- A+
所属分类:Web前端
?前言
点赞 + 收藏 = 学会了
先看看最终效果
这个效果非常简单,只要看完实现原理应该就是有思路了。

?️原理

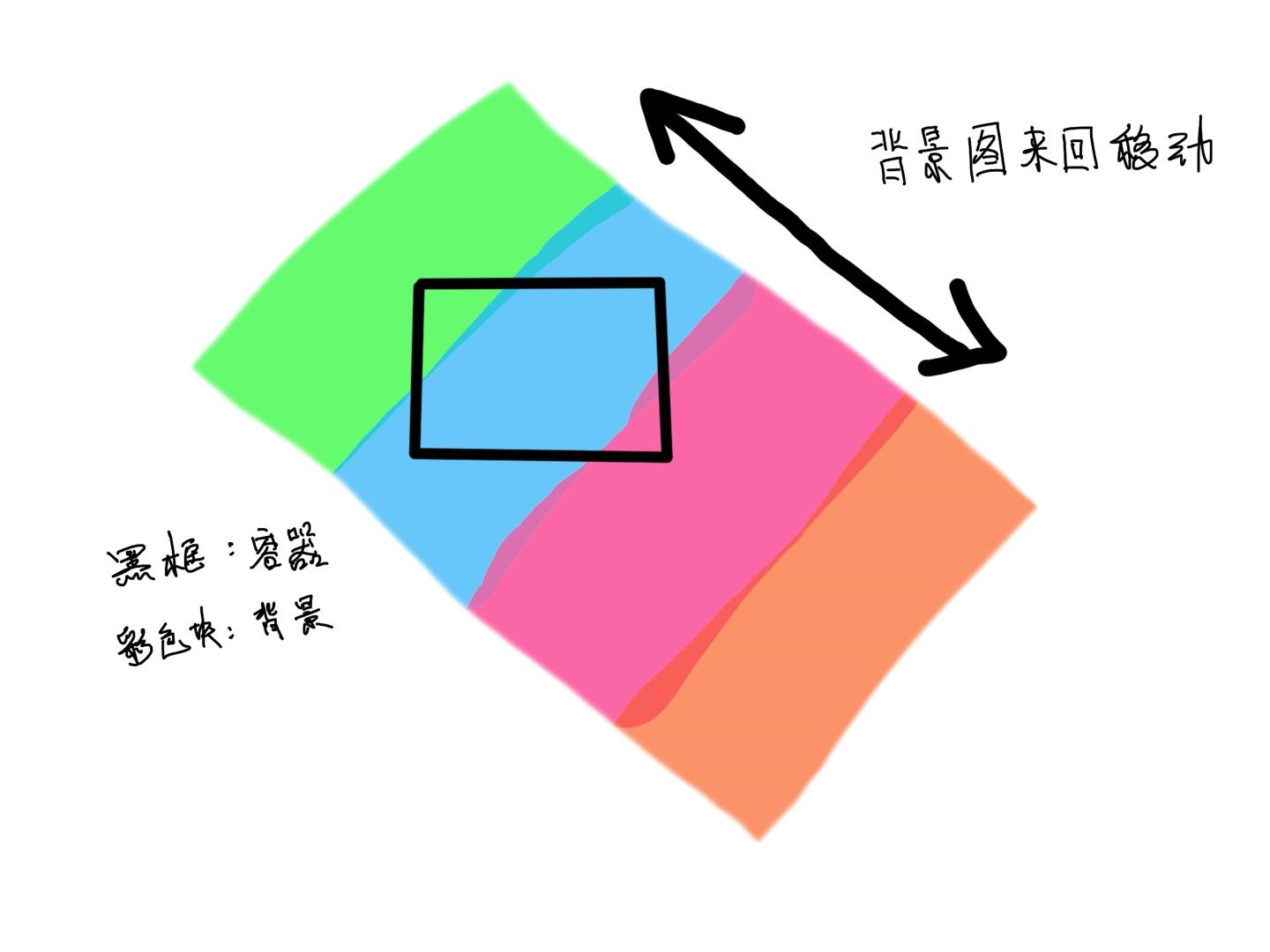
- 规定好容器尺寸
- 设置渐变背景:
background: linear-gradient(...)自己设置角度和颜色吧 - 设置背景尺寸比容器大几倍:
background-size: 600% 600%; - 搞个循环动画,控制背景移动:
background-position
?动手实现
直接上代码,对照着 『原理』 和 注释 相信你一定能学废。
<!-- 容器 --> <div class="gradient"></div> <style> .gradient { /* 设置容器尺寸 - 原理1 */ width: 400px; height: 400px; /* 背景渐变色 - 原理2 */ background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab); /* 背景尺寸 - 原理3 */ background-size: 600% 600%; /* 循环动画 - 原理4 */ animation: gradientBG 5s ease infinite; } /* 动画,控制背景 background-position */ @keyframes gradientBG { 0% { background-position: 0% 50%; } 50% { background-position: 100% 50%; } 100% { background-position: 0% 50%; } } </style> ?奇思妙想
本例如果不用动画自动播放,可以结合鼠标移动做交互参考系。
通过鼠标当前所在位置控制背景色的渐变效果。
这大概也是视差效果的一种吧,可以结合 《视差特效的原理和实现方法》 的原理实现。
点赞 + 关注 + 收藏 = 学会了




