- A+
所属分类:Web前端
jQuery的操作标签
文本操作
$("选择符").html() // 读取指定元素的内容,如果$()函数获取了有多个元素,则提取第一个元素 $("选择符").html(内容) // 修改内容,如果$()函数获取了多个元素, 则批量修改内容 $("选择符").text() // 效果同上,但是获取的内容是纯文本,不包含html代码 $("选择符").text(内容) // 效果同上,但是修改的内容中如果有html文本,在直接转成实体字符,而不是html代码 <div class="c1"><a href="http://www.baidu.com">文本操作</a></div> console.log($(".c1").html()); 
$(".c1").html('<a href="http://www.jd.com">html操作</a>'); console.log($(".c1").html()); 
console.log($(".c1").text()); 
value操作
$(function () { $("#i1").blur(function () { // 获取jquery对象的value属性值 console.log(this.value); console.log($(this).val()); // 设置value属性值 $(this).val("hello world") }); $("#i3").change(function () { console.log(this.value); console.log($(this).val()); $(this).val("guangdong"); }); console.log($("#i2").val()); console.log($("#i2").val("hello pig!")) }) </script> </head> <body> <div class="background"> <input type="text" id="i1"> <select id="i3"> <option value="hebei">河北省</option> <option value="hubei">湖北省</option> <option value="guangdong">广东省</option> </select> <p> <textarea name="" id="i2" cols="30" rows="10">123</textarea></p> 属性操作
读取属性值 $("选择符").attr("属性名"); // 获取非表单元素的属性值,只会提取第一个元素的属性值 $("选择符").prop("属性名"); // 表单元素的属性,只会提取第一个元素的属性值 //操作属性 $("选择符").attr("属性名","属性值"); // 修改非表单元素的属性值,如果元素有多个,则全部修改 $("选择符").prop("属性名","属性值"); // 修改表单元素的属性值,如果元素有多个,则全部修改 $("选择符").attr({'属性名1':'属性值1','属性名2':'属性值2',.....}) $("选择符").prop({'属性名1':'属性值1','属性名2':'属性值2',.....}) <button class="select_all">全选</button> <button class="cancel">取消</button> <button class="reverse">反选</button> <hr> <table border="1"> <tr> <td>选择</td> <td>姓名</td> <td>年龄</td> </tr> <tr> <td><input type="checkbox"></td> <td>张三</td> <td>23</td> </tr> <tr> <td><input type="checkbox"></td> <td>李四</td> <td>23</td> </tr> <tr> <td><input type="checkbox"></td> <td>王五</td> <td>23</td> </tr> </table> 
-
实现全选功能
$(function () { $(".select_all").click(function () { $("table input:checkbox").prop("checked",true); }) }) -
实现取消功能
$(".cancel").click(function () { $("table input:checkbox").prop("checked",false); }) -
实现反选功能
$(".reverse").click(function () { $("table input:checkbox").each(function () { $(this).prop("checked",!$(this).prop("checked")); }) })
css样式操作
获取样式 $().css("样式属性"); // 获取元素的指定样式属性的值,如果有多个元素,只得到第一个元素的值 操作样式 $().css("样式属性","样式值").css("样式属性","样式值"); $().css({"样式属性1":"样式值1","样式属性2":"样式值2",....}) $().css("样式属性":function(){ // 其他代码操作 return "样式值"; }); class属性操作
$().addClass("class1 class2 ... ...") // 给获取到的所有元素添加指定class样式 $().removeClass() // 给获取到的所有元素删除指定class样式 $().toggleClass() // 给获取到的所有元素进行判断,如果拥有指定class样式的则删除,如果没有指定样式则添加 切换tab样例:
<style> *{ margin: 0; padding: 0; } .tab{ width: 800px; height: 300px; /*border: 1px solid rebeccapurple;*/ margin: 200px auto; } .tab ul{ list-style: none; } .tab ul li{ display: inline-block; } .tab_title { background-color: #f7f7f7; border: 1px solid #eee; border-bottom: 1px solid #e4393c; } .tab .tab_title li{ padding: 10px 25px; font-size: 14px; } .current{ background-color: #e4393c; color: #fff; cursor: default; } .tab_con .hide{ display: none; } </style> </head> <body> <div class="background"> <div class="tab"> <ul class="tab_title"> <li class="current">商品介绍</li> <li>规格与包装</li> <li>售后保障</li> <li>商品评论</li> </ul> <ul class="tab_con"> <li>商品介绍...</li> <li class="hide">规格与包装...</li> <li class="hide">售后保障...</li> <li class="hide">商品评论...</li> </ul> </div> </div> <script> $(".tab_title li ").click(function () { $(this).addClass("current").siblings().removeClass("current"); $(".tab_con li").eq($(this).index()).removeClass("hide").siblings().addClass("hide"); }) </script> 

