- A+
前言
本篇随笔主要写了Vue框架搭建项目时所用的vue官方项目模版,如何创建项目,建设项目结构和拉取项目模版。
作为自己对Vue框架搭建项目知识的总结与笔记。
百度网盘链接,案例源码获取地址:
链接:https://pan.baidu.com/s/1AB1gScU5SYtCgS3xnK3mIA?pwd=1234
提取码:1234
随笔目录结构:
PS: 点击标题后的 --> ![]() 这个标志可以浏览目录结构,以便快速定位需要的内容
这个标志可以浏览目录结构,以便快速定位需要的内容
一、准备工作
1。开发工具
最主要的是Node 8.12.0 版本,版本冲突最少,当然最好是8.12.0 版本,其他版本也可以,不过需要调试错误。
这里随笔基于Node 8.12.0 版本,可以无冲突安装,一路Next到最后运行。
1.1 VScode 任意版本即可
1.2 Node多版本管理工具gnvm (也可不装)
此工具是管理Node版本的,方便开发,谁用谁爽,前端工程师都知道它
建议安装,因为项目搭建需要更改node版本,以便与解决node和npm、webpack等工具的版本冲突,具体的安装步骤请参考如下博文:
Node多版本管理工具gnvm的安装:https://www.cnblogs.com/zbcxy506/p/note_1vuegnvm-07.html
1.3 Node 8.12.0 版本(未使用gnvm版本管理工具的,如有其他版本可能需要卸载掉,再安装8.12.0版本)
(1)如果参考上一步骤下载了gnvm,并且安装了Node 8.12.0 版本,可跳到下一步骤
Node多版本管理工具gnvm的安装:https://www.cnblogs.com/zbcxy506/p/note_1vuegnvm-07.html
(2)如果未安装Node多版本管理工具gnvm,可以直接从以下地址获取(推荐安装gnvm):
百度网盘链接,node 8.12.0获取地址:
链接:https://pan.baidu.com/s/1I_Cxy5MSc77UFv4Ne4-zaw?pwd=1234
提取码:1234
2。案例分析
1.1 案例的src目录结构如下图所示。

二、搭建项目详解
1 。目录建设
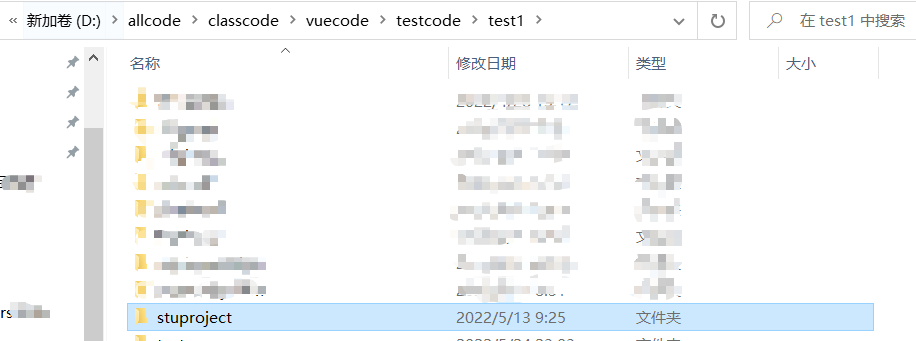
在D盘目录下创建文件夹D:vuecodetest(这是我所创建文件夹所在路径 D:allcodeclasscodevuecodetestcodetest1) 如下图:

