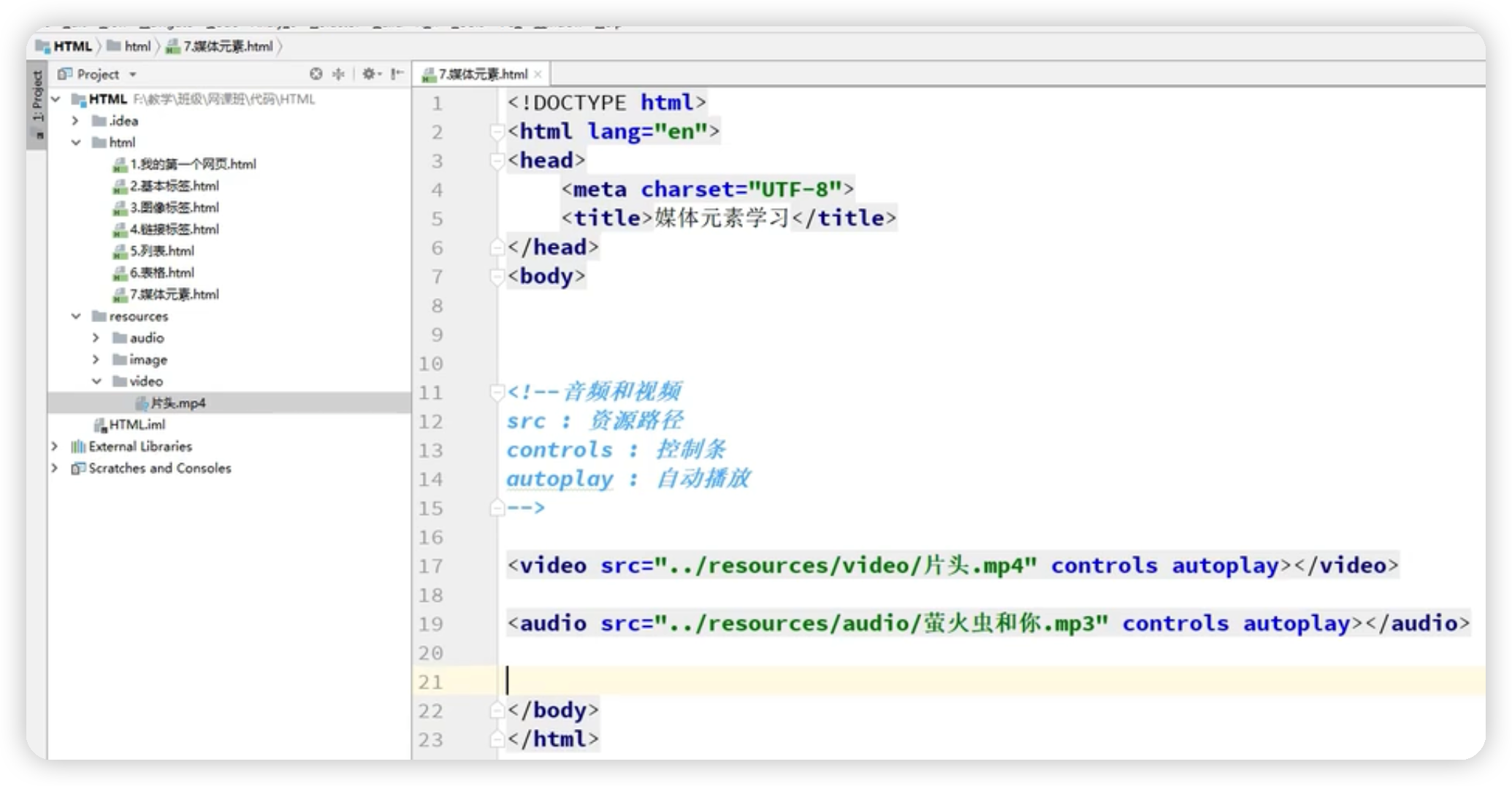
七、媒体元素

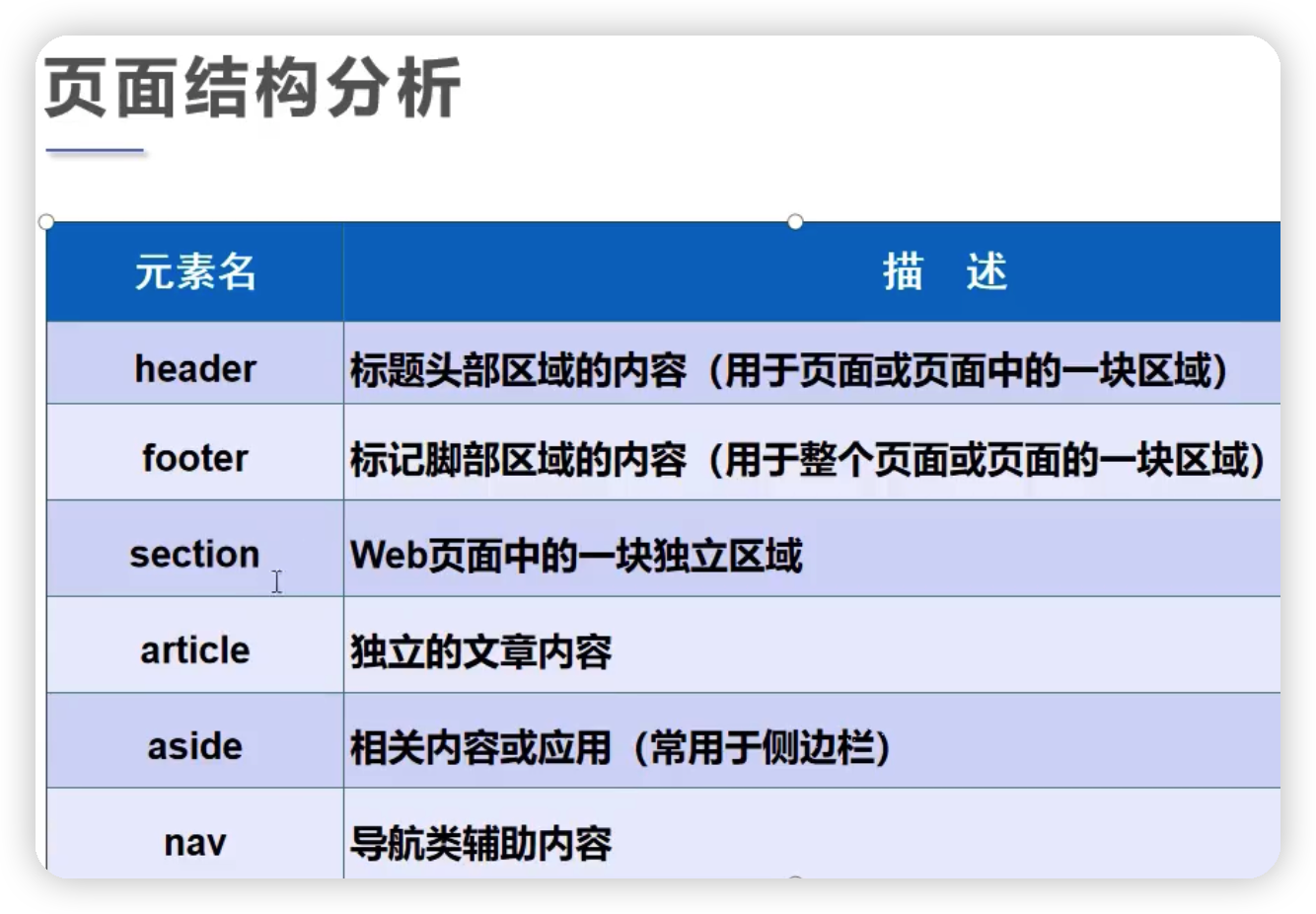
八、页面结构分析


运行结果图

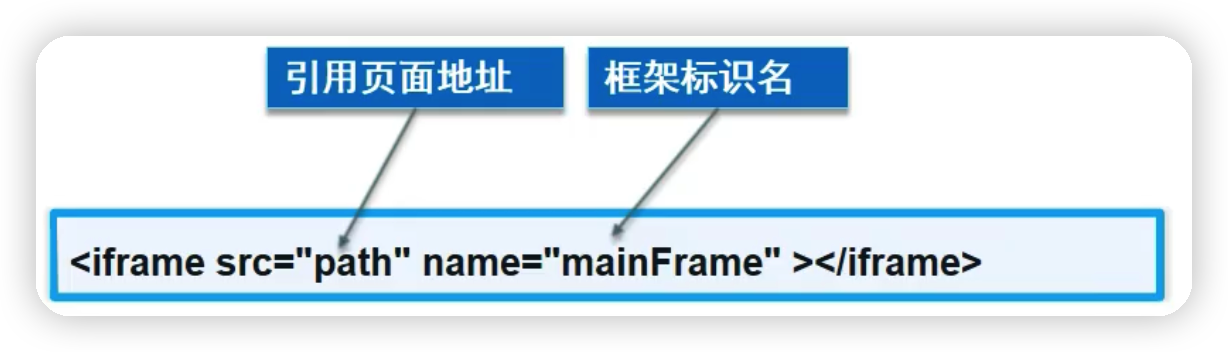
九、iframe内联框架

点击查看代码
<!-- src:地址 w-h:宽度和高度 --> <iframe src="https://www.csdn.net/" name = "hello" frameborder="0" width="500px" height="500px"></iframe> <!--通过name字段可以使内联网站转换到另一个网站--> <a href="https://www.bilibili.com/" target="hello">点击跳转到B站</a> 运行结果图

