- A+
为什么要使用ember.js
ember.js是一个JavaScript框架,它大大减少了构建任何web应用程序所需的时间、精力和资源。它专注于让你,开发人员,通过做所有常见的,重复的,但重要的,涉及大多数web开发项目的任务,尽可能地提高生产力。
历史
Ember.js的原始名称是SproutCore MVC框架。它由Yehuda Katz开发,最初于2011年12月发布。
为什么要使用Ember?
- Ember.js是一个开源的JavaScript框架(MIT许可证)。
- 它是一个灵活的框架,包含快速网页的概念。它允许加快您的应用程序的性能,而不重新加载整个页面。
- 它具有类似于HTML的handlebars模板库,还嵌入了改变显示的表达式。
- 与其他Javascript库相比,Ember.js应用程序的大小较小。
- 完全支持数据绑定,它创建两个属性之间的链接,当一个属性更改时,另一个属性将更新为新值。
特征
- Ember.js用于创建可重用和可维护的JavaScript Web应用程序。
- Ember.js视图通过使用Handlebars模板创建,并且易于开发前端设计。
- 它在声明路由资源期间自动确定路由和控制器。
- Ember.js消除了样板(必须包含在各个地方的代码段,没有任何改动),并提供标准的应用程序架构。
- Ember.js具有HTML和CSS作为开发模型的核心。
- 路由是Ember.js的核心功能,用于管理URL。
- 它具有广泛的视图类型支持。
- Ember.js使用模板来帮助自动更新模型,如果应用程序的内容更改。
通过本教程中,你将从头开始构建自己的应用,分别使用Ember CLI 和 云开发平台
Ember-CLI 快速搭建项目
一、搭建本地开发环境
- Ember CLI 需要Node.js 8.9 或更高版本(推荐v10+)。您可以使用n、nvm或nvm-windows 在同一台机器上管理多个版本的Node。 要了解如何安装 Node.js,参阅nodejs.org。 如果你不确定系统中正在运行的 Node.js 版本是什么,请在终端窗口中运行node -v。
- npm 包管理器 因为我们通常都会使用Ember提供的脚手架搭建项目结构,所以要下载并安装 npm 包并且npm >= 5.6,你需要一个 npm 包管理器。本指南使用 npm 客户端命令行界面,该界面默认安装在 Node.js。要检查你是否安装了 npm 客户端,请在终端窗口中运行 npm -v 。
- Ember CLI(命令行界面)是创建、构建、测试和提供组成Ember应用或插件的文件的官方方式。在web应用程序准备好进入浏览器之前,需要做很多事情。Ember CLI可以帮助你实现零配置。
要安装新软件包,请使用以下命令之一:
npm install -g ember-cli
- CLI还附带一个帮助系统。在任何时候,如果您不确定命令是干什么的以及它的选项是什么,您可以向命令添加——help并按enter键以了解更多信息
ember generate component --help
二、创建新的初始应用
- 要想创建一个新的初始应用项目,请执行:
ember new ember-quickstart 此条命令会创建一个名叫ember-quickstart的文件夹,并且将新创建的应用放在该文件夹下
三、启动应用服务器
进入工作区目录,并启动这个应用。
cd ember-quickstart ember server ember server命令会构建本应用、启动开发服务器、监听源文件,并且当那些文件发生变化时重新构建本应用,
也会打开浏览器,并访问 http://localhost:4200/ 。
你会发现本应用正运行在浏览器中。
参考文献:https://emberjs.com
云平台一键部署ember
作为ember开发者的你,云开发平台为你提供了一站式,全云端的开发平台,让你可以打开浏览器就完成开发,调试,上线,同时云开发平台底层调用的是阿里云集团Serverless产品,可以实现低门槛开发,部署,调试,降低开发上手成本,让ember应用可以一键快速部署!