2 。安装vue-cli2.9
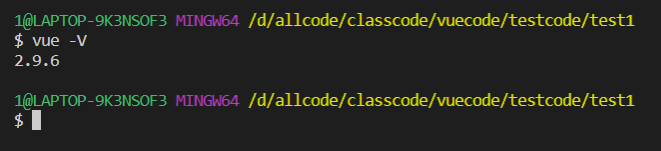
1.1 查看是否已安装2.9版本的vue
vscode打开新建目录 打开终端 输入以下命令
vue -V
1.2 如果版本不对,需要卸载重装(当然,这里只是要求版本和node匹配,其他工程可更改版本,创建项目过程类似)
输入以下命令
npm uninstall vue-cli
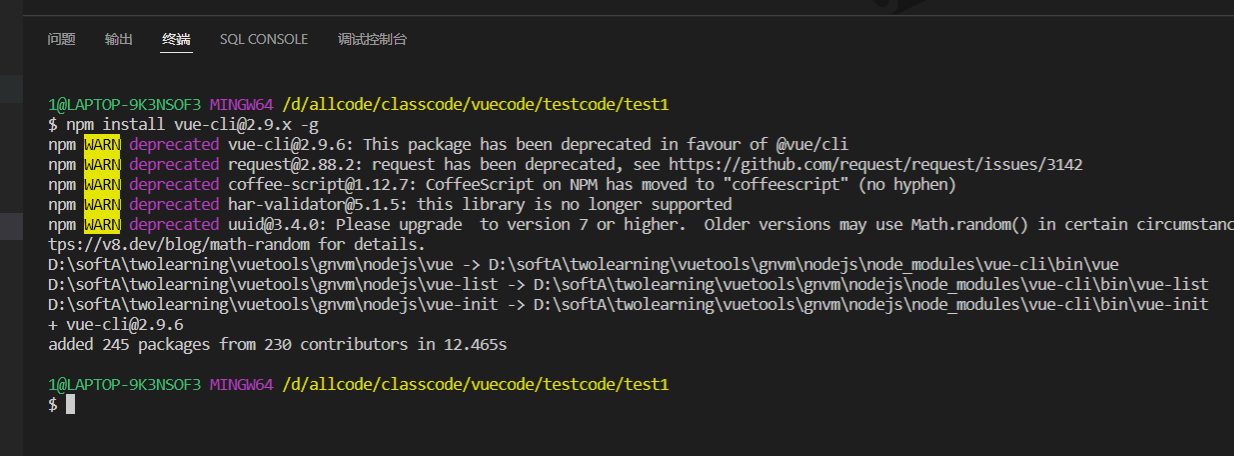
1.3 卸载之后安装2.9版本
输入以下命令
npm install [email protected] -g
// -g 代表全局安装

1.4 查看版本,检查是否安装成功
输入以下命令
vue -V

3 。通过脚手架,下载vue项目模版
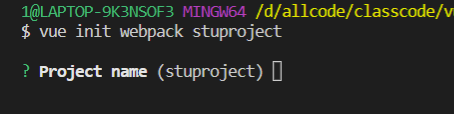
此时创建以 stuproject 为项目名的项目模版 输入以下命令
vue init webpack stuproject

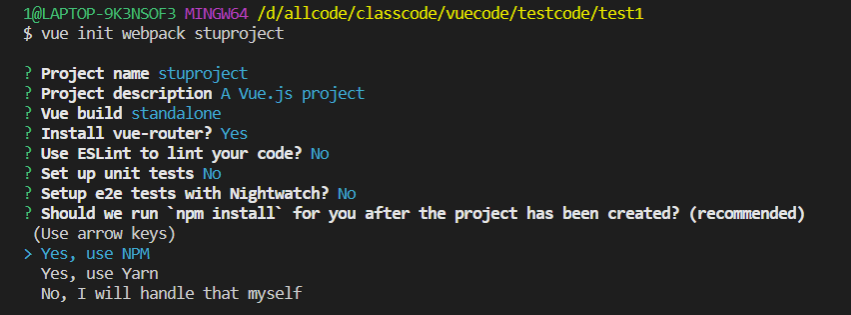
4 。交互式选项,具体选择如下
- Project name 可以默认回车
- Project description 可以默认回车
- Author 可以默认回车
- Vue build runtime only 选择runtime only
- Install vue-router? Yes
- Use ESLint to lint your code? No
- Set up unit tests No
- Setup e2e tests with Nightwatch? No
- use NPM 选择NPM


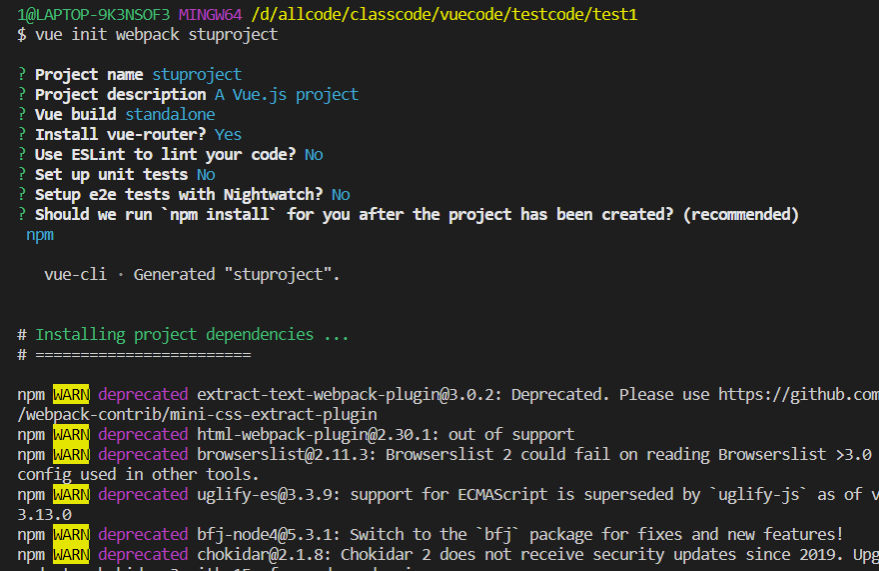
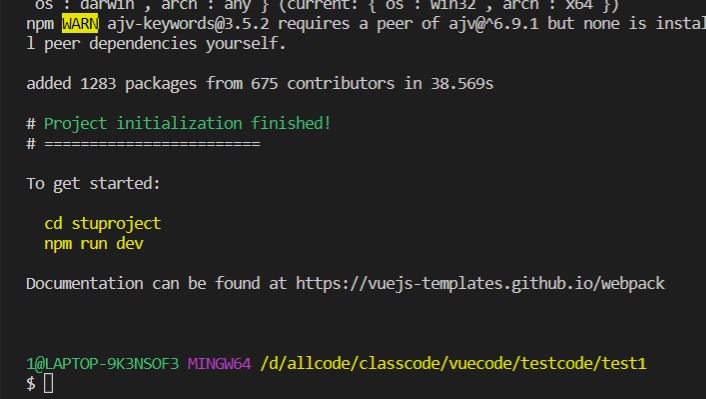
5 。项目拉取成功