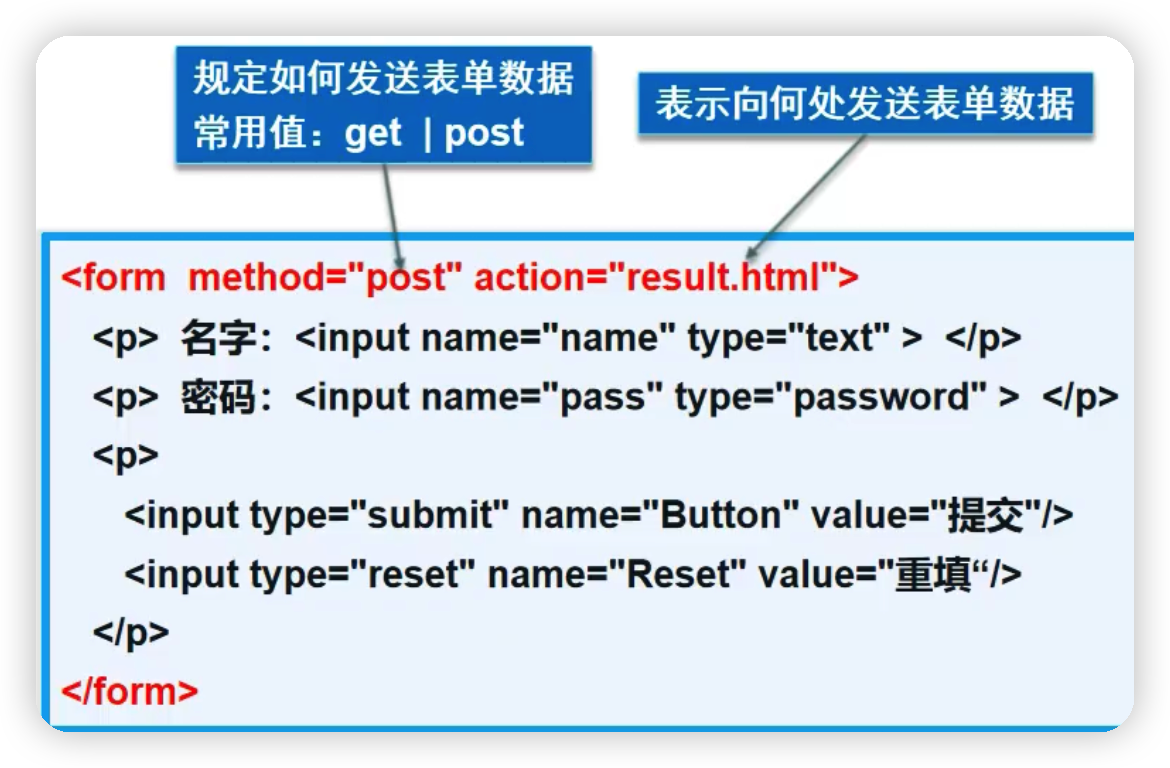
十、表单

点击查看代码
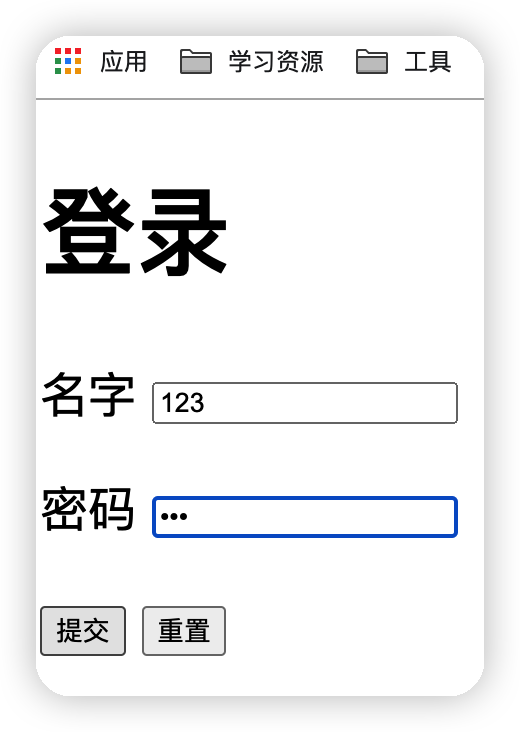
<body> <h1>登录</h1> <form action="iframe.html" method="get" target="_blank"> <!-- action:表单提交的位置,可以是网站,也可以是一个请求处理地址 method:post,get提交方式 get提交:我们可以在浏览器url栏目中看到我们提交的信息,不安全,但是高效 post:比较安全,传输大文件 value="请输入名字" 默认输出值 maxlength="8" 最长能写几个字符 size="30" 文本框的长度 --> <p>名字 <input type="text" name="username" placeholder="请输入用户名"></p> <p>密码 <input type="password" name="pwd"></p> <p> <input type="submit"> <input type="reset"> </p> </form> </body> 运行结果图

