- A+
保姆级
基于Win10环境下的Hugo免费博客搭建
软件下载
配置环境变量
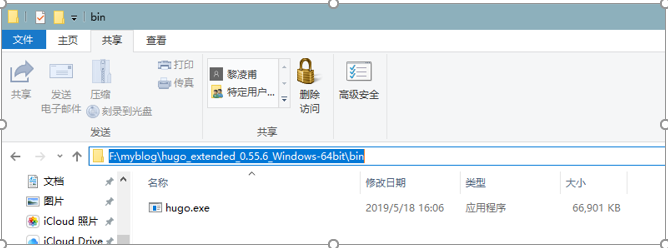
hugo安装完毕后在hugo.exe文件夹中,新建bin文件夹,将hugo.exe放入bin文件夹中
-
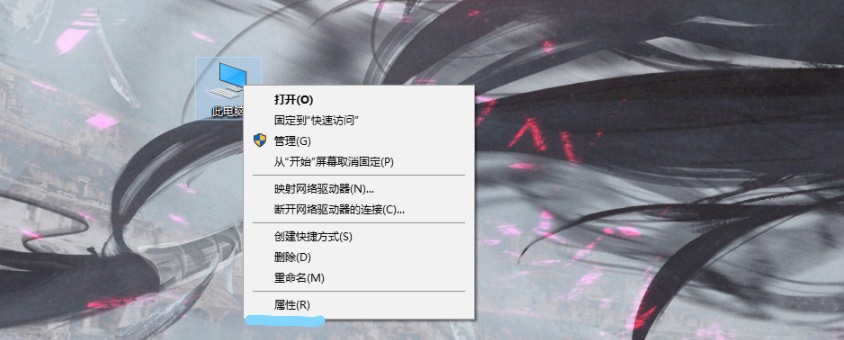
鼠标右键此电脑,点击属性