一、创建环境
想要一键部署ember,需要以下账号和服务:
- Github账号 (https://github.com/),
- 阿里云账号,并使用阿里云账号登录云开发平台 (https://workbench.aliyun.com/) ,为保证最好的使用体验,请使用Chrome浏览器。开通OSS服务。
- 未开通阿里云OSS的用户,点击链接 (https://workbench.aliyun.com/product/open?code=oss) 开通OSS服务。OSS开通免费,有一定的免费额度,超过额度之后按量付费。

二、创建ember应用
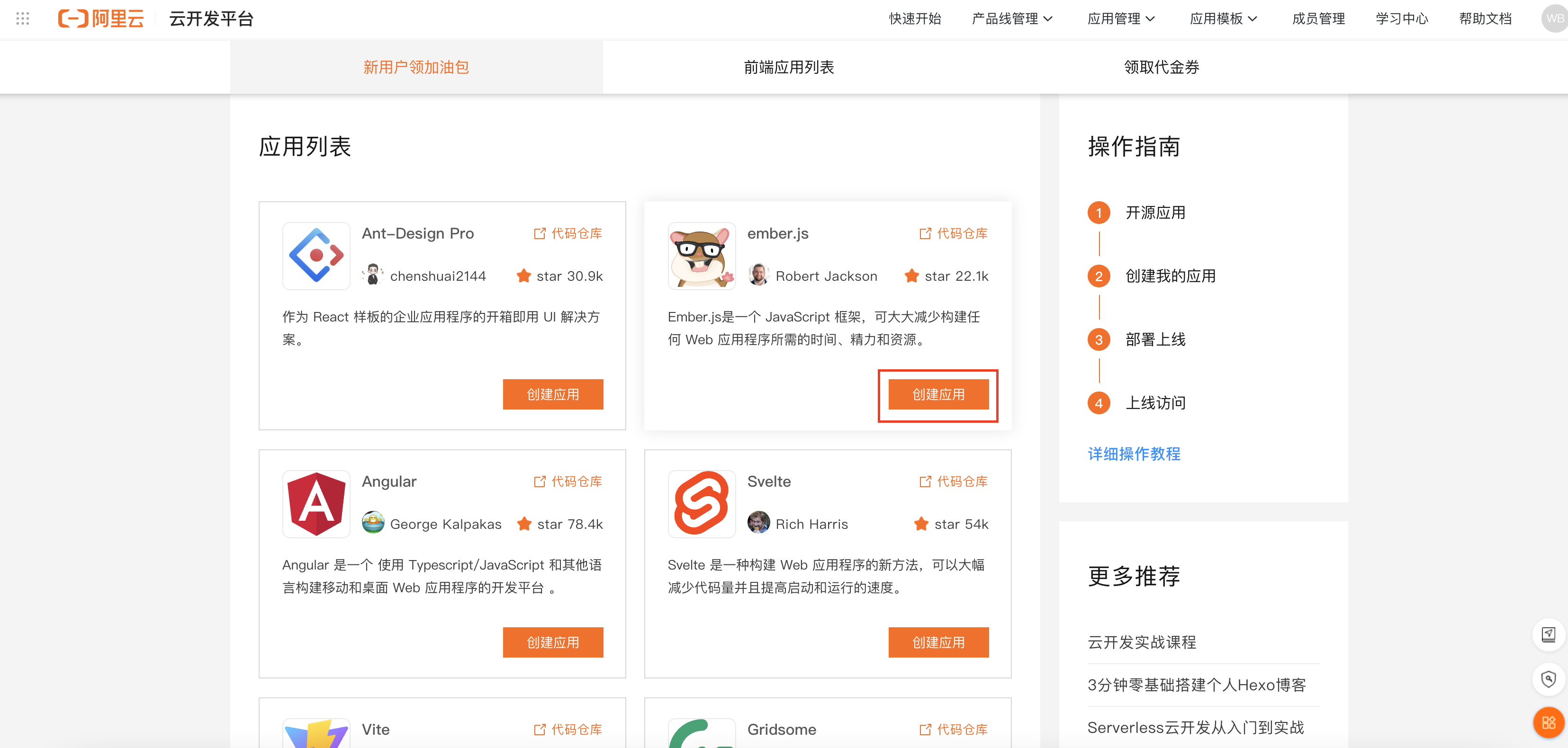