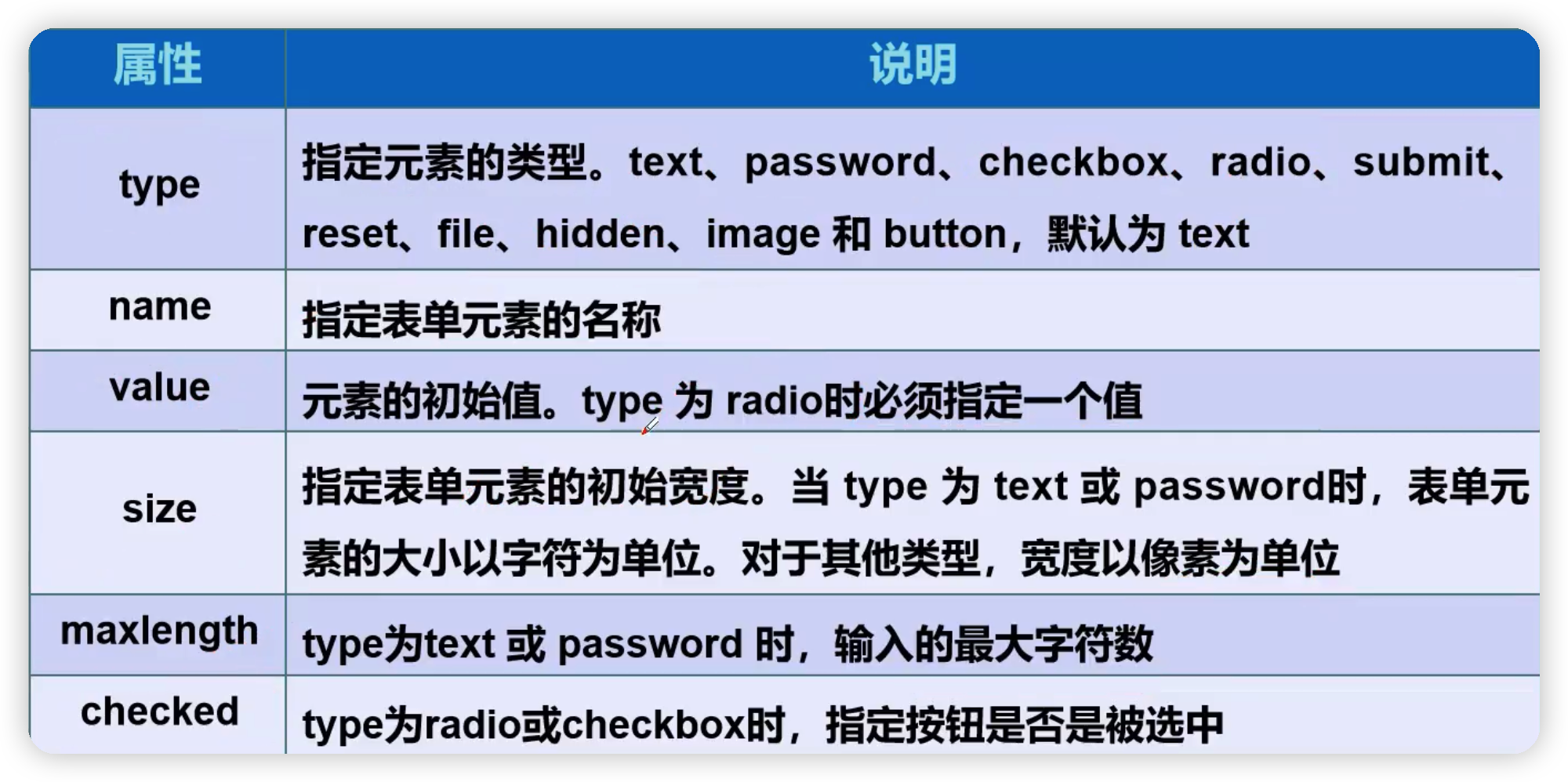
表单元素格式

(1)单选框
点击查看代码
<p> <!-- input type="radio" 单选框 value="boy" 单选框的值 name="sex" 表示组,name值相同则表示同一个组,同一个组里的选项只能选择其中一个 --> <input type="radio" value="boy" name="sex">男 <input type="radio" value="girl" name="sex">女 </p> 运行结果图

(2)多选框和按钮
点击查看代码
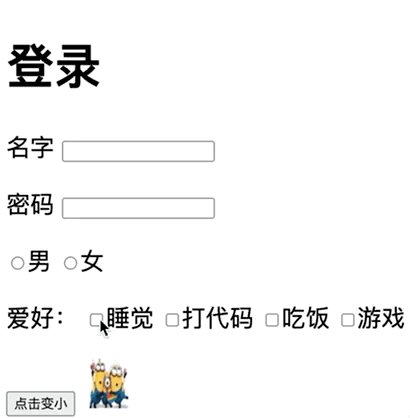
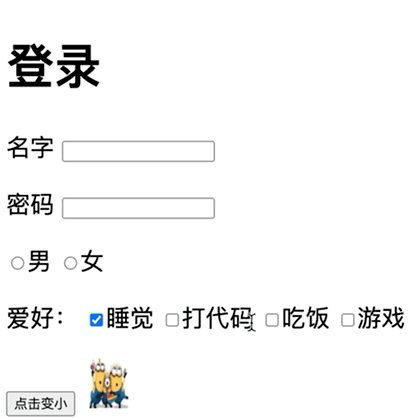
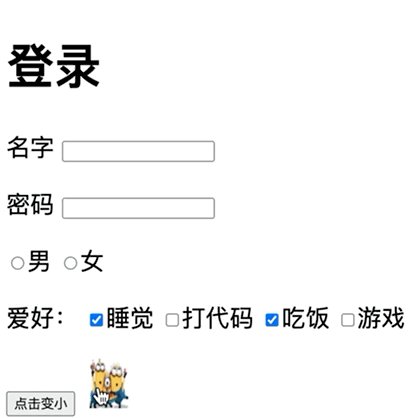
<!--多选框按钮:checkbox name也表示分组,同样的name表示在同一个组 --> <p>爱好: <input type="checkbox" value="sleep" name="hobby">睡觉 <!-- checked默认为选中状态 --> <input type="checkbox" value="code" name="hobby" checked>打代码 <input type="checkbox" value="eating" name="hobby">吃饭 <input type="checkbox" value="Game" name="hobby">游戏 </p> <!-- 按钮 value:表示按钮上的文字 --> <p> <input type="button" value="点击变小"> <!-- 图片按钮--> <input type="image" src="../resource/Image/1.jpeg" height="50" width="50"> </p> 运行结果图