-
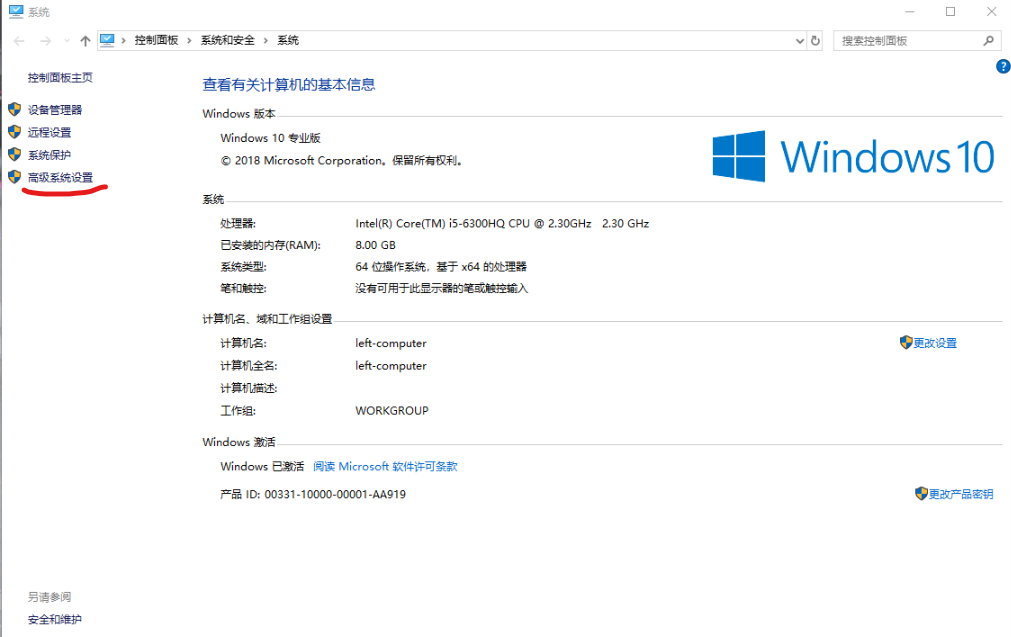
点击高级系统设置

-
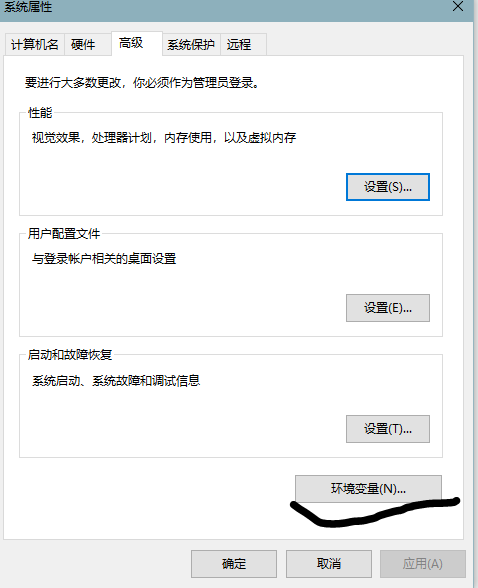
点击环境变量

-
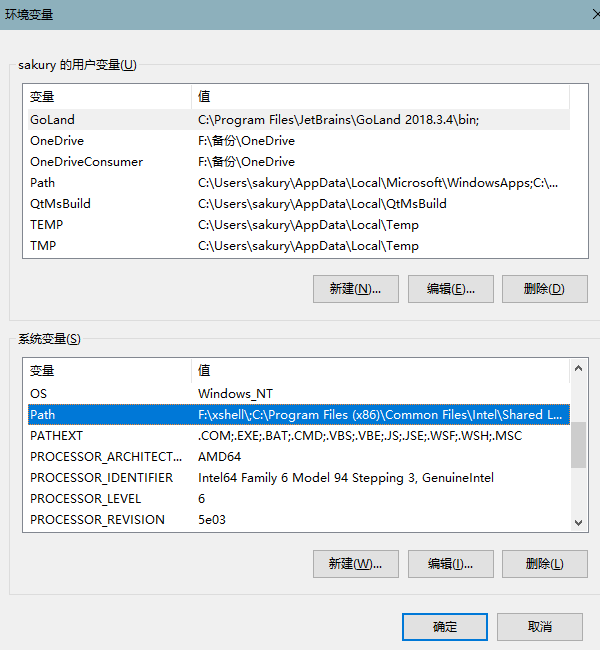
在系统变量中找到path双击进入

-
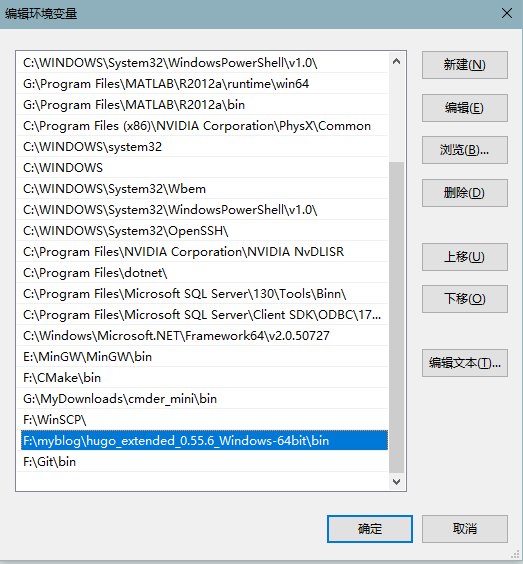
确保hugo.exe文件在bin目录下找到安装的hugo的bin文件路径进行复制(git的环境变量配置相同)