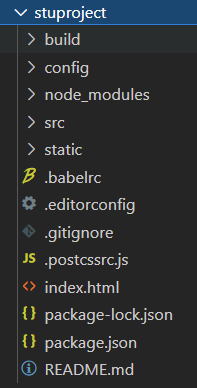
6 。查看目录结构

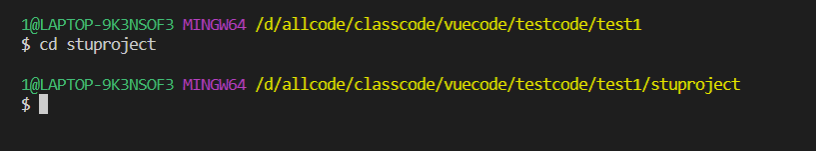
7 。进入新下载的文件夹,切换目录
输入以下命令
cd stuproject
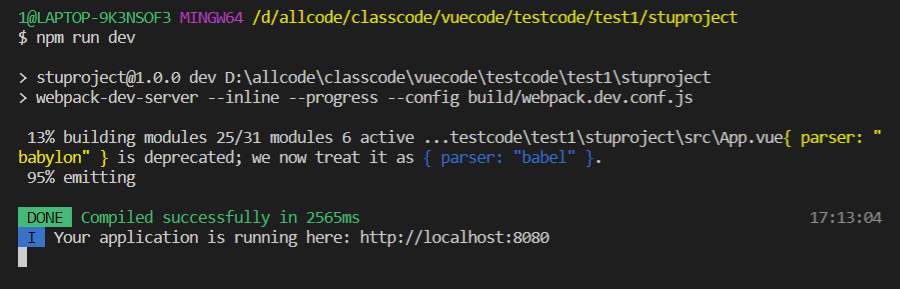
8 。运行项目
输入以下命令
npm run dev
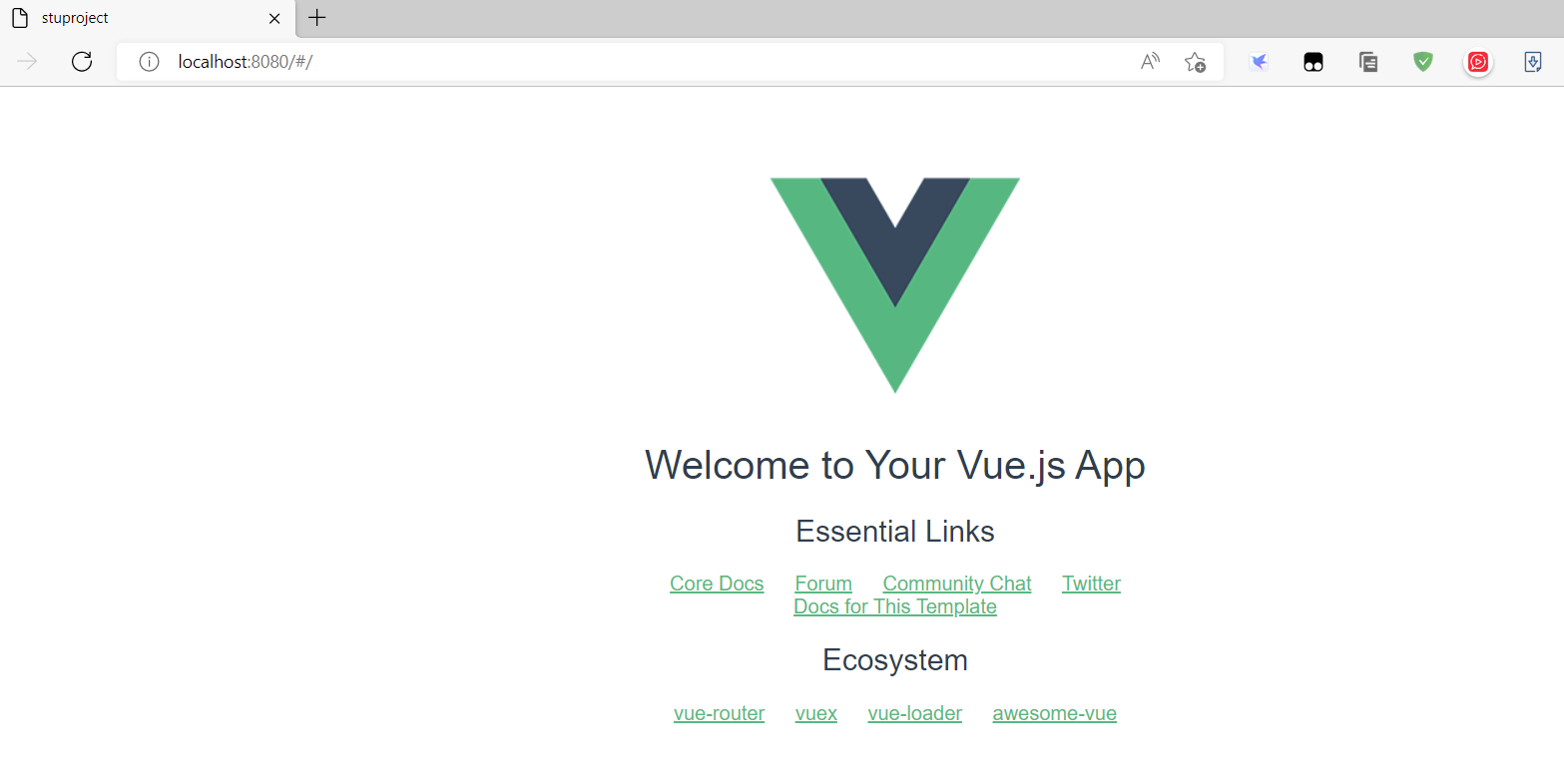
9 。浏览器查看
输入以下命令
http://localhost:8080

