- A+
所属分类:Web前端
效果展示

思路分析
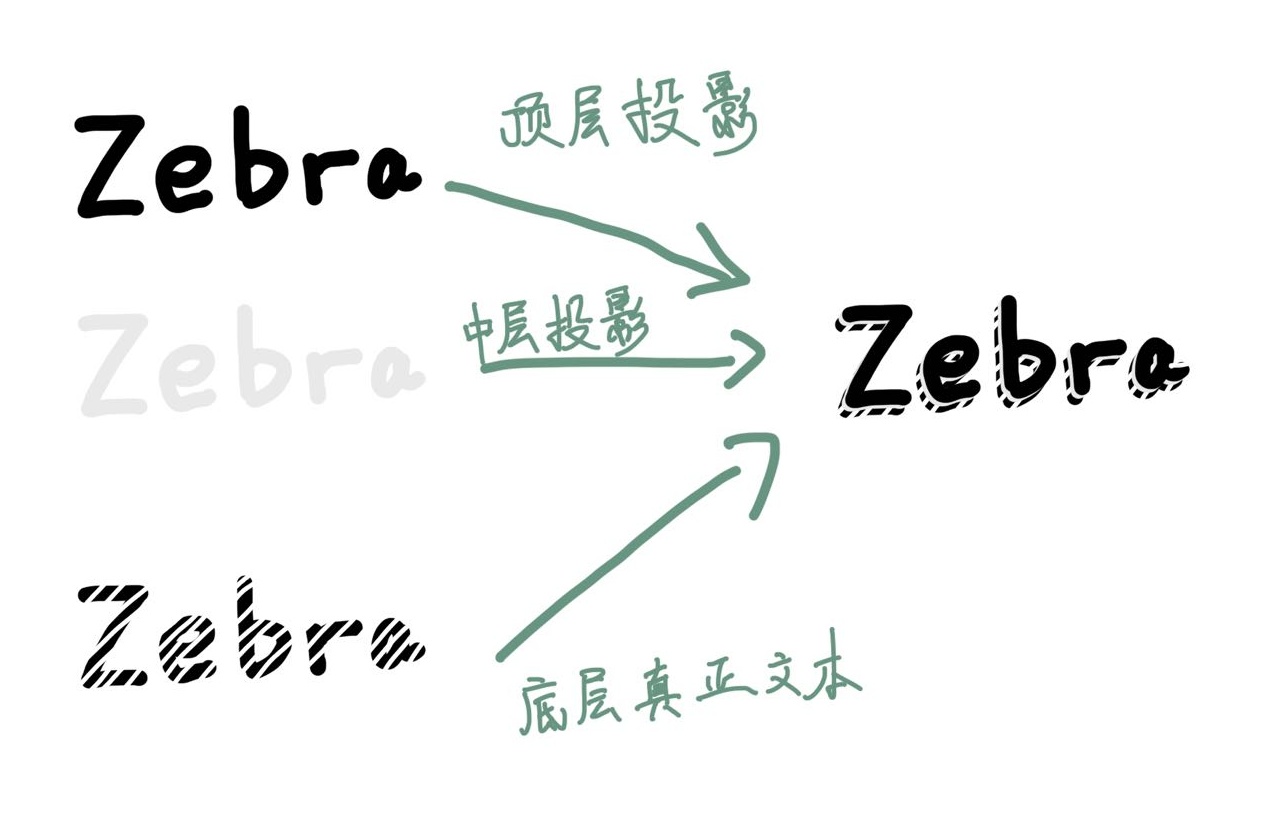
层级思路
从展示的效果可以猜到这个效果由3层文字组成。
- 表面一层黑色文字
- 中间一层白色文字
- 最低的一层是斑马条纹文字
要实现多层文字,我首先想到的是文字投影 text-shadow ,但通常 text-shadow 只能投个纯色出来。
于是思路要改一下,黑色和白色层是投影,斑马条纹是真正的文字本身。

斑马纹思路
看到这种条纹效果,我想到了背景图渐变。
- 直接使用图片实现斑马纹路
- 使用
background-image里的线性渐变linear-gradient
第一种思路不推荐,因为作为一个有追求的前端能不使用图片就尽量别使用图片!
渐变纹路的想法确定后,就可以使用 background-clip: text 规定背景图案渲染到文本中。
这个方法经常用来做文字特效。
要将背景渲染到文本中还需要把文字原本的颜色设置成透明,这样才能把背景图案显示出来。
color: transparent; -webkit-text-fill-color: transparent; -webkit-text-fill-color 是用来指定文字填充颜色,如果同时出现 -webkit-text-fill-color 和 color,-webkit-text-fill-color 将覆盖 color 的颜色。
但 -webkit-text-fill-color 并不是标准属性,这里之所以这样写,是因为怕 color 被其他更高权重的规则覆盖了。
编码
<template> <div class="zebra__shadow__text">Zebra</div> </template> <style> .zebra__shadow__text { font-size: 100px; /* 文字大点,效果更明显 */ font-weight: bold; /* 文字粗点,这样效果更明显 */ color: transparent; /* 设置文字填充颜色为透明,这样可以把背景显示出来 */ -webkit-text-fill-color: transparent; /* 使用一个非标准的方法覆盖文字填充颜色,以防color被其他代码覆盖 */ text-shadow: 6px -6px #000, 4px -4px #fff; /* 设置顶层黑色投影和中层白色投影 */ background-image: linear-gradient(135deg, #fff 0%, #fff 25%, #000 25%, #000 50%, #fff 50%, #fff 75%, #000 75%, #000 100%); /* 使用 #fff 和 #000 画出条纹效果,并倾斜135度 */ background-size: 6px 6px; /* 背景图大小,控制斑马纹的粗细 */ background-repeat: repeat; /* 不断重复渲染背景图 */ -webkit-background-clip: text; /* 将背景渲染到文本中(兼容性写法) */ background-clip: text; /* 将背景渲染到文本中 */ } </style> 推荐
点赞 + 关注 + 收藏 = 学会了