-
在path中点击新建并粘贴;退出时切记点击确定,否则不会保存环境变量。

检验环境变量
win+r输入cmd打开命令行

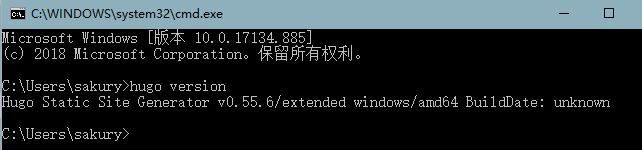
在命令行输入hugo version;git version分别查看环境变量是否添加成功,若打印版本号即配置成功,提示error则失败
hugo version git version 
创建博客文件
跳转到下载hugo的文件夹下;在windows命令行中用磁盘名冒号跳转到对应磁盘,进入文件夹用cd命令
比如我的hugo文件夹在f盘就输入命令 f: 再输入cd 文件夹名称进入目录
f: cd mybloghugo_extended_0.55.6_Windows-64bit 
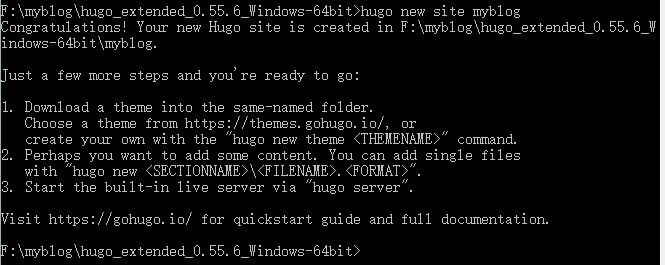
创建站点文件夹
hugo new site myblog 
cd myblogthemes 下载主题
选择喜欢的主题下载,官方主题地址:theme
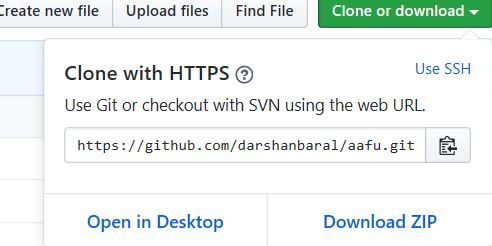
任意选一个主题,点击Download跳转到该主题的github页面,点击clone or download

若下载好git可以用命令行克隆(一定要去安装配置好git),复制主题地址进行克隆
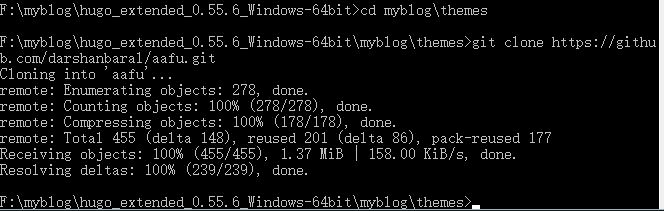
在命令行中确保在themes路径下输入git clone (粘贴主题地址),我这里随意选择了一个主题进行下载
git clone https://github.com/darshanbaral/aafu.git 
若还未下载git,点击download ZIP下载压缩包解压到themes文件夹下同时必须重命名删除-master,且一定不要有最外层同名文件夹,使用克隆下载不需要这些步骤
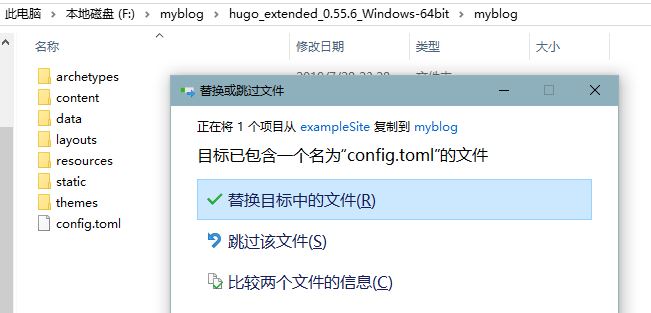
主题下载完成后可以打开themes文件夹->进入主题文件->打开exampleSite文件夹->复制
exampleSite文件夹下的所有文件->返回myblog文件夹粘贴并替换相应文件

config.toml是网页的配置文件,可根据需要进行配置,相关操作可参考主题下载页面下的文档。
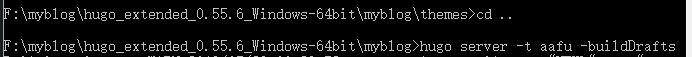
返回上一级目录输入命令:cd ..
cd .. 本地启动博客,在命令行中输入:hugo server -t 主题文件夹名 –buildDrafts (我这里用我下载的主题名举例)
hugo server -t aafu 
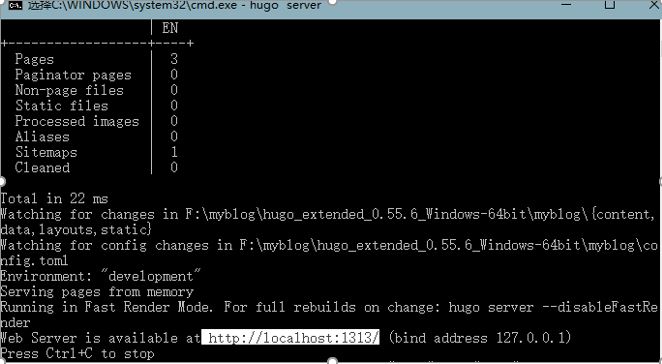
复制地址,在浏览器中便可进行访问了