节点操作
创建一个jquery标签对象 $("<p>") 内部插入 $("").append(content|fn) // $("p").append("<b>Hello</b>"); $("").appendTo(content) // $("p").appendTo("div"); $("").prepend(content|fn) // $("p").prepend("<b>Hello</b>"); $("").prependTo(content) // $("p").prependTo("#foo"); 外部插入 $("").after(content|fn) // ("p").after("<b>Hello</b>"); $("").before(content|fn) // $("p").before("<b>Hello</b>"); $("").insertAfter(content) // $("p").insertAfter("#foo"); $("").insertBefore(content) // $("p").insertBefore("#foo"); 替换 $("").replaceWith(content|fn) // $("p").replaceWith("<b>Paragraph. </b>"); 删除 $("").empty() $("").remove([expr]) 复制 $("").clone([Even[,deepEven]]) <button className="add_btn">添加节点</button> <button className="del_btn">删除节点</button> <button className="replace_btn">替换节点</button> <div className="c1"> <h3>hello JS!</h3> <h3 className="c2">hello world</h3> </div> 
-
创建节点
$(".add_btn").click(function () { var $img = $("<img>"); $img.attr("src","https://img2.baidu.com/it/u=3312360479,315254076&fm=253&fmt=auto&app=138&f=JPEG?w=600&h=400"); // 节点添加 // $(".c1").append($img); 在c1节点最后面添加 // $img.appendTo(".c1"); 在c1节点最后面添加 // $(".c1").prepend($img); 在c1节点最开始添加 // $(".c2").before($img); 在c2前面的一个位置添加 // 支持字符串操作 // $(".c1").append("<img src ='https://img1.baidu.com/it/u=3210260546,3888404253&fm=26&fmt=auto&gp=0.jpg'>") })
-
删除节点
$(".del_btn").click(function () { $(".c1 img").remove(); 可删除标签 $(".c2").empty(); 只能删除一整个 }) -
替换节点
$(".replace_btn").click(function () { var $img = $("<img>"); $img.attr("src","https://img1.baidu.com/it/u=2686292473,1689539589&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=749"); $(".c2").replaceWith($img); })
each循环
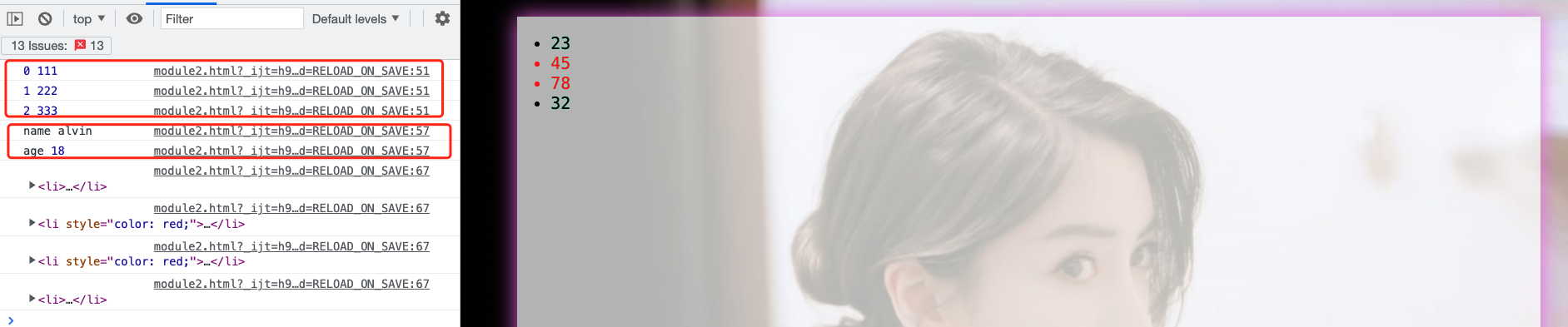
<ul> <li>23</li> <li>45</li> <li>78</li> <li>32</li> </ul> // 类方法:each var arr = [111, 222, 333]; $.each(arr, function (i, j) { // 循环体 console.log(i, j) }); var obj = {name: "alvin", age: 18}; $.each(obj, function (k, v) { console.log(k, v); }); // 实例方法each // $("ul li").css("color","red"); $("ul li").each(function () { // console.log("OK"); // 循环函数中this:代指的是每一次循环的dom对象 console.log(this); var v = $(this).html(); if (parseInt(v) > 40) { $(this).css("color", "red") } }) 
事件委派
一、什么是事件的委派?
事件的委派也叫事件代理,简单理解就是:原本是某个元素需要绑定的事件,现在将这个事件交给别的元素去做,正常我们把它交给父级元素,比如:原本是给li绑定点击事件,现在交给它父级ul绑定,利用冒泡原理,点击li的时候会触发ul的事件; 二、事件委派有什么好处?
1.提升性能: 比如要给100个li安装点击事件,正常我们会用for循环去个每个li安装,这样与访问dom的次数就多了,性能也就比较低;利用冒泡原理,我们给ul安装点击事件(就是委派ul代理这个事件),点击li的事件由ul去执行,这样我们就只访问一次dom,性能就提升了; 2.能绑定新添加标签的事件:什么意思? 比如用for给10个li绑定了事件,然后现在又添加了新的li,这样新添加的li就没有绑定到了;此时我们委派ul去绑定事件,点击新添加li也是会触发这个事件的; <ul> <li>123</li> <li>234</li> <li>345</li> </ul> <script> /*$("ul li").click(function () { console.log($(this).html()); });*/ $("ul").on("click", "li", function () { console.log($(this).html()) }); $(".add").click(function () { $("ul").append("<li>456</li>") }) </script> clone案例
<div class="outer"> <div class="item"> <input type="button" value="+" class="add_btn"> <input type="text"> </div> </div> $(".add_btn").click(function () { var $clone = $(this).parent().clone(); $clone.children(".add_btn").val("-").attr("class","remove_btn"); $(".outer").append($clone); }); $(".outer").on("click",".remove_btn",function () { $(this).parent().remove(); }) 