(3)下拉框
点击查看代码
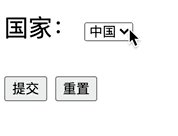
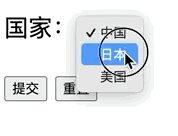
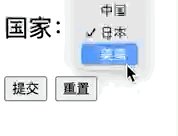
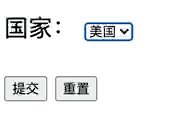
<!--下拉框--> <p>国家: <select name="列表名称" id=""> <option value="china">中国</option> <option value="japan">日本</option> <option value="us">美国</option> </select> </p> 运行结果图

(4)文本域与文件域
点击查看代码
<!--文本域--> <p>反馈: <textarea name="textarea" cols="30" rows="10">文本内容</textarea> </p> <!--文件域--> <p> <input type="file" name="files"> </p> 运行结果图

(5)邮箱、URL、数字验证
点击查看代码
<!--邮箱验证:必须输入正确的邮箱格式才可以--> <p>邮箱: <input type="email" name="main"> </p> <!--URL验证:必须输入正确的URL格式才可以--> <p>URL <input type="url" name="url"> </p> <!--数字验证:必须输入数值在0-100之间的数值才可以--> <p>商品数量: <input type="number" name="num" min="0" max="100" step="1"> </p> 
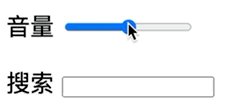
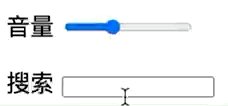
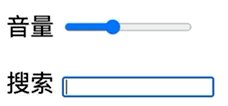
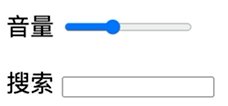
(6)滑块&搜索框
点击查看代码
<!--滑块--> <p>音量 <input type="range" name="voice" min="0" max="100" step="2"> </p> <!--搜索框--> <p>搜索 <input type="search" name="serch"> </p> 运行结果图

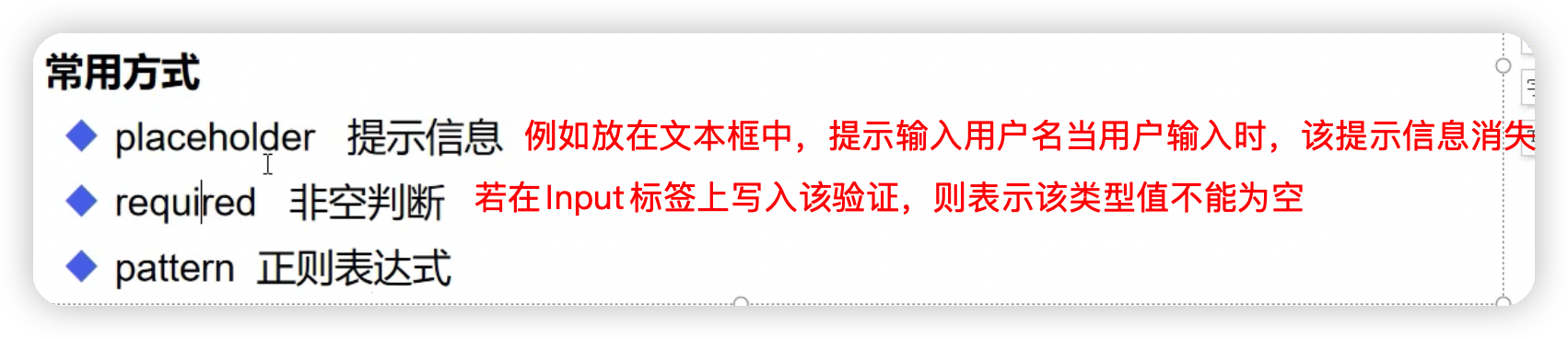
表单的应用

表单的初级验证