- 创建前端应用。打开快速开始 https://workbench.aliyun.com/app ,找到ember点击创建「创建应用」按钮。

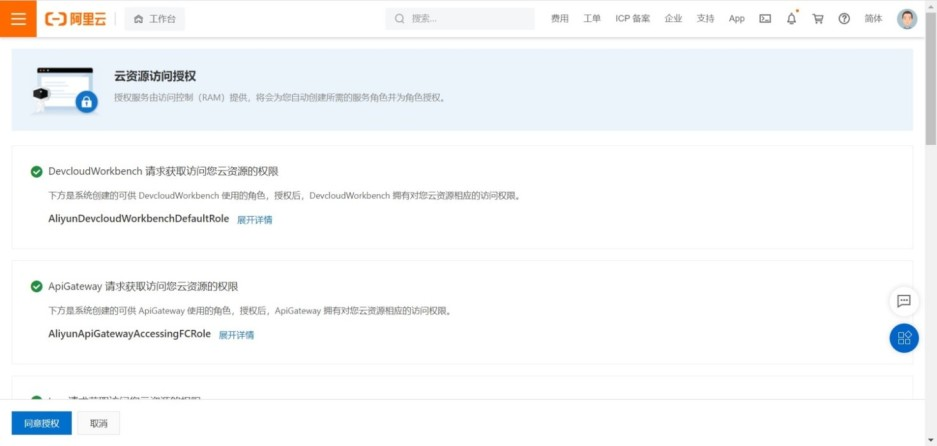
- 云资源访问授权。如果您之前没有使用过云开发平台,会出现云资源授权管理的选项,往下拉出现直至同意授权的字样,点击「同意授权」后出现授权成功,点击进入「下一步」。

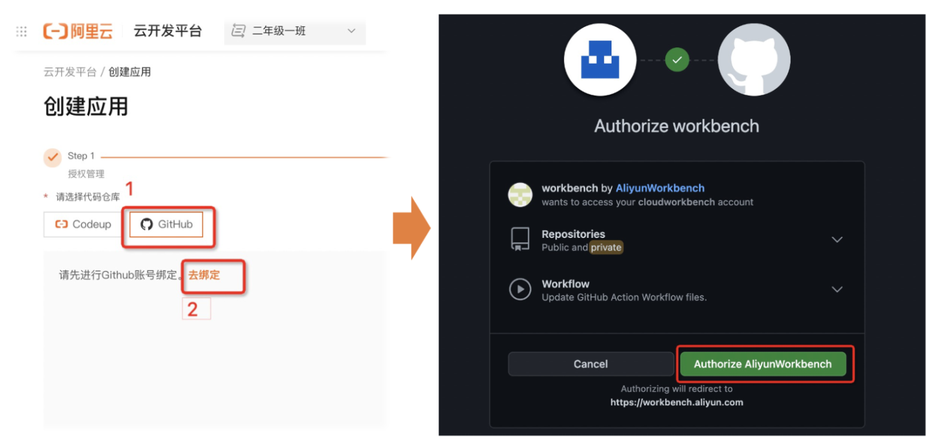
- 绑定Github账号。授权完成后选择来源仓库为Github,按照提示点击去绑定,绑定GitHub帐号,登录后并点击Authorize Aliyunworkben允许云开发平台构建、发布你的GitHub代码为可访问的网站。