10 。退出运行
终端 按两次 ctrl + c 退出运行环境

11。 尝试运行项目
百度云盘案例源码获取链接(地址如下):
链接:https://pan.baidu.com/s/1AB1gScU5SYtCgS3xnK3mIA?pwd=1234
提取码:1234
将stuproject 项目下载后放到任意目录下 使用vscode打开目录 终端输入以下命令
npm run dev
输入以下命令 查看是否运行成功
http://localhost:8080

总结:
通过以上的学习,各位笔友应该能够使用Vue框从官网拉取项目模版,创建新项目了。
码字不易,认为楼主写的还不错,对你有帮助的话,请给个三连(关注、点赞、收藏)另外有问题可评论区留言讨论。
后期会完善Vue进阶语法的相关知识,有帮助的话,敬请关注楼主 持续更新中ing 。。。(不定时发文)
转载时请注明出处链接
百度云盘案例源码获取链接(地址如下):
链接:https://pan.baidu.com/s/1AB1gScU5SYtCgS3xnK3mIA?pwd=1234
提取码:1234
参考文档:
1.vue官方文档:Vue.js (vuejs.org)
其他随笔推荐:
1. 十大排序算法(Java实现)(作者力推):https://www.cnblogs.com/zbcxy506/p/zbcxy506_3arithmetic-01.html
2. Vue开发环境的部署:https://www.cnblogs.com/zbcxy506/p/zbcxy506_1vue-01.html
3. Vue基础入门一:https://www.cnblogs.com/zbcxy506/p/zbcxy506_1vue-02.html
4. Vue基础入门二:https://www.cnblogs.com/zbcxy506/p/note_1vue-03.html
5. Vue基础知识思维导图:https://www.cnblogs.com/zbcxy506/p/note_1vue-04.html
6.Vue动画和过渡效果:https://www.cnblogs.com/zbcxy506/p/note_1vue-05.html
7.Vue框架中路由:https://www.cnblogs.com/zbcxy506/p/note_1vue-06.html
8.Node多版本管理工具GNVM:https://www.cnblogs.com/zbcxy506/p/note_1vuegnvm-07.html
9.用户登录注册案例:https://www.cnblogs.com/zbcxy506/p/note_1vue-08.html