css尺寸
$("").height([val|fn]) $("").width([val|fn]) $("").innerHeight() $("").innerWidth() $("").outerHeight([soptions]) $("").outerWidth([options]) css位置
$("").offset([coordinates]) // 获取匹配元素在当前视口的相对偏移。 $("").position() // 获取匹配元素相对父元素的偏移,position()函数无法用于设置操作。 $("").scrollTop([val]) // 获取匹配元素相对滚动条顶部的偏移。 返回顶部案例
<body> <!--<div class="background">--> <div class="content"> <h3>文章...</h3> </div> <div class="return_top hide">返回顶部</div> </div> <script> console.log($(window).scrollTop()); $(".return_top").click(function () { $(window).scrollTop(0) }); $(window).scroll(function () { console.log($(this).scrollTop()); var v =$(this).scrollTop(); if (v > 100){ $(".return_top").removeClass("hide"); }else { $(".return_top").addClass("hide"); } }) </script> 

位置偏移案例
<button class="btn1">offset</button> <div class="parent_box"> <div class="box"></div> </div> var $offset=$(".box").offset(); var $left=$offset.left; var $top=$offset.top; console.log("$offset","top:"+$top+" left:"+$left) var $position=$(".box").position(); var $left=$position.left; var $top=$position.top; console.log("$position","top:"+$top+" left:"+$left); $(".btn1").click(function () { $(".box").offset({left:50,top:50}) }); 


jQuery动画效果
基本方法
//基本 show(展开,[fn]]) 显示元素 hide(展开,[fn]]) 隐藏元素 //滑动 slideDown(展开,[e],[fn]) 向下滑动 slideUp(展开,[fn]]) 向上滑动 //淡入淡出 fadeIn(展开,[e],[fn]) 淡入 fadeOut(展开,[e],[fn]) 淡出 fadeTo([展开,opacity,[e],[fn]]) 让元素的透明度调整到指定数值 //自定义 animate(p,展开,[e],[fn]) 自定义动画 stop([c],[j]) 暂停上一个动画效果,开始当前触发的动画效果 show和hide方法
<p> <button class="show01">显示</button> <button class="hide01">隐藏</button> </p> <div class="c1"></div> </div> <script> $(".show01").click(function () { $(".c1").show(1000,function () { alert("显示成功") }); }); $(".hide01").click(function () { $(".c1").hide(1000, function () { alert("隐藏成功") }) }) </script> 

整体的效果是收缩和展开
slidedown和slideup
$(".show01").click(function () { $(".c1").slideDown(1000,function () { alert("显示成功") }); }); $(".hide01").click(function () { $(".c1").slideUp(1000, function () { alert("隐藏成功") }) }) 效果和卷帘门一样收上去,放下来
还有一个是slideToggle方法,是上述两个方法的集成
fadein和fadeout方法
$(".show01").click(function () { $(".c1").fadeIn(1000,function () { alert("显示成功") }); }); $(".hide01").click(function () { $(".c1").fadeOut(1000, function () { alert("隐藏成功") }) }) 整体的效果是淡入和淡出
自定义动画
$(".box").animate(动画最终效果,动画完成的时间,动画完成以后的回调函数) $(".animate").click(function () { $(".c1").animate({ "border-radius":"50%", "top":340, "left":200 },1000,function () { $(".c1").animate({ "border-radius":"0", "top":240, "left":120 },1000,function () { $(".animate").trigger("click") }) }) }) 这个动画的过程就是首先执行动画的最终效果,变成一个圆之后执行动画完成以后的回调函数,回调函数又会还原成原来的样子,再出发click事件,保证了动画一直在动
扩展方法
jQuery.extend(object)
扩展jQuery对象本身。 用来在jQuery命名空间上增加新函数。 在jQuery命名空间上增加两个函数: <script> jQuery.extend({ min: function(a, b) { return a < b ? a : b; }, max: function(a, b) { return a > b ? a : b; } }); jQuery.min(2,3); // => 2 jQuery.max(4,5); // => 5 </script> jQuery.fn.extend(object)
扩展 jQuery 元素集来提供新的方法(通常用来制作插件) 增加两个插件方法: <body> <input type="checkbox"> <input type="checkbox"> <input type="checkbox"> <script src="jquery.min.js"></script> <script> jQuery.fn.extend({ check: function() { $(this).attr("checked",true); }, uncheck: function() { $(this).attr("checked",false); } }); $(":checkbox").check() </script> </body> 