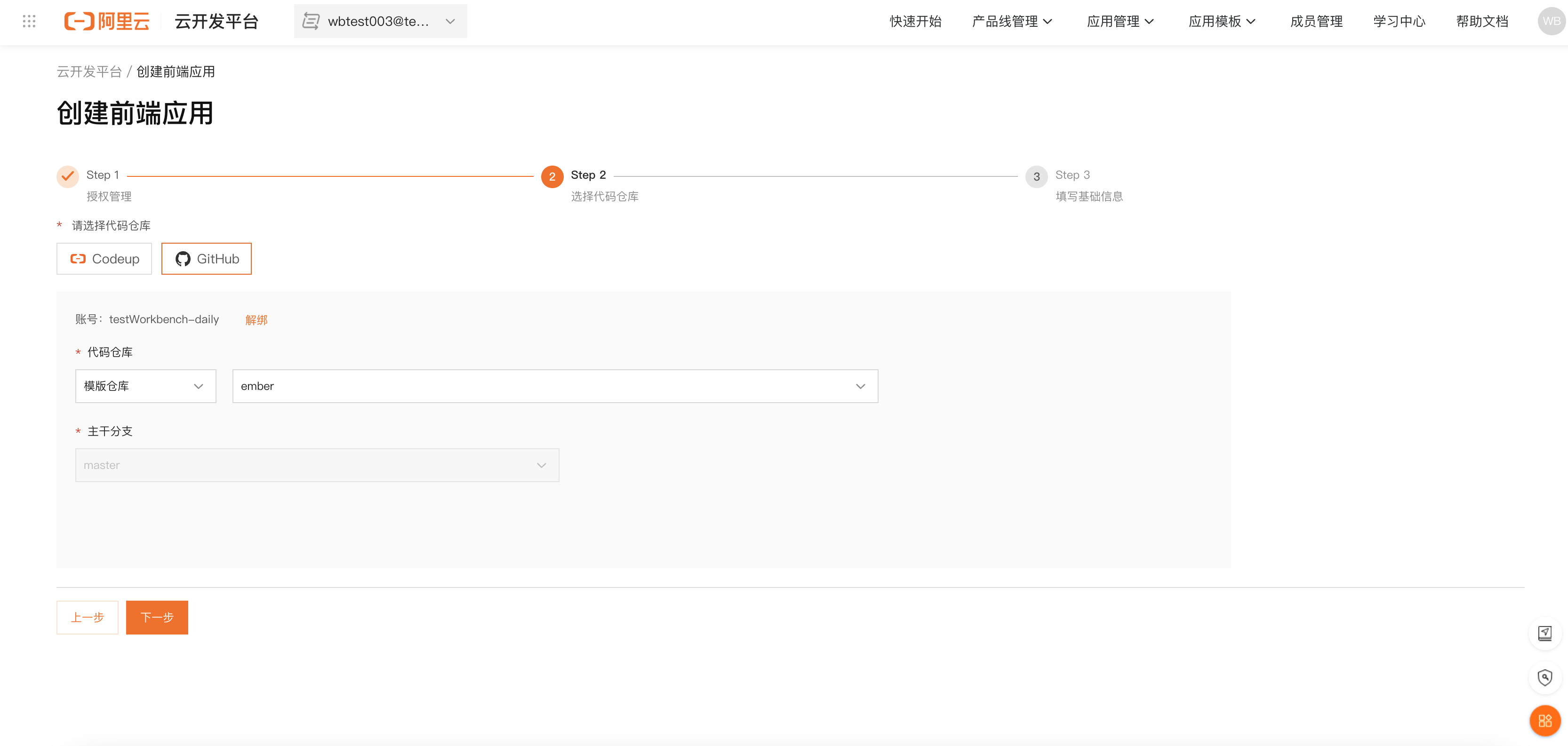
- 选择fork好的“ember”代码仓库。选择第一步中的代码仓库,主干分支,并点击下一步。主干分支一般指的是代码的master或main等分支。

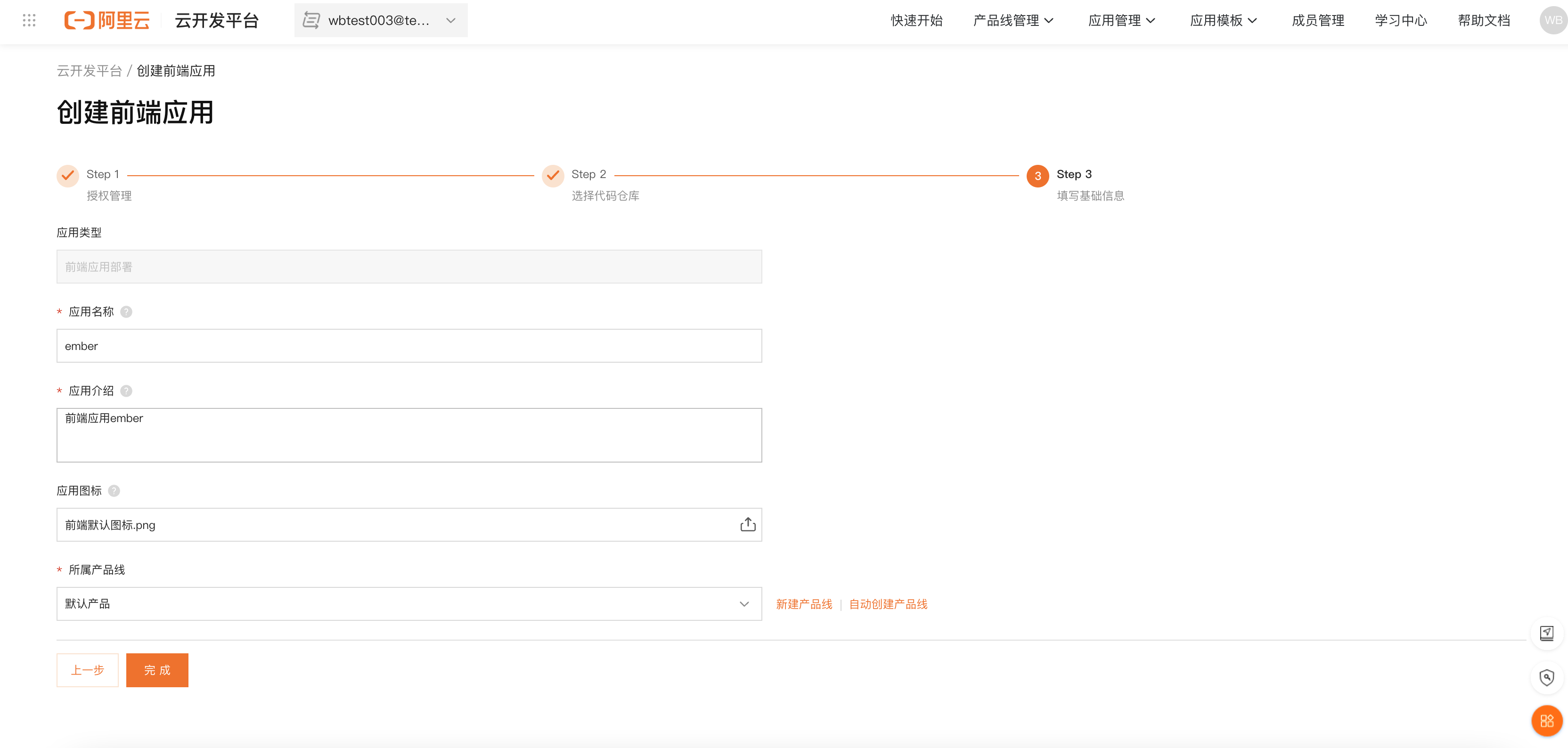
填写基本信息,完成创建。填写基本信息并点击「完成」。成功后进入到应用详情和部署界面。

三、在日常环境部署
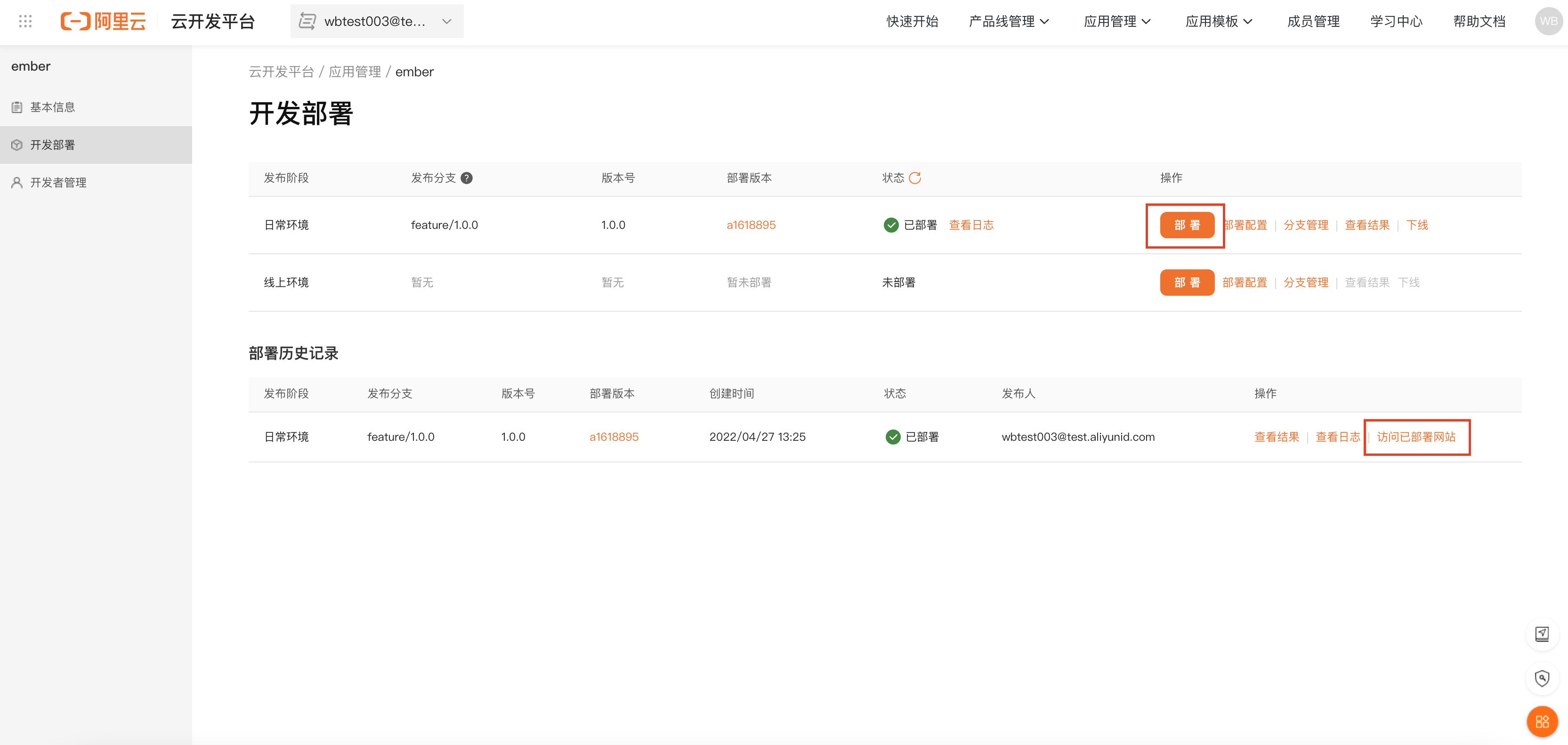