进入页面此时什么也没有,我们回到终端命令行按CTRL+c退出
新建博客
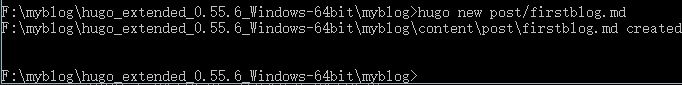
hugo new postfirstblog.md 
输入命令后返终端返回了新建博客的位置在content/post/fistblog.md路径下
推荐使用vs code编辑markdown文件,在myblog文件夹下空白处单击右键选择以vs code方式打开

博客为markdown文本格式,使用十分简单方便,网上文档十分多,这里便不再赘述
在vs code中使用CTRL+ ~ 便可打开终端
输入hugo server命令启动博客,本地查看刚才新建的博客内容
hugo server 将个人博客部署到github存储仓库
在你的github页面点击new
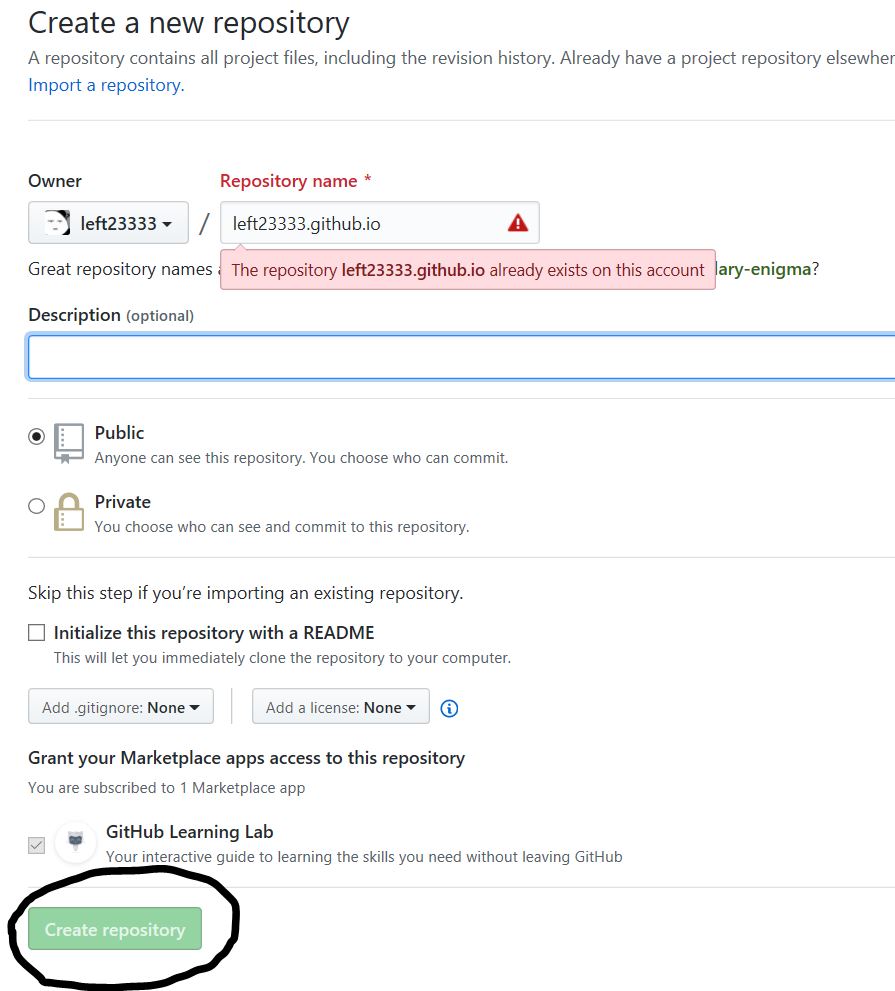
新建一个存储仓库,仓库名称必须是小写且和github用户名相同
命名格式为your_name.github.io ,随后点击create repository即可创建空仓库,我这里已经创建过,因此有警告标志

在终端输入以下命令,
hugo --theme=aafu --baseUrl="https://your_name.github.io" 生成public文件,现在要将public文件夹传到github上
cd public git init git add . git commit -m "first commit" git remote add origin https://github.com/your_name/your_name.github.io.git # 注意将命令中的your_name改成你自己的github用户名 git push -u origin master 到此个人博客就部署成功了,在浏览器中输入your_name.github.io即可访问。




