- A+
所属分类:Web前端
本文简介
你负责点赞,我负责更新~
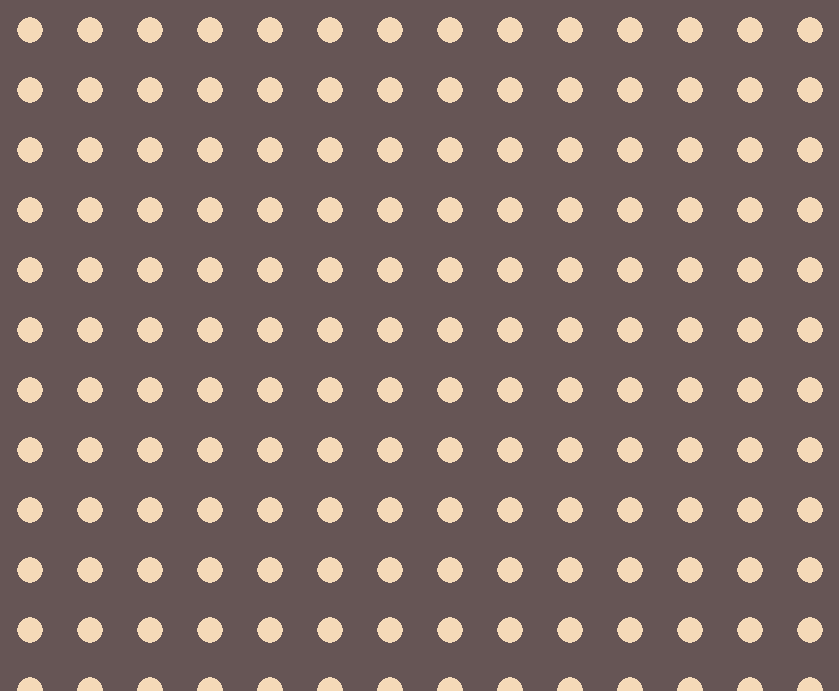
这次要用纯CSS做一个波点背景,先上图看看效果。

我把这个效果写在 body 上,如果你不喜欢这个配色也可以自己手动改改。
思路
我实现上图的效果思路是,最先想到使用 background-image ,然后使用 radial-gradient 画圆。再配合默认给个背景色,应该差不多可以了。
需要提醒一下,background-image 不单只能插背景图,也可以通过代码实现渐变效果(之前遇到一些实习生不清楚这点~)。
于是我做了这几步:
- 将body的宽高设为
100% - 将
margin设为0 - 设置默认背景色
background-color - 设置圆形背景
background-image: radial-gradient
于是代码变成这样
<style> body { width: 100%; height: 100%; margin: 0; background-color: #655; background-image: radial-gradient(#f5dab8 30%, transparent 0); background-size: 60px 60px; } </style> 
我使用 background-size 设置波点的大小。你可以根据自己项目实际需求来设置。
是有一点效果了,但此时的波点是横竖有序排列的。我希望这些波点能错开排列。
于是我又想到,可以做多一层波点,然后使用 background-position 将2层波点错开排列。
为了让错开排列后还是保持着整齐的感觉,所以我用的技巧是错开的距离是波点的一半大小。
也就是说,background-position = background-size / 2 。当然,这句是伪代码。
改进后的代码添加了两句:
/* 省略部分代码 */ background-image: radial-gradient(#f5dab8 30%, transparent 0), radial-gradient(#f5dab8 30%, transparent 0); background-size: 60px 60px; background-position: 0 0, 30px 30px; background-image 里有2层 radial-gradient,background-position 也分别设置了每一层的位置。
最终效果如下所示

完整代码
<style> body { width: 100%; height: 100%; margin: 0; background-color: #655; background-image: radial-gradient(#f5dab8 30%, transparent 0), radial-gradient(#f5dab8 30%, transparent 0); background-size: 60px 60px; background-position: 0 0, 30px 30px; } </style> 推荐阅读
点赞 + 关注 + 收藏 = 学会了
点赞 + 关注 + 收藏 = 学会了