- 一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。

- 访问ember网站。日常环境的测试域名也是可以访问的,点击访问已部署网站按钮会出现一个弹出,点击弹出上的立即访问就能够访问已经部署好的站点了。在部署完成后,可以继续本地编码,并将代码push到应用的“基本信息”中对应的代码仓库内。

阿里云开发平台多端应用
在平台中拥有热门开源应用的中心,以此去为每一位开发者的开发之路保驾护航。目前共涵盖多个领域,不乏像Vue.js、React、Nuxt.js、Next.js、AntDesign等热门必备的框架,也包含了内容管理平台Hexo、Docusaurus、VuePress、Sapper等。提供给您了一个免费、便捷的云上研发工作平台,通过学习与实操演练两种模式,从入门到精通快速上手Serverless和云开发技术。0门槛全云端开发、随时随地在线协同、业界领先Serverless架构、行业应用一件初始化等特性也同步在每一次的实践。
云原生应用、主机应用部署、前端应用部署三大板块的支持,也供开发者们找到最合适自己神器,令开发工作事半功倍。其中满足IoT语音技能、小程序、H5应用等开发者低门槛应用开发的需求;也支持代码编译部署到ECS主机服务器的场景,帮助用户管理传统主机应用的能力;让前后端应用能够更高效地协同。平台将持续与开发者一起共同成长,帮忙开发者更好、更快以及更低成本的开发,多端的应用更加快速的上